Autres tutoriels sur le sujet
Dans ce tutoriel, nous verrons comment installer facilement un formulaire sur son site avec le plug-in Jetpack.
Activation de Jetpack
Pour installer un formulaire, nous allons utiliser le plug-in Jetpack. Cet outil est créé par Automattic.
Afin de vous connecter à Jetpack, vous devez utiliser vos identifiants de WordPress.com.
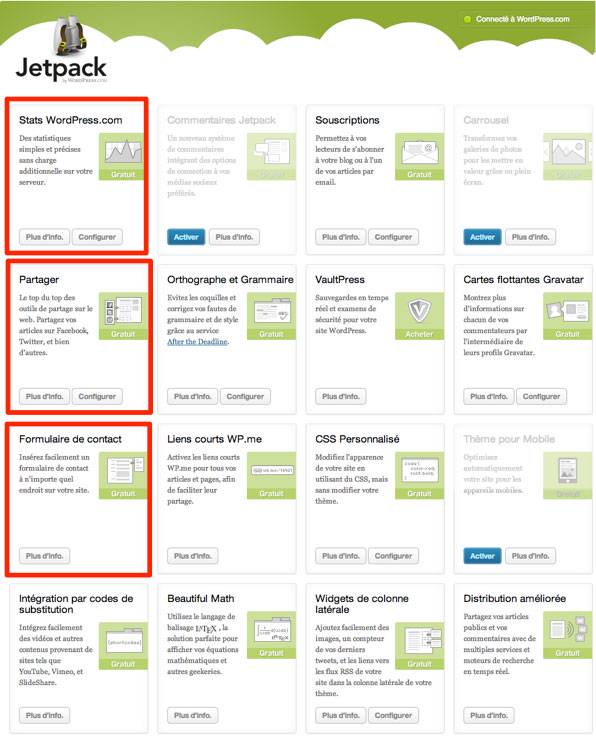
Une fois activé, vous aurez accès à tous les outils proposés par le plug-in

J’ai encadré en rouge les outils que je vous recommande pour commencer.
Configuration du Formulaire de Contact
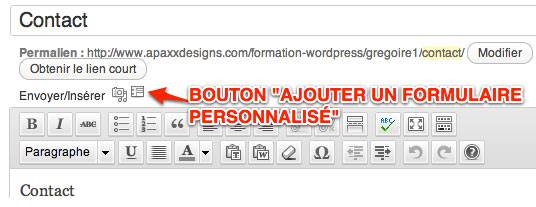
Il s’agit de créer une page Contact (ou autre). Dans cette page, au-dessus de la barre d’outils, Jetpack ajoute une nouvelle icône.

Suite au clic, une nouvelle pop in apparaît. C’est l’éditeur du formulaire avec l’onglet Construction de formulaire. L’autre onglet Alertes email vous permettra de gérer les notifications.
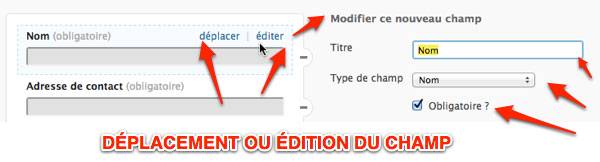
Chaque champ est éditable au moment ou le pointeur de votre souris passe au-dessus de celui-ci.

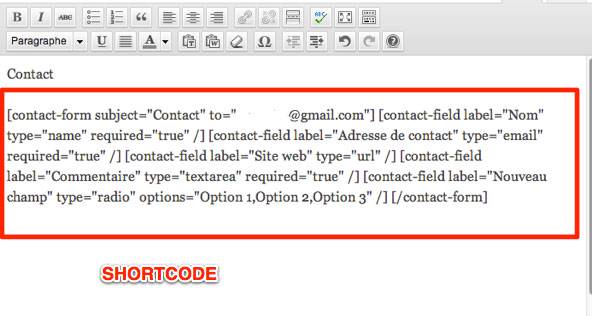
Une fois l’édition terminée, vous pouvez cliquer sur Ajouter ce formulaire à mon article. Un shortcode va s’afficher.

Pour modifier ce formulaire, cliquez à nouveau sur l’icône. Le formulaire est gardé en mémoire. Vous l’éditez et vous cliquez à nouveau sur Ajouter ce formulaire à mon article. Le shortcode est alors automatiquement mis à jour.
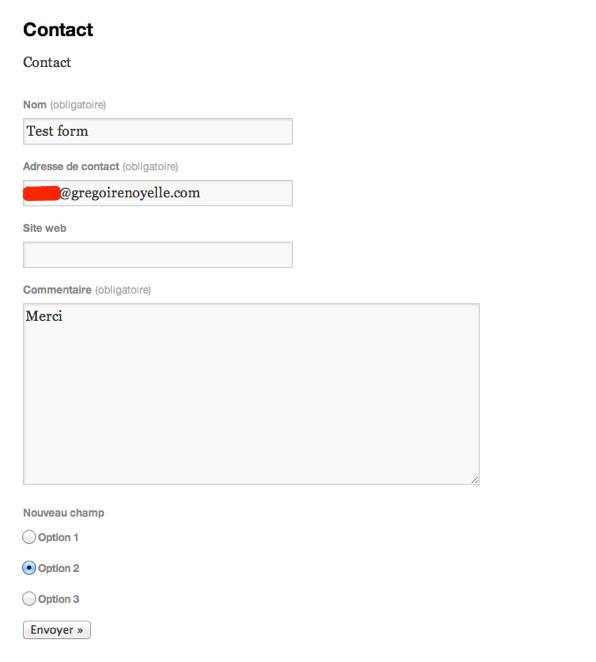
En ligne, le résultat est le suivant

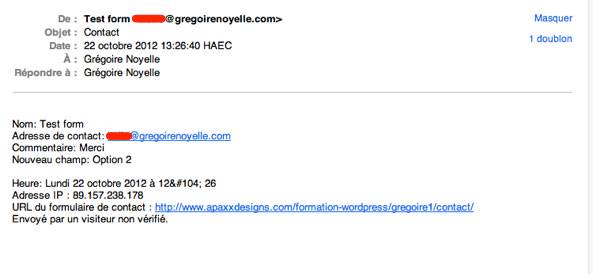
Et vous recevrez un email de ce type

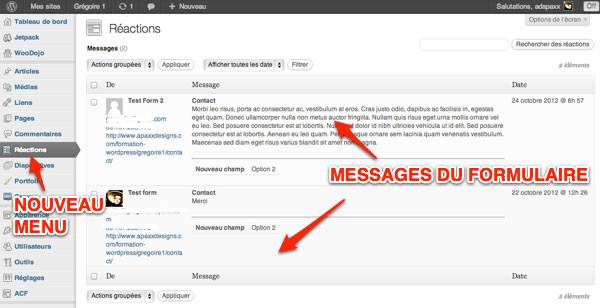
Et dans votre back office un nouveau menu, Réactions, liste tous vos messages