Dans ce tutoriel, je vous montrerai comment utiliser l’extension WordPress Gravity Forms pour publier n’importe quel contenu sur mesure construit avec ACF (Advanced Custom Fields). Pour ne pas trop alourdi l’article, je n’aborderai pas ici tout ce qui concerne la création ou l’affichage de ces contenus dans votre thème.

Création du contenu Annuaire
Dans cette partie nous nous concentrerons sur la l’ajout du contenu sur mesure avec ses champs personnalisés (Advanced Custom Fields).
Objectifs à atteindre
L’objectif principal se résume à trois points:
- Créer un contenu sur mesure Annuaire.
- Permettre aux visiteurs de créer leur fiche dans l’annuaire sans avoir à créer de compte.
- L’administrateur du site pourra valider ou non les fiches de l’annuaire qui seront enregistrées en brouillon.
Création du contenu Annuaire avec CPT UI
Pour créer un contenu sur mesure, vous pouvez, par exemple, utiliser l’extension WordPress Custom Post Type UI. Dans ce cas, mon tutoriel sur le sujet peut vous aider: Créer et gérer les contenus personnalisés dans WordPress avec Custom Post Type UI.
Création des champs sur mesure avec ACF
Une fois le contenu Annuaire créé, je vais ajouter avec l’extension Advanced Custom Fields un groupe de champs spécifique pour notre contenu Annuaire. Idem, j’ai un tutoriel sur le sujet: Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress. Pour notre cas, la version gratuite de l’extension suffira.
Voici la liste de quelques champs que j’ai utilisée pour l’annuaire:
- Site Web
- Adresse (rue, code postal, ville)
- Téléphone
Création du formulaire pour soumettre dans le contenu Annuaire
Dans cette partie nous verrons comment créer le formulaire qui au final va créer les contenus sur mesure que nous avons appelée Annuaire.
Activation de Gravity Forms
Pour réaliser ce projet, nous aurons besoin de la version Elite de Gravity Forms dans sa version 2.3 ou supérieure. Cela correspond à l’ancienne version qui s’intitulait « Pro ». Une fois sur le site, l’onglet Pricing liste les différentes formules. Contrairement à d’autres extensions de ce type, il n’existe pas de version gratuite. Autre précision, le site est en anglais, mais l’extension une fois installée est traduite en français.
Création du formulaire pour l’annuaire
Au moment de la création du nouveau formulaire, il faut avoir en tête tous les champs ACF que nous allons alimenter depuis la page en front-office. Dans mon cas, j’ai besoin du nom, du prénom, du email, du numéro de téléphone, de la ville… Il est possible de mettre les options habituelles à tous ces champs: nécessaire, nombre de caractères, type de champs…
Attention, dans notre cas, nous n’utiliserons pas les Champs Article. Comme nous le verrons, le réglage s’effectuera à un autre endroit dédié.

Activation du Add on Advanced Post Creation
Pour faire le lien entre les champs du formulaire Gravity Forms et les champs ACF nous allons utilisé ce nouvel add-on « Advanced Post Creation ». Vous pouvez l’installer directement depuis le menu Formulaires > Modules. Pour rappel, il faut avoir la version Elite de Gravity Forms pour avoir accès à ce add-on.
Création et réglages du flux pour l’annuaire
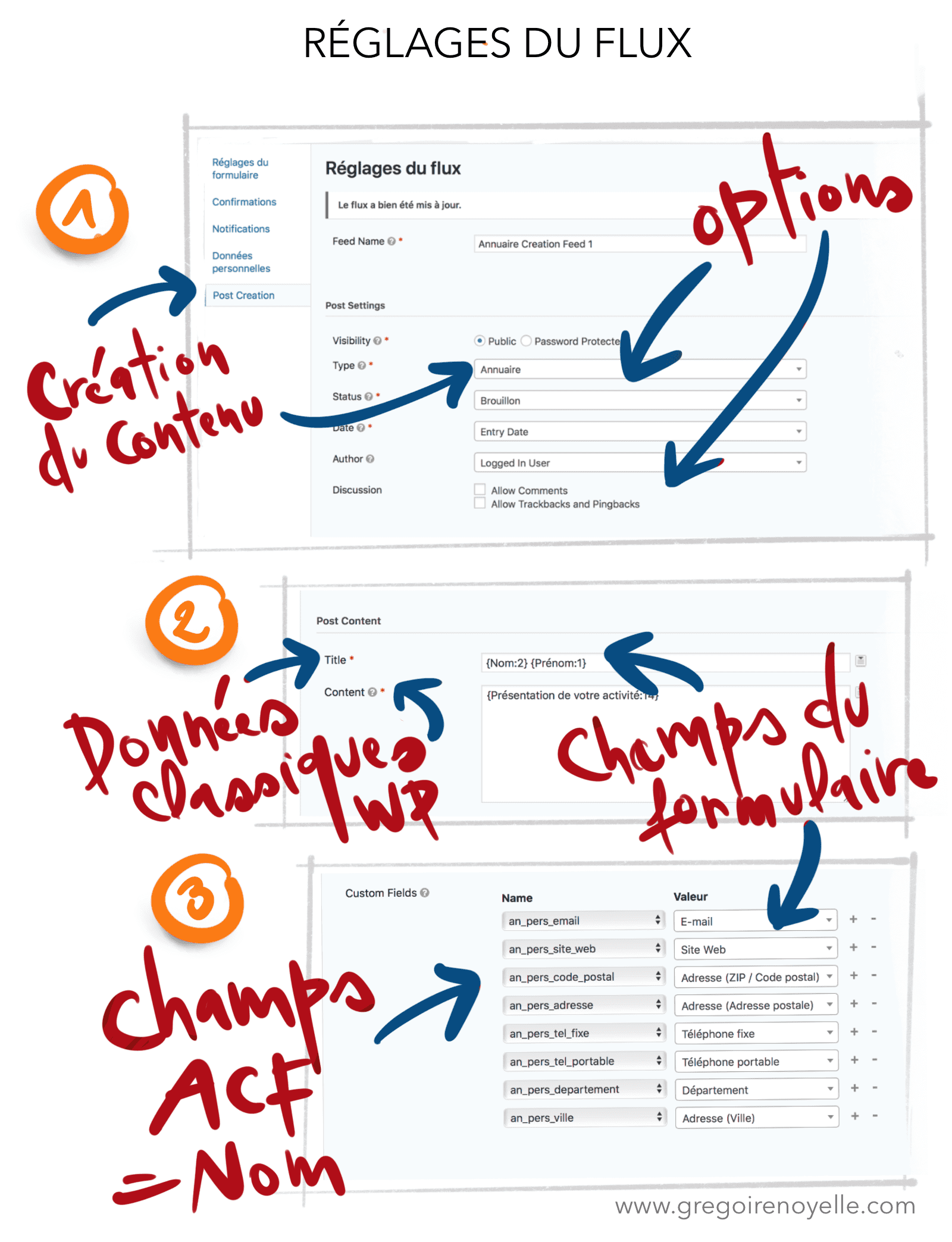
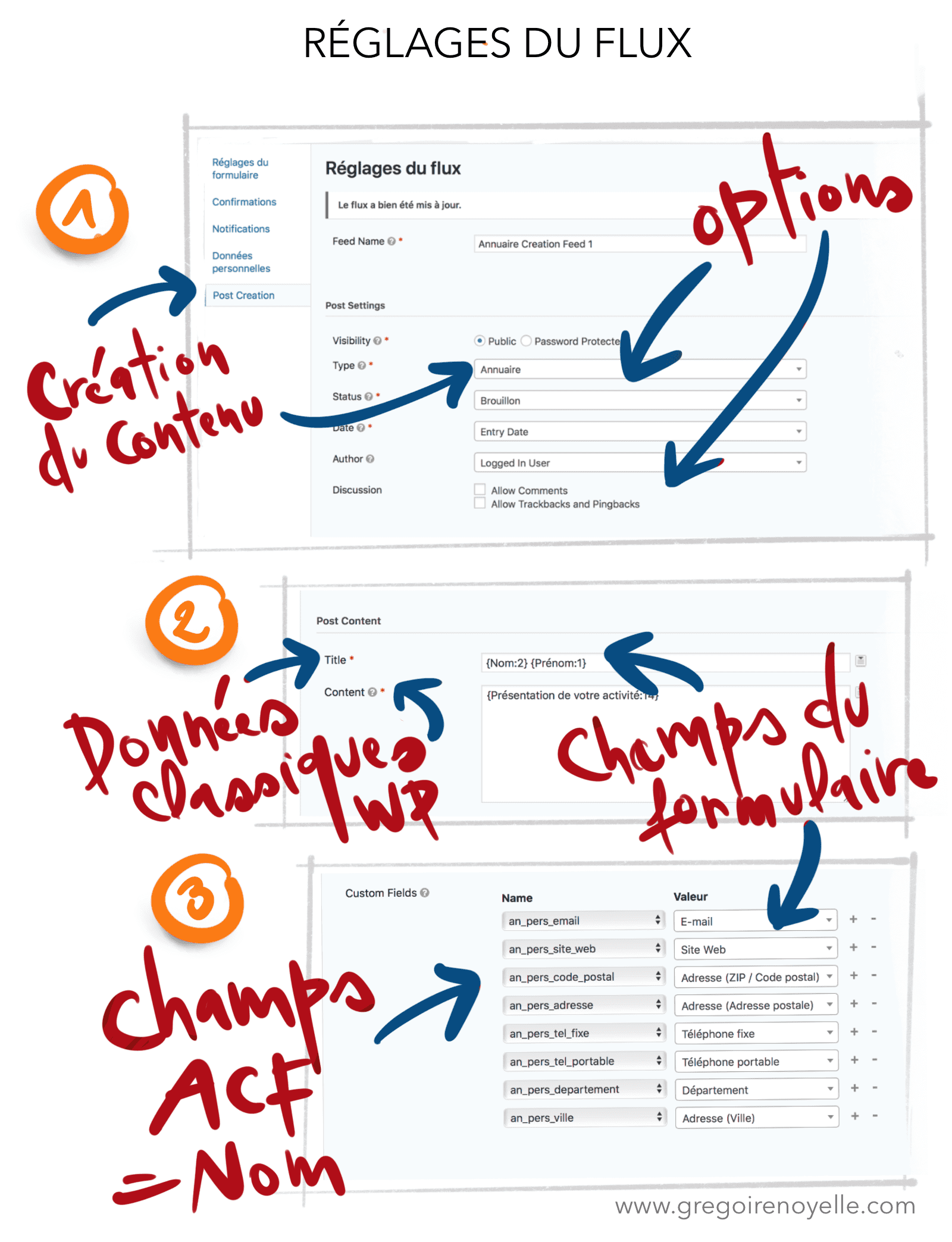
Une fois les champs créés, vous pouvez vous rendre dans les réglages du formulaire: Post Creation (voir la capture ci-dessus). Ensuite, vous entrez les premiers réglages:
- Feed Name: c’est pour vous.
- Visibilty: Public ou privé.
- Type: choisir votre contenu personnalisé (ici Annuaire).
- Statuts: Brouillon ou Publié.
- Date: la date du contenu ou un autre champ.
- Author: auteur connecté si c’est le cas.
Les réglages qui suivent concernent les contenus de base de WordPress: Le titre (Title) et le contenu (Content). Dans mon cas, j’ai directement récupéré les valeurs des champs du formulaire. Notez par exemple que pour le titre, j’utiliser le Nom et le Prénom pour constituer le futur titre.
Mapping des champs ACF dans le flux
La dernière partie concerne les Custom Fields ou Champs Personnalisés. Cela concerne tous les champs créés avec ACF. Nous effectuons ce que l’on appelle un mapping ou une cartographie en français. A gauche la colonne Name cherche les champs ACF. A droite la colonne Valeur affiche les champs du formulaire Gravity Forms. Il s’agira au final de faire la liaison pour tous les champs. Ainsi, une fois le formulaire soumis, ce sont les champs ACF qui seront alimentés dans le back de ce nouveau contenu.
Intégration du formulaire dans votre page
Voici en image à quoi ressemble le formulaire Gravity Forms en back-office et en front-office.

Quelques liens
Voici une liste de liens autour de Gravity Forms.
- Gravity Forms (site officiel).
- Advanced Post Creation disponible avec la version Elite de l’extension.
- Toute la Documentation Advanced Post Creation Add-On. Documentation officielle.
- Création et réglage du flux pour Advanced Post Creation. Documentation officielle.
- Advanced Post Creation Add-On Using Third-Party Post Types – Gravity Forms. Documentation avec des exemples pour les extensions WooCommerce et The Event Calendar.
Conclusion
Ce nouveau add-on Advanced Post Creation ajoute une fonctionnalité très intéressante pour les sites collaboratifs: pouvoir soumettre des contenus entièrement sur mesure conçus avec CPT UI et ACF sans avoir à créer de compte. Et au final, un éditeur ou administrateur qui aura toujours le choix de valider ou non ce nouveau contenu quand il est enregistré en brouillon (c’est le réglage que je recommande).
Se former sur WordPress à Paris
En plus des tutoriels sur WordPress, j’ai mis en place plusieurs formations WordPress à Paris sur 4 niveaux, de débutant à avancé. Ces formations sont prises en charge par l’AFDAS ou les OPCA. Les modules sont de 3 à 5 jours, en tout petit groupe de 4 ou 5 personnes. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e des prochaines dates.