Avec l’arrivée des smartphones et tablettes, le langage MarkDown est sur les devants de la scène.
Dans ce tutoriel, je vous montrerai comment mettre en place le plus gros de vos articles WordPress n’importe où avec votre iPhone. Je ne parlerai pas des nombreuses applications Android compatibles Markdown. Pour ça les commentaires sont ouverts.
MarkDown
Qu’est-ce que MarkDown?
Markdown a été créé en 2004 par John Gruber et Aaron Swartz. Le but initial était de créer un outil de simplification pour éditer sur le web et générer du HTML. Un autre exemple de ce type de publication est le système Wiki dont le représentant le plus connu est Wikipedia. En résumé, si je devais lister les avantages de Markdown, je garderais:
- le texte reste bien lisible tout en pouvant être utilisé sur le Web
- les options d’exportations permettent de générer un texte avec sa sémantique HTML
- l’édition peut se faire avec n’importe quel éditeur de texte
Tous ces points donnent un nouvel élan avec l’édition sur iOS. Il est alors possible, même sur un iPhone de générer facilement du code HTML pour alimenter du contenu. Ainsi, il est possible sur ce smartphone de créer un email avec une vraie mise en forme: gras, italique, titrages, listes, liens…
Par contre, Markdown est moins adapté pour construire des pages Web et ce n’est pas son but. C’est avant tout un outil qui fonctionne à merveille avec une structure préétablie comme le email ou un CMS de type WordPress.
Ressources en Anglais
Sur le site de John Gruber, Daring Faringball, vous avez accès à plusieurs ressources en anglais:
- introduction
- syntaxe de base
- syntaxe en détail
- Dingus (éditeur/convertisseur Markdown en temps réel)
D’autres ressources:
- Fichier PDF avec la syntaxe complète Par Mark Boszko
- Why Markdown par Brett Terpstra (créateur de l’application Marked)
- Mardown Service Tools, par Brett Terpstra, ajoute des services directement intégrés au menu contextuels de OSX
- Créer des références de liens par David Sparks
- Les Bases de Markdown par Ryan Irelan
- Bloguer avec Markdown par Chris Coyer
Ressources en Français
Il existe moins de ressources en français. En voici une sélection. Si vous êtes moins à l’aise avec l’anglais, je vous conseille Google traduction; c’est une traduction automatique certes, mais c’est amplement suffisant pour comprendre le sens général.
- Guide Complet Mardown par Michel Fortin
- Tutoriel sur CSS4 design par Bruno Bichet sur le plugin Markdown on save
- Markdow sur Wikipedia
Synchroniser avec iOS
La synchronisation entre le iPhone et l’ordinateur sera effectuée avec DropBox.
Je me concentre ici sur les applications mobiles iPhone. Beaucoup d’applications sont compatibles iPad. Il suffit de taper “Markdown” dans le apps Store. Beaucoup d’outils similaires existent sur Android merci de partager votre expérience avec les commentaires.
DropBox
DropBox est un outil de partage de fichiers multiplateforme (Mac, PC, Linux). Les documents sont stockés en ligne et sur vos machines. Il est gratuit jusqu’à 2Go.
Une fois votre compte en ligne créé, vous téléchargez l’application sur votre ordinateur. Au premier lancement, un guidera pour les fonctions principales.
Une fois le lien fait avec votre compte en ligne, la synchronisation sera effective dans les deux sens et ce avec autant d’ordinateurs que vous le souhaitez à condition de respecter:
- avoir installé DropBox
- avoir fait la connexion avec le même compte en ligne
- placer les fichiers à synchroniser dans le dossier parent ou enfant de Dropbox
Différentes petites icônes vous indiquent l’état de la synchronisation.

Note: Apple a annoncé en juin dernier la sortie de iCloud en septembre 2011. Ce service sera un super DropBox.
Applications tierces sur iPhone
Les applications sur iOS, compatibles Markdown et DropBox sont nombreuses. Je n’en citerai que quelques-unes.
- Notesy que j’utilise quotidiennement et notamment pour écrire cet article. Cette application possède beaucoup d’options avancées.
- Elements: Presque aussi complète que Notesy. Les différentes exportations possibles sont bien pensées.
- Note & Share: Autre application recommandée que je n’ai pas encore eu l’occasion de tester.
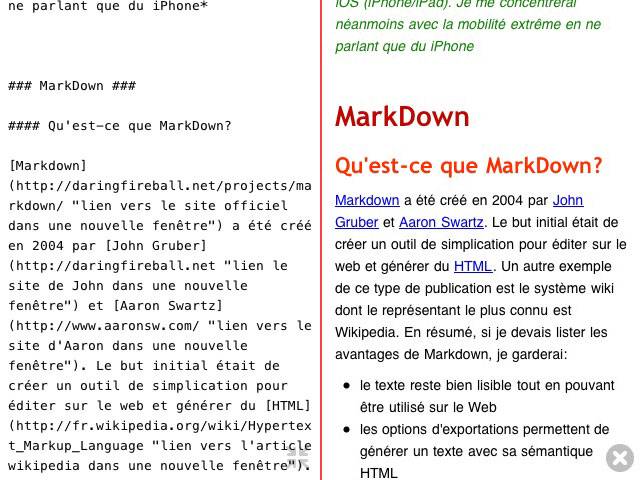
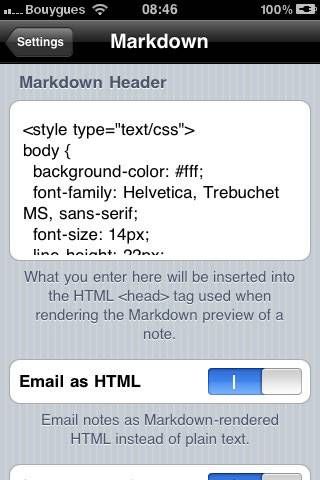
Vous l’avez compris, c’est Notesy que j’utiliserai pour ce tutoriel. Voici quelques captures d’écran de cette application.
Édition (à gauche) et prévisualisation (à droite) d’un texte Markdown avec mes styles personnels (voir image ci-dessous).

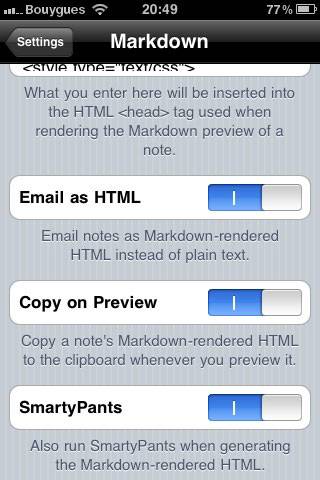
Réglages des styles CSS dans Notesy en rédigeant ses propres CSS (voir image ci-dessous).

Applications tierces sur Mac
Les applications qui servaient à éditer le code sur les ordinateurs furent en toute logique les premières à pouvoir générer du code à partir de Markdown. BBEdit sur Mac fut sans doute la première. Comme John Gruber, avant de devenir indépendant, travaillait chez Bare Bones Software, compagnie éditrice de ce logiciel, tout devient plus clair.
Vous pouvez également écrire en Mardown avec votre éditeur de texte. Préférez des logiciels avec le moins de mises en forme possible: TextEdit sur Mac ou Notepad sur PC. Vous pourrez visualiser et générer le code HTML en ligne avec Dingus.
Ces applications pour ordinateur, contrairement aux applications iOS, ne nécessitent pas de compatibilités particulières avec Dropbox. La seule chose à respecter est de placer les fichiers dans le dossier parent ou enfant de Dropbox.
Enfin, depuis la renaissance de Markdown, de nouvelles applications ont vu le jour. Elles se distinguent des autres éditeurs de texte par la sobriété de leur ergonomie. Certaines simplifient l’écriture Markdown, quelques-unes sa visualisation, son exportation et d’autres exécutent toutes ces tâches. Et comme les applications de votre ordinateur dont je vous parlais, elles fonctionnent parfaitement avec DropBox.
Voici un choix de quelques-unes des ces applications:
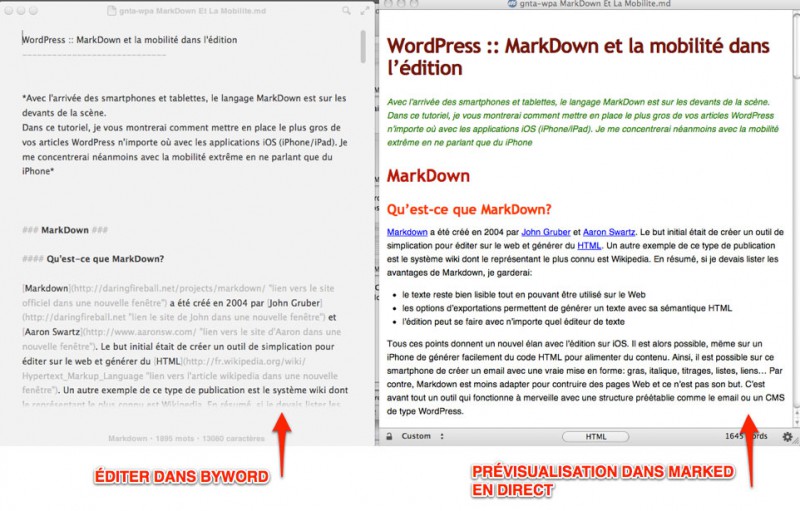
- ByWord: qui permet d’éditer en Markdown et de prévisualiser la page HTML. (Mac 7,99€)
- Marked: qui ne sert qu’à la prévisualisation en HTML. Vous éditez dans n’importe que éditeur et la mise à jour se fait automatiquement. Vous pouvez même ajouter vos propres styles CSS. (Mac 2,39€)
- Macchiato: éditeur de texte et Markdown (Mac 15,99€)
- Markdown Pro: éditeur Markdown avec fenêtre simultanée: markdown et rendu (Mac 7,99€)
- Notational Velocity: application gratuite pour éditer sur Mac
- writemonkey: application gratuite PC
- codeboje application gratuite PC

Intégration dans WordPress
Avec tous ces outils, je travaille souvent sur mes articles en déplacement et je complète certains éléments sur l’ordinateur. En arrière-plan, DropBox synchronise tout. Une fois votre article finalisé, vous pouvez l’intégrer dans WordPress. Soit à partir de votre ordinateur, soit en unissant l’application WorsPress dédiée pour iOS (iPhone et iPad).
Intégration à partir de l’ordinateur
Il s’agit d’obtenir le code HTML que peut générer Markdown. Pour ce faire vous avez plusieurs possibilités:
- utililiser Dropbox avec une des applications compatibles (voir la partie : synchroniser avec iOS) qui pourra générer automatiquement le HTML. Coller ce contenu dans la partie Code de votre article
- exporter le code Markdown par email à partir du iPhone (comme le fait Notesy) et utiliser Dingus pour générer le HTML à partir de contenu en Markdown. Et le coller dans la partie “code” de WordPress.
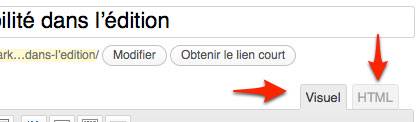
- en copier/coller envoyer le texte Markdown et le coller dans la partie WYSIWYG de WordPress en utilisant le plugin Mardown On Save (par Mark Jaquith) ou Mardown for WordPress and bbPress par Mitcho Erlewine qui générent automatiquement le HTML directement à partir d’une syntaxe Markdown.

Intégration avec l’application iPhone
Il est possible bien sûr d’éditer la plupart de son article avec l’application par défaut. Par contre plusieurs obstacles la rendent difficile à utiliser:
- il faut une connexion internet
- l’édition avancée est ardu. Pour les liens, listes, titrages…
- l’édition est moins spontanée sur l’ordinateur
Toutefois il est possible d’ajouter des médias. Du coup, nous verrons comment combiner les deux.
Notesy permet de copier dans le presse-papier le code HTML généré par Markdown si vous activez « Copy on Preview » dans « Settings ».

Il s’agit ensuite de coller ce code directement dans l’application iPhone. Attention à bien enlever le code superflu, utiliser pour la prévisualisation:
- au début, enlever la partie du
"<html>"au «<body>"inclus - à la fin, enlever la partie du «
</html>"au «</body>"inclus
Il serait très intéressant qu’Automattic, éditeur de l’application iPhone, s’inspire de ces nouveaux développements de Markdown pour l’intégrer nativement dans une prochaine version. Celle-ci deviendrait le coeur de la publication.
Enjoy!
Note (évidente cette fois):
Article initialement écrit avec le langage Mardown; sur le iPhone avec Notesy et sur le Mac avec Bywords. La synchronisation est faite avec DropBox. Au final, le tout est exporté en HTML vers l’interface de WordPress. C’est également dans WordPress que j’ajoute les images ou les médias.