Accès à l’interface de gestion de votre site
La connexion de votre site nécessite l’URL de type « login ». Elle vous a été fournie par votre WebDesigner. Certains thèmes intègrent directement le lien de connexion à l’interface en bas du site ou ailleurs, comme cet exemple en image.
Nous sommes dans cette capture en bas à droite du navigateur web.

Dans cette autre capture, nous visualisons la fenêtre principale de connexion à votre site.

Interface WordPress de la version 3
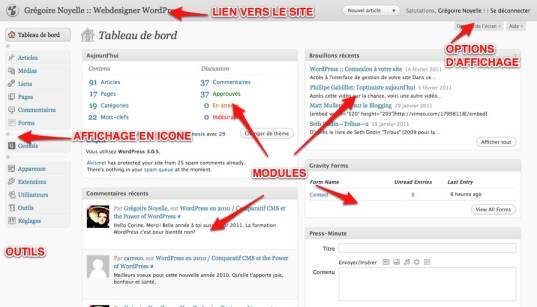
Dans la capture qui suit, vous pouvez visualiser les grandes parties de l’interface WordPress 3. Le menu « Outils » sur la droite peut facilement être réduit sous la forme d’icônes.
La partie « Options de l’écran« , en haut à droite de la fenêtre, permet d’organiser comme bon vous semble les différentes fenêtres. Cette organisation sera gardée en mémoire pour vos prochaines connexions.

Processus total en image
Voici un résumé du tutoriel en image avec cette vidéo. Cette vidéo est en HD. Vous pouvez activer cette option après avoir cliqué sur « lecture/play ». Je vous indique la démarche à suivre juste en dessous de la vidéo.
Si vous recevez l’article par email, la vidéo est ici
Attention: Cette vidéo a été réalisée pour un projet particulier. Du coup, toutes les références ou actions présentées dans cette vidéo ne sont pas à prendre en compte.