Dans ce tutoriel, nous verrons comment créer une extension WordPress pour ajouter vos blocs dans l’éditeur moderne (Gutenberg) avec ACF Pro

Avant de commencer
Petit rappel sur l’éditeur moderne (Gutenberg)
Le nouvel éditeur de WordPress (Gutenberg) est développé en JavaScript sur la base du framework Javascript React. Cet éditeur est complètement indépendant et il peut être intégré à un autre CMS. Par exemple une extension est déjà en cours sur Drupal.
Le nouvel éditeur stocke les données dans la base de données de manière bien structurée et très optimisée. Il se distingue donc sur ce point de tous les constructeurs de pages quand il s’agit de faire des mises en pages plus complexes. Ces derniers compliquent à l’extrême l’architecture HTML en compliquant du coup la mise en place du CSS qui gère la mise en forme des pages.
La nouveauté d’ACF Pro depuis la version 5.8
Depuis cette version d’ACF Pro il est possible de créer des groupes de champs qui seront directement visibles dans l’éditeur moderne (Gutenberg). Nous pourrons donc ajouter à notre futur bloc les éléments suivants présents dans la version Pro d’ACF:
- Les options avancées pour la gestion des images.
- Les champs avancés comme les repeater, les flexible et les gallery.
Les nouveauté d’ACF Pro 5.10
Depuis le rachat d’ACF en juin 2021, par l’équipe de Delicious Brain, des améliorations sont en cours. Avec la version 5.10 (voir l’article), le préchargement des blocs a été ajouté. La vitesse d’affichage des blocs sur mesure a été multipliée par 10 et je n’exagère pas. Ce qui me rendait sceptique sur les blocs sur mesure par rapport aux blocs natifs en React a tout simplement été désintégré.
Création de l’extension qui va générer les blocs
Dans ce tutoriel, je vais passer par une extension sur mesure pour ajouter mes blocs pour l’éditeur moderne de WordPress (Gutenberg) qui seront réalisés grâce à ACF. Nous pouvons utiliser bien sûr les mêmes fonctions dans un thème (en changeant, les include). Par contre, les blocs seront du coup dépendants du thème. Au final, cela peut devenir une très mauvaise idée sur le long terme.
Voici d’abord la structure de base de l’extension qui va mservir pour afficher mes blocs.
- Le fichier principal à la racine qui déclare l’extension: acf-gutenberg-membre-equipe.php.
- Le dossier inc (qui correspond à include en anglais) avec le fichier fonctions-acf.php qui va déclarer les blocs.
- Le dossier view qui servira pour l’affichage du HTML. Ici c’est le fichier view-acf-bloc-membres.php qui servira pour ce premier bloc.
Le fichier principal qui déclare l’extension est le suivant:
Si le fichier ne s’affichait pas, le voir en ligne.
Notes sur le code
- Nous vérifions si ce fichier n’est pas appelé directement. Si c’est le cas, on stoppe tout avec
die. - L’instruction include_once. Ici, ce sera pour la déclaration du ou des blocs dans ce fichier. Attention,
include_once(ou include) n’est pas une fonction. Les parenthèses ne sont donc pas obligatoires.
Télécharger l’extension
Voir la version complète de l’extension sur Github: ACF Blocs Membres pour l’éditeur moderne.
Déclarer le nouveau type de bloc ACF dans le fichier de fonction de votre extension
J’utilise le fichier fonctions-acf.php pour déclarer mon bloc.
Si le fichier ne s’affichait pas, le voir en ligne.
Notes sur le code
- La fonction
acf_bloc_gutenberg_equipequi permet d’enregistrer le bloc: acf_register_block_type. Le hook est déclaré suracf/init. - Les clés name et title qui doivent être uniques me serviront pour l’appel et l’affichage du bloc.
- La fonction
acf_bloc_gutenberg_equipe_callbackva permettre l’affichage en back-office et en front-office. Elle est appelée depuis la fonction précédente. Dans cette fonction, nous appelons le code qui affichera le contenu HTML avec la fonctionplugin_dir_path(__DIR__). Attention, cette fonction retourne le chemin vers le dossier de l’extension et il y a automatiquement un “/” à la fin. - Dans category, vous placez votre bloc dans les groupes souhaitez de l’éditeur moderne (Gutenberg).
- Pour icon, j’utilise la classe de Dashicons.
- Pour le mode, attention à bien mettre edit. Si vous mettez view, le bloc affiché sera vide. Avec le premier, les champs ACF s’affichent directement. Un nouveau modeu auto est disponible. Il est plus intuitif pour les éditeurs.
- Nous pouvons choisir dans quel type de contenu cela s’affiche avec post_types. Ici, ce sont les pages.
- Les keywords serviront pour la recherche dans les blocs.
Notes importantes sur la sécurité
Dans cette partie nous verrons comme sécuriser les données à l’affichage. Je vous recommande d’ailleurs cette approche à chaque fois que vous utilisez ACF dans vos projets.
Rôle qui accède aux articles
Si vous ajoutez des blocs ACF dans l’éditeur moderne de WordPress (Gutenberg), les contributeurs auront accès à ces données quand ils soumettront leurs articles. Ce rôle est suffisamment ouvert dans certains sites et il est important dans ce contexte de se prémunir contre tout code malicieux dans la saisie des champs ajoutés avec ACF.
Fonction d’affichage native
Quand vous affichez les valeurs des champs ACF dans vos modèles de page ou dans les blocs de l’éditeur moderne (Gutenberg), la documentation officielle ACF recommande la fonction the_field(). Or cette fonction, comme d’ailleurs get_field() n’effectue aucun nettoyage (sanitization en anglais) avant l’affichage des données. C’est un risque important.
Nettoyage systématique de l’affichage
Dans ce tutoriel, je n’utiliserai donc pas the_field() mais plutôt get_field(). Les valeurs seront stockées dans des variables. Celles-ci seront nettoyées avec les fonctions proposées par WordPress dans l’article qui suit: Data Validation.
Création des fichiers pour l’affichage du HTML
Dans la structure de l’extension, je sépare l’affichage du HTML et les fonctions purement PHP. J’ai créé un dossier view qui va regrouper tous les fichiers qui gère l’affichage des différents blocs. Ici pour mon exemple, je vais créer un fichier view-bloc-equipe.php.
Appel du fichier
Les fichiers de type view sont appelés avec l’instruction include. Toutes les valeurs stockées dans les variables seront ainsi passées. J’utilise la fonction WordPress plugin_dir_path() pour faire le lien vers le chemin de l’extension. L’argument (qui est une constante magique en PHP) __DIR__ m’assure que je suis au niveau du dossier principal de l’extension et non au niveau du dossier du fichier courant. Pour ce dernier, il faudrait utiliser __FILE__. C’est ce que j’ai utilisé dans le fichier principal de l’extension.
Optimiser le rendu avec les fonctions de output buffering
Ici, nous utilisons les fonctions PHP pour mettre en mémoire tampon tout l’affichage du HTML. C’est traduit en anglais par output buffering et ob dans sa version abrégée. Le HTML sera donc affiché au dernier moment avec des fonctions dédiées. Cela évite de déclencher à chaque fois la fonction d’affichage faite avec l’instruction PHP echo. Le tout améliore énormément la performance du site.
La fonction ob_start() déclenchera la mise en mémoire. Et la fonction ob_get_clean(), permettra d’obtenir ce qui est stocké dans la mémoire tout en nettoyant celle-ci. Au final, il suffit alors de mettre devant echoou return pour exploiter le résultat. Dans notre cas, ce sera echo.
Récupération des variables
Création du dossier view qui permettra d’ajouter tous les fichiers qui affiche du HTML. Voici le fichier appelé plus haut.
Si le fichier ne s’affichait pas, le voir en ligne.
Ici, toutes les variables sont nettoyées avant l’affichage. Dans notre cas, en affichant du contenu qui vient d’ACF, nous pouvons nous concentrer les fonctions suivantes.
esc_html(): pour afficher du contenu brut. Il n’y a pas de rendu sur le HTML. Il s’affiche à l’écran. Par contre dans le code source il est remplacé par les caractères spéciaux.antispambot(): à utiliser à l’intérieur de esc_html pour l’affichage des emails.esc_url(): pour sécuriser une URL (src ou autre).esc_attr(): pour utiliser dans les attributs HTML. Je ne l’utilise pas ici.esc_textarea(): a utiliser avec les balises<textarea>. Commeesc_html()le HTML va s’afficher en brut. Pour afficher le rendu du HTML, utiliser la fonction qui suit. Cette fonction est employée quand nous utilisons en front-office un champ<textarea>. Je ne l’utilise pas ici.wp_kses_post(): pour les contenus de l’éditeur. Voir le lien : wp kses post. Ajout de wpautop() pour avoir les balises<p>automatiques. Ce réglage n’est pas nécessaire dans le champ ACF. Cette fonction permet d’enlever le code HTML dangereux en affichant le rendu du HTML autorisé. Autrement dit, le texte en Gras, Italiques ou les titres vont s’afficher normalement.
Notes sur les styles en ligne
Les styles CSS sont ici en ligne (dans la balise) car ils sont sur mesure. Sachez que l’éditeur moderne fait la même chose quand ce sont des valeurs ajoutées manuellement (une couleur ou une taille personnalisée). La seule différence dans mon cas est que pour ACF, c’est le PHP qui génère le CSS et dans le cas de l’éditeur moderne, c’est REACT qui s’en occupe. Quand ce sont des valeurs imposées avec des menus déroulants par exemple, il est préférable de fonctionner avec des classes.
Mise en place des blocs ACF dans le back-office de WordPress
Ajouter un groupe de champs dans ACF
Dans la fonction acf_register_block, les clés name et title permettent de donner un nom au bloc. Quand vous allez créer un nouveau groupe champs dans ACF, un nouveau champ Bloc apparaît depuis la version 5.8. Il s’agira juste de choisir le nom du bloc qui va s’afficher dans le menu déroulant à droite pour créer un lien entre ACF et l’éditeur moderne (Gutenberg). Dans la partie édition, c’est la valeur de name qui sera utilisée pour le nom du bloc. Vous pouvez donc utiliser un nom plus explicite pour votre groupe de champs. Par exemple: Bloc Page Membre…
Voici le groupe de champs utilisé dans le tutoriel à importer depuis le menu Outils d’ACF.
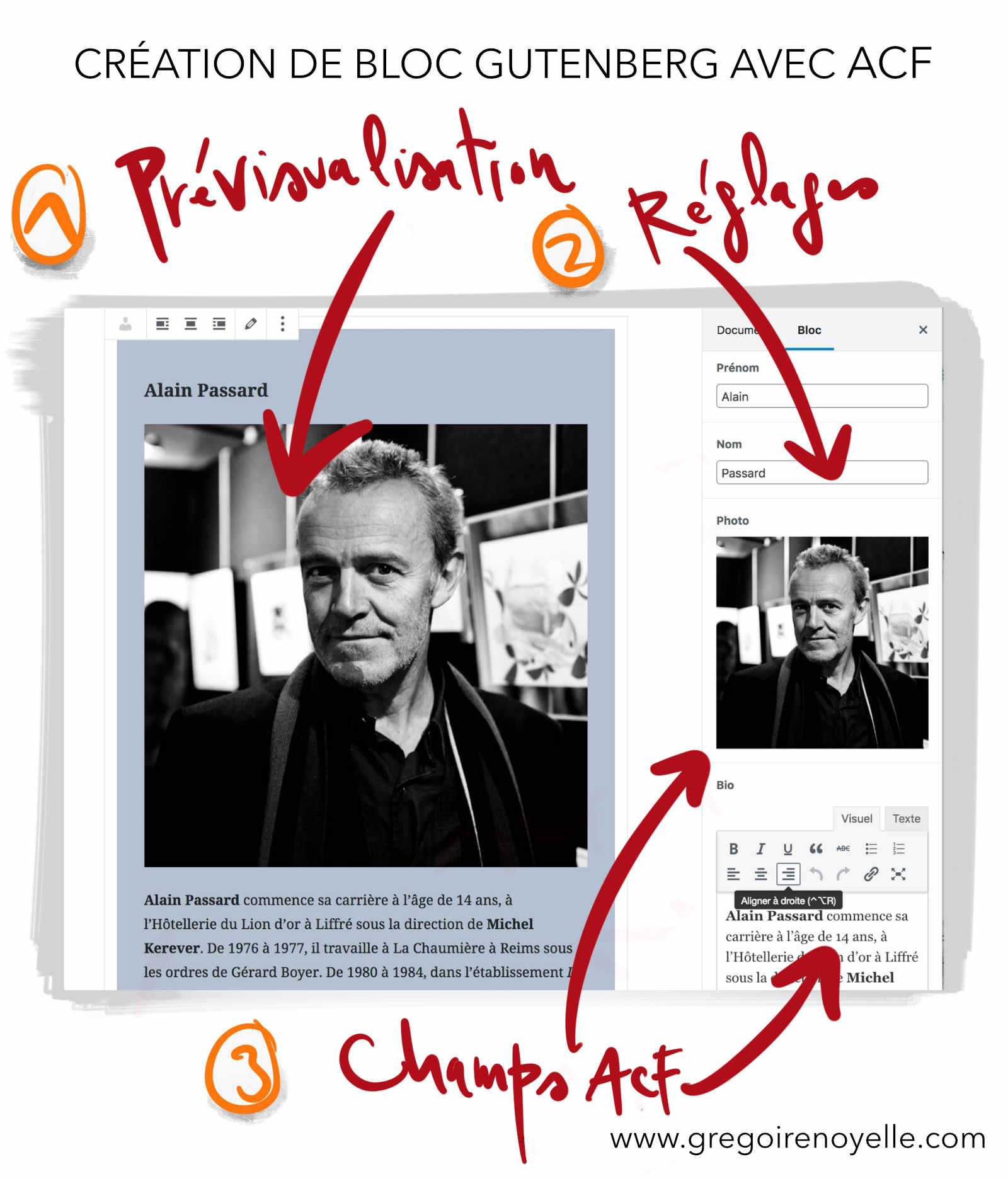
Rendu des blocs ACF dans l’éditeur moderne (Gutenberg)

Une fois le bloc actif, il sera disponible avec son nom et son icône dans l’éditeur moderne de WordPress (Gutenberg). Je vous recommande d’être directement en mode édition. Une fois en prévisualisation, les mêmes champs ACF seront disponibles dans la barre latérale de droite.
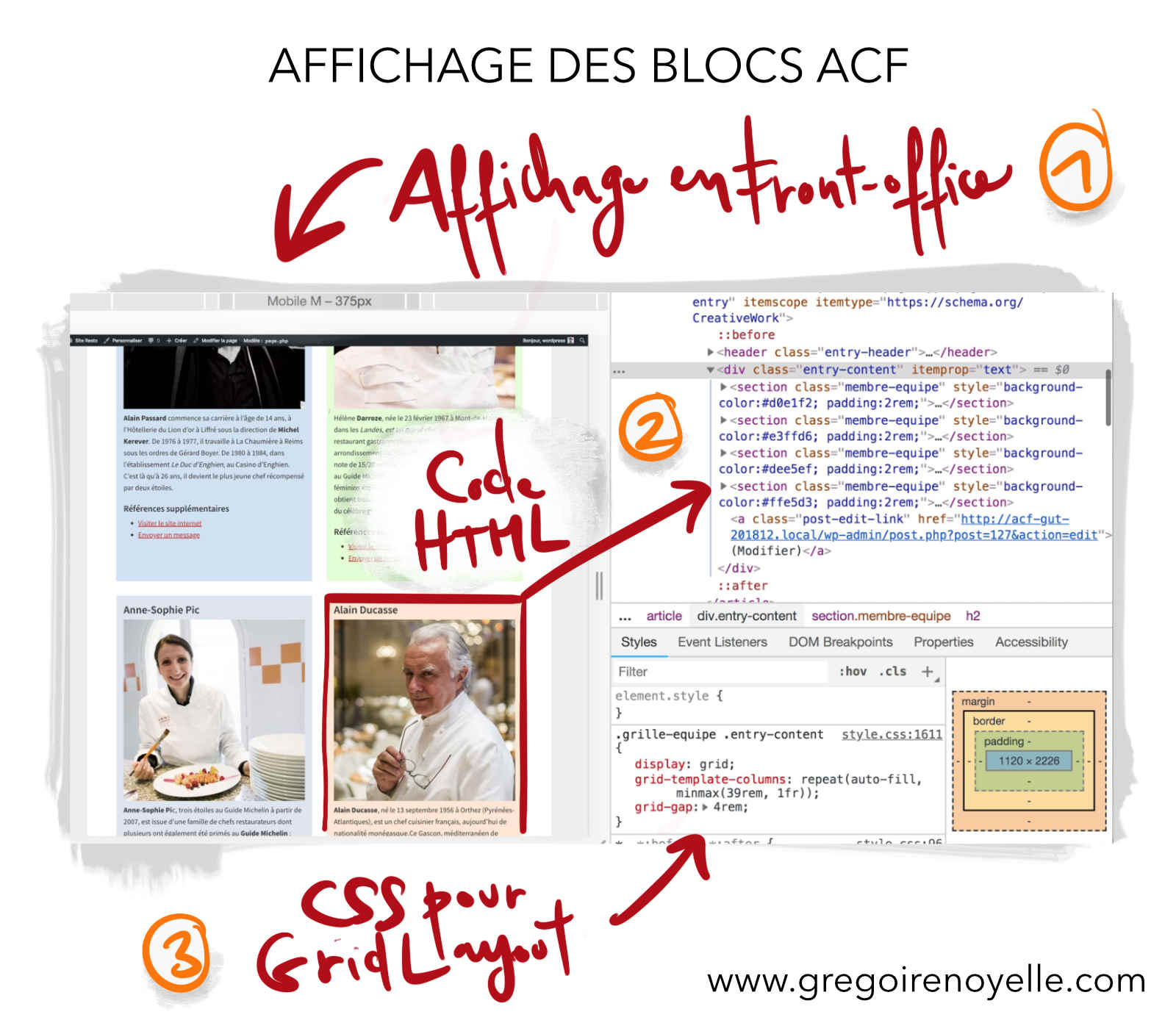
Quelques styles CSS pour le rendu des mes blocs

Ici, j’utilise Grid Layout en front-office pour améliorer l’affichage de mes différents blocs. Je ne détaillerai pas cette partie pour « alléger » l’article.
Si le fichier ne s’affichait pas, le voir en ligne.
Pour ou contre ACF dans l’éditeur moderne (ACF)
Le pour
Facillité de mise en place
La mise en place est très simple. Elle s’apparente énormément à ce que nous utilisons dans les formations pour faire des thèmes WordPress sur mesure. Il n’y a pas de nouveau langage et la méthode utilisée est assez simple.
Accès à toutes les options d’ACF
Comme évoqué plus haut dans l’article, les options proposées par ACF sont puissantes aussi bien dans la mise en forme (colonnes, onglets…) que dans les différents réglages.
Affichage dans le front-office et back-office
Avec les blocs de l’éditeur moderne (Gutenberg) nous gérons en même temps l’affichage dans le front-office et le back-office. Il n’y a pas de nouveau modèle de page à faire depuis la hiérarchie des modèles: (template hierarchy).
Le contre
Dépendance d’une extension
Si vous devez vendre un thème sur une place de marché, vous devez réfléchir à comment intégrer ACF à votre projet. Dans ce cadre, il n’y a pas de solution idéale.
Les champs requis ne sont pas encore fonctionnel
Si les champs requis fonctionnent dans les post meta classiques depuis la version 5.9 d’ACF, ce n’est pas encore le cas des blocs Gutenberg. C’est en route.
Mon orientation pour la suite
(Mise à jour le 16/11/2020) En conclusion, plus j’avance dans l’utilisation de l’éditeur moderne (Gutenberg) et plus je me concentre sur l’utilisation d’ACF (qui évolue vraiment dans le bon sens) pour créer des blocs Gutenberg sur mesure. Après avoir testé plusieurs autres outils en React natifs, je me suis rendu compte qu’ACF a des performances similaires et surtout il me donne toute la liberté dont j’ai besoin pour réaliser des thèmes sur mesures. Enfin, depuis les versions plus récentes, les données des blocs ACF ne sont plus enregistrées dans la table des post_meta.
Quelques liens
Voici une sélection de quelques articles pour aller plus loin avec l’éditeur moderne (Gutenberg) et ACF:
- Structured objects in a post-Gutenberg world using ACF – Phil Kurth. Utiliser ACF et l’éditeur moderne (Gutenberg) dans vos contenus sur mesure.
- ACF 5 and VIP Go – Enterprise WordPress hosting, support, and consulting – WordPress VIP. Notes sur la sécurité avec ACF sur le site de WordPress VIP.
Se former sur ACF et l’éditeur moderne (Gutenberg)
En plus des tutoriels sur WordPress, j’ai mis en place une formation WordPress à Paris sur l’utilisation d’ACF Pro pour créer des blocs dans l’éditeur moderne (Gutenberg). Elle est prise en charge par l’AFDAS, le pôle emploi ou les OPCA. Pendant 3 jours, en tout petit groupe de 4 ou 5 personnes, nous explorons toutes les facettes de cette nouvelle approche. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e des prochaines dates.
2 réponses
Bonjour,
Merci beaucoup pour ce tutoriel, qui m’a grandement servi à créer un bloc permettant l’intégration de vidéos au format attendu par Tarteaucitron.js
Avec plaisir. Je vais mettre à jour cet article prochainement.