Depuis le mois de janvier 2023, j’expérimente beaucoup de choses autour de l’éditeur de site WordPress (ou FSE). Et comme j’adore, je partage: un compte Instagram pendant 90 jours @gregoirewp, les ateliers que j’anime au sein des meetups de WordPress Paris (avec WP Paris), ces Lives que je lance sur YouTube et enfin avec la formation vidéo la plus complète sur le FSE : WordPress 100% Bloc Expert qui est en ligne depuis octobre 2023 (un code promo exclusif t’attend à la fin). Voici en résumé ce que j’aborde dans ce premier Live.
Plongée dans l’éditeur de site (FSE)
Introduction au FSE
Qu’est-ce que le FSE, quelle logique? Est-ce que c’est si différent par rapport aux thèmes classiques.
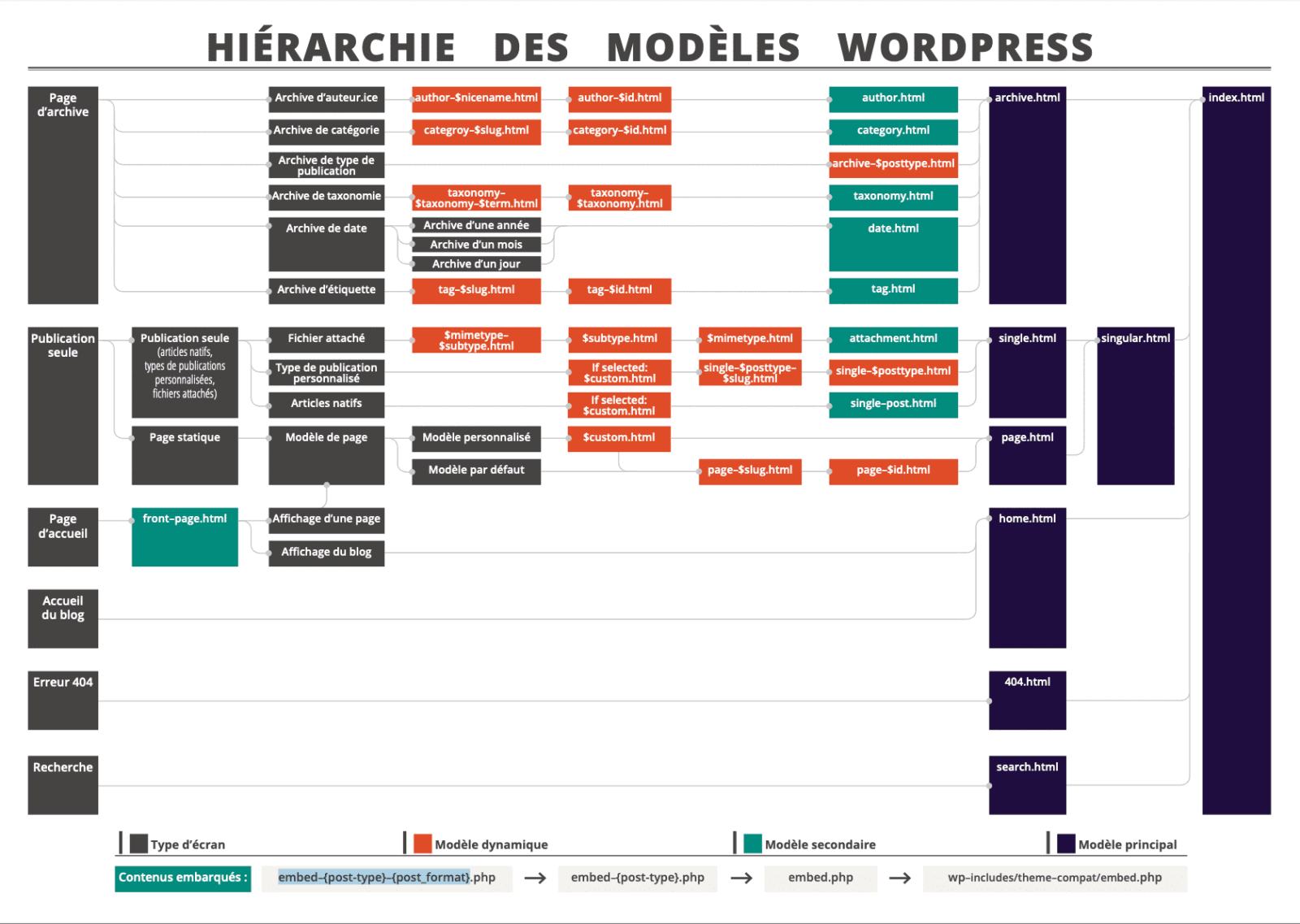
La hiérarchie des modèles
Bonne nouvelle, l’ancienne hiérarchie des modèles est respectée. Au passage, un grand merci à Charlotte Giaquinta qui a créé une version pour nous, en français et mise à jour pour le FSE.

Créer un Thème avec FSE
Deux approches pour créer son thème
C’est la version à partir de zéro que je mets en avant. Si tu montes le thème petit à petit, tu sais ce que tu fais et c’est plus facile à maintenir sur le long terme. Tout a tellement changé depuis mon article Devenir Créateur de thème en 2019.
Utilisation de l’extension « Create Block Theme »
Create Block Theme est l’extension centrale. Cet outil te fait gagner du temps et surtout elle te permet de valider au fur à mesure dans le code tout ce que tu peux faire dans le back-office.
Personnalisation et Styles
Ajouter une police Google
Depuis la même extension, Create Block Theme, tu peux installer en un clic des polices Google ou des polices déjà préparées pour le web. Et ce qui est génial, c’est que les premières sont installées localement dans ton site, réglant ainsi le problème du RGPD.
Maîtriser l’onglet « Styles »
L’onglet « Styles » est un véritable terrain de jeu pour les designers. Tu découvriras comment peaufiner chaque détail de ton site pour obtenir un résultat harmonieux et esthétiquement plaisant. WordPress devient peu à peu un design system extrêmement puissant.
Vidéo du Live
Voici le replay du Live.

Et le sommaire:
- 00:00 – Hello
- 01:10 – Introduction
- 01:38 – La hiérarchie des modèles
- 02:04 – Deux approches pour créer son thème
- 02:54 – Programme de ce soir
- 03:43 – Créer un thème avec une extension
- 04:45 – Réglages de Create Block Theme
- 06:11 – Créer un thème de 0
- 06:52 – Ajouter une police Google
- 08:11 – Utiliser le menu Editeur ou Modifier le site
- 10:04 – Présentation de l’onglet Styles
- 11:19 – Changer la police de caractères
- 12:03 – Autres réglages sur le texte de base
- 12:30 – Présentation du Guide de Styles
- 13:31 – Réglages pour les titres
- 14:04 – Comment réinitialiser les styles
- 14:38 – Présentation rapide du fichier theme.json
- 15:42 – Enregistrement dans le thème en actualisant
- 17:49 – Créer une palette de couleur
- 23:00 – Réglages de mise en page
- 24:24 – Modification des alignements
- 27:15 – Marges internes de la page
- 28:02 – Espacements entre les blocs
- 32:35 – Programme du prochain atelier
- 33:12 – Questions-réponses
- 41:54 – Conclusion
Rejoins Mes Ateliers Live
Pour aller plus loin et apprendre en temps réel, participe à mes ateliers live WordPress 100% Bloc. C’est une opportunité unique de parfaire tes compétences en WordPress et de poser directement tes questions.
Aller plus loin
Si tu restes sur ta faim avec cette vidéo, je te propose une occasion unique: un coupon réservé à mes lecteurs: GNCOM30 . Il te permet d’obtenir 30% sur la formation la plus complète sur l’éditeur de site (FSE): WordPress 100% Bloc Expert. L’offre est limitée. Ne la manque pas.

10% de réduction avec le code

Votre site WordPress mérite un hébergement rapide et sécurisé.
Comme moi, hébergez votre site sur faaaster.io !
— OU —
3 réponses
Bonjour Grégoire,
Je vois que Create Block Theme est conseillé pour les sites de développement.
Penses-tu cependant que c’est jouable de l’utiliser pour des sites en production ?
Merci pour ta réponse
Salut Vincent,
Oui sans problème si tu mets en place en parallèle du versioning (de type Git) au cas où.
Merci Grégoire !