La problématique des zones de Widget
La plupart des thèmes ajoutent des zones personnalisables pour intégrer des widgets. Par contre, ces zones sont peu nombreuses et centralisées sur tout le site. Dans un sens, c’est un avantage. Dans un autre, c’est une limite.
Que pourrait-on faire pour afficher une barre latérale sur certaines pages seulement?
Un plug-in puissant existe: WooSidebars. Cet outil a été créé par WooThemes, une société qui a la base concevait seulement des thèmes premiums.
Présentation de Woosidebar
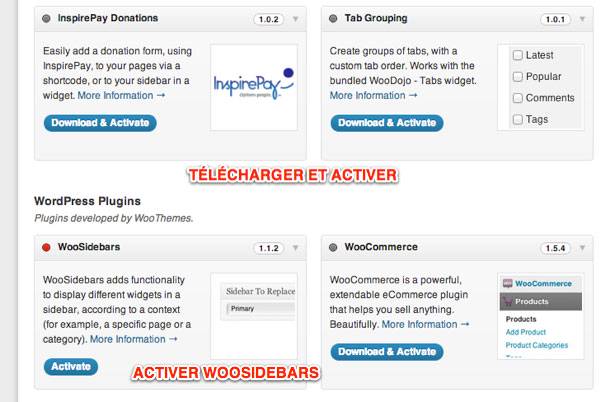
Pour installer WooSidebars, suivait le lien et télécharger le plug-in. Ou mieux, installez WooDojo qui permet de l’ajouter automatiquement. Il se peut que WooThemes vous demande de créer un compte gratuit. Dans ce cas enregistrez-vous.
Une fois WooDojo installé, activez WooSidebars en bas à droite de la page WooDojo.

Créer sa zone de Widget (Widget Areas)
Une nouvelle option apparaît dans Apparence: Widget Areas.
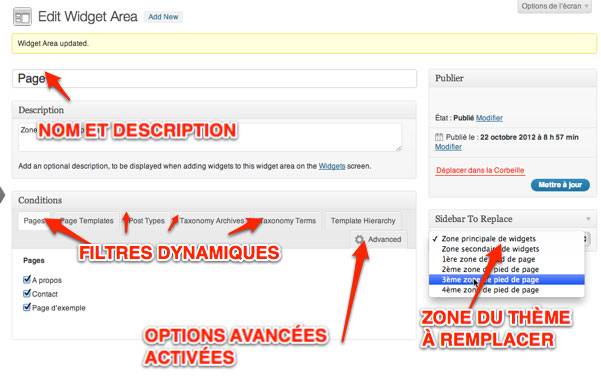
Commencez par créer votre première zone pour les pages. Nous allons l’appeler “Page”.

Dans l’onglet Pages, Nous allons activer cette nouvelle zone pour toutes les pages.
Description: pour donner des renseignements sur l’utilisation de cette zone.
Conditions: elles permettent de filtrer l’affichage des ces nouvelles zones en fonction du contexte. Si vous cliquez sur Advanced, vous aurez accès à d’autres options plus complètes.
Sidebar To Replace: permets de remplacer une des zones du thème. Du coup, ce plug-in s’adaptera aisément à votre thème sans en changer les caractéristiques
Gestion de la nouvelle zone
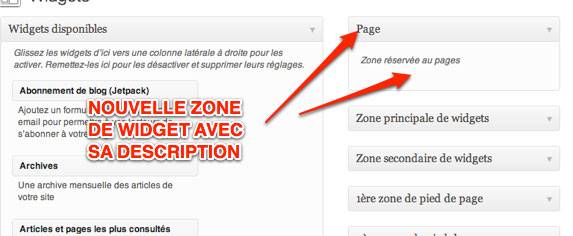
Une fois publiée, une nouvelle zone apparait dans la partie Widgets.

Je vais ajouter mon menu principal dans cette zone et voir le résultat en ligne.
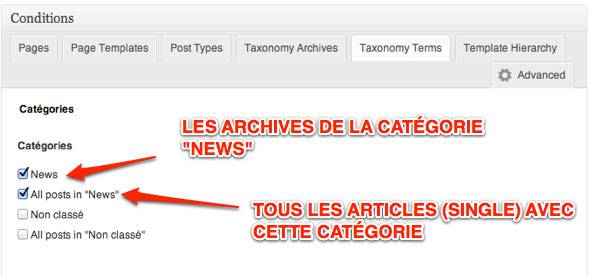
Si vous désirez afficher cette zone pour une catégorie d’article (archive et article seul), il faudra éditer cette zone, dans la partie Conditions avec l’onglet Taxonomy Terms

Conclusion
WooSidebars très bien conçu dans le sens où ses filtres sont puissants et ils s’adaptent à tous les thèmes sans en changer la structure.
Autre avantage de taille, dans le cas où vous changez de thème, les widgets restent en place dans les zones créées avec WooSidebars, il faudra juste réattribuer cette zone à la nouvelle zone du thème nouvellement activé.
Seul bémol que j’ai repéré dans la version 1.1.2, le Conditions sur le Template Hierarchy Pages ne fonctionnent pas. Normalement, il devrait s’appliquer dynamiquement sur toutes les pages.
9 réponses
[…] WooSidebars: Créer et optimiser les zones de Widgets WordPress From http://www.gregoirenoyelle.com – Today, 6:17 AM […]
[…] on http://www.gregoirenoyelle.com Share this:TwitterFacebookJ'aime ceci:J'aimeSoyez le premier à aimer ceci. Bookmark the […]
Salut Grégoire. Super ton article. Je viens de faire une formation WordPress à des étudiants, et bizarrement certains n’écoutent pas bien… Heureusement ce tuto est là pour les rattraper. Effectivement, c’est un super outil, et je déplore aussi des petits bugs (page tous les articles) mais que l’on peut corriger en utilisant les archives catégories par ex. A bientôt !
Salut Olivier. Cool que ce tuto te soit utile. D’ailleurs c’est sur tes conseils que je me suis penché plus sur WooDojo.
Si tu ne l’as pas déjà fait, je vais lancé un post sur le forum à propos des petits bugs. Merci pour ton truc.
Je suis cette semaine à apaxxdesigns pour le WordPress Niveau 1. 🙂
Bonjour,
dans mes tests d’utilisation de GALERIES WP, je n’arrive pas à trier l’album (placer les plus récentes galeries en haut).
à+
@maisonblanco Quel rapport avec le tuto? Merci de laisser ce commentaire dans le bon article.
Bonjour,
Merci pour ce tuto.
je viens d’installer ce plugin en local dans un 1er temps pour voir comment il fonctionne sur mon thème, néanmoins quand on a, comme moi, beaucoup de catégories de produits, ça devient vite un casse-tête chinois.
Je n’arrive pas à ajouter des attributs (couleur, taille ou pointure) dans les pages de produits dédiées, comme c’est le cas avec mon thème actuel.
Je voudrais le changer parce qu’il n’est pas responsive, mais à part ça il « a tout pour lui » et il intègre nativement les emplacements permettant d’ajouter tous les attributs, catégories, etc. comme il est enfin assez bien référencé je pense que de revoir entièrement la hiérarchisation pourrait me pénaliser fortement. je ne sais pas trop quoi faire… je mets le lien de la video que j’ai trouvé si ça rend service à quelqu’un ?
Bonjour,
Je viens d’installer, sur vos conseils, le widget Woosidebar, sur mon thème Landscape (de chez Diverse Theme) car je n’arrivais pas à activer la sidebar.
Sauf que, malgré l’installation de l’extension, impossible encore de l’afficher !…
Y aurait-il une subtilité que je n’ai pas découverte ?…
Cela fait une heure que je cherche… grrr
Merci pour votre aide !!!!
Marjorie
Bonjour,
Malheureusement, je n’utilise plus cette extension depuis longtemps. Essayer de voir avec leur support directement. C’est peut-être une incompatibilité avec le thème.