Autres tutoriels sur le sujet
Quel outil pouvait me convaincre de revenir dans les médias WordPress?
Gestion personnelle des médias WordPress avant Photon
Sur ce site, cela fait un moment que je n’utilise plus les médias dans WordPress. J’héberge manuellement toutes mes images avec quelques scripts sur les serveurs CloudFront d’Amazon. La raison est simple, elle me donne une plus grande souplesse dans l’édition de mes articles et cours qui sont synchronisés dans DropBox avec de simples fichiers Markdown. Un jour peut-être, je parlerai plus en détail de cette manière de faire.
En regardant le chargement de mes pages, j’ai découvert qu’il y avait un souci de cache sur les images stockées sur Amazon. Ajouter des configurations de type Max Age sur les médias est un vrai casse-tête. Je devais trouver une solution: c’est Photon.

Découverte de Photon par Jetpack
Au moment où j’ai appris que Jetpack allait intégrer Markdown, j’ai commencé à vraiment m’intéresser à ce Plugin que je n’utilisais que pour les sites de mes clients. Et en allant plus loin, j’ai découvert la fonction Photon qui permet de mettre automatiquement toutes vos images sur les serveurs de type CDN de WordPress, comme le faisait Amazon. En résumé, ces serveurs sont dédiés pour délivrer du contenu et il sont dupliqué dans le monde entier. Ainsi, en fonction de l’emplacement géographique de l’internaute, ce sera le serveur le plus prêt qui sera utilisé pour distribuer vos images.
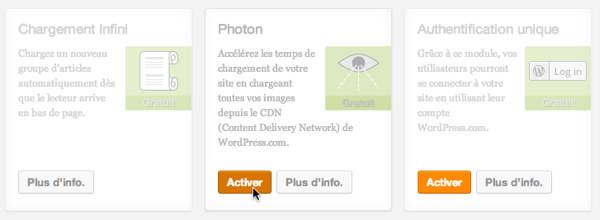
Activation de Photon
Pour Activer Photon, rien de plus simple, il suffit de cliquer sur le bouton du module concerné. Aucun autre réglage n’est nécessaire.
Très peu de temps après, je fus vraiment impressionné du résultat sur un de mes sites personnels qui contient beaucoup de photos. Toutes les images étaient beaucoup plus nettes y compris les images à la une et c’est ce qui m’a convaincu.
Photon: Les Plus
- Photon regarde les dimensions de l’image dans le HTML pour donner la version la plus adaptée
- Photon ne change rien dans la base de données. Tout est filtré à la volée. Si vous désactivez le Plugin, rien ne sera cassé
- Photon agit sur les image dans les articles et page, ainsi que les images à la une.
- Photon s’applique à tous les articles et pages, quelle que soit leur ancienneté.
Photon: Les limitations
Je ne retiens que quelques points par rapport à ceux évoqués dans l’article officiel.
- Les images sont mises en cache pour toujours sans mise à jour. Pour les rafraîchir une image changée, il faut changer le nom de l’image dans l’éditeur de WordPress.
- Si le serveur prend plus de 10s pour envoyer le média vers le serveur Photon, votre image peut ne pas apparaître du tout, comme un fichier manquant. Dans ce cas, la redimensionner pour l’optimiser et changer son nom.
- Dans le cas où la plupart du trafic est en France, un CDN, comme Photon utilise, n’est pas indispensable.
La suite
Je dois revoir l’organisation de tous mes articles et modules et le transfert vers Photon devrait se faire d’ici un mois ou deux.
À suivre…