Autres tutoriels sur le sujet
Dans ce tutoriel, nous verrons comment installer facilement un formulaire sur son site avec le plug-in Jetpack.
Activation de Jetpack
Pour installer un formulaire, nous allons utiliser le plug-in Jetpack. Cet outil est créé par Automattic.
Afin de vous connecter à Jetpack, vous devez utiliser vos identifiants de WordPress.com.
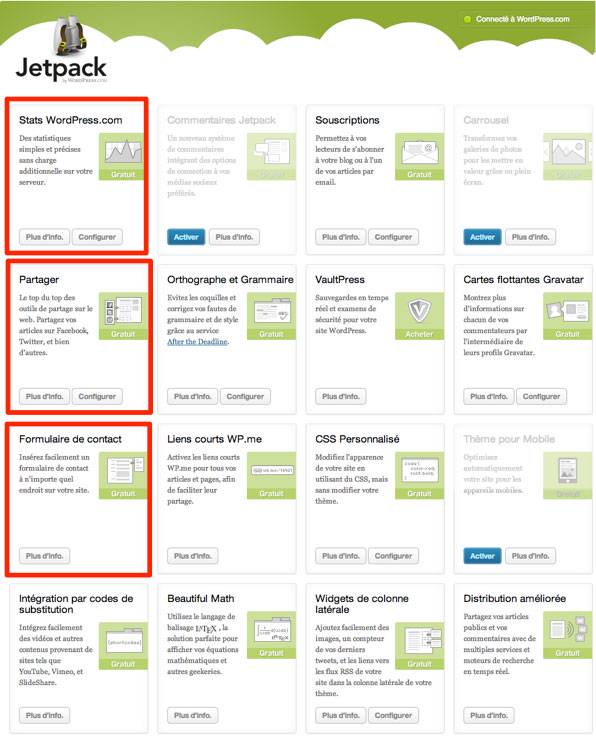
Une fois activé, vous aurez accès à tous les outils proposés par le plug-in

J’ai encadré en rouge les outils que je vous recommande pour commencer.
Configuration du Formulaire de Contact
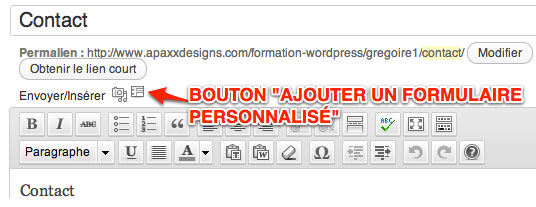
Il s’agit de créer une page Contact (ou autre). Dans cette page, au-dessus de la barre d’outils, Jetpack ajoute une nouvelle icône.

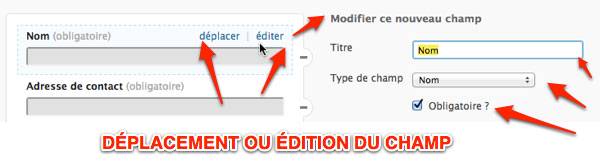
Suite au clic, une nouvelle pop in apparaît. C’est l’éditeur du formulaire avec l’onglet Construction de formulaire. L’autre onglet Alertes email vous permettra de gérer les notifications.
Chaque champ est éditable au moment ou le pointeur de votre souris passe au-dessus de celui-ci.

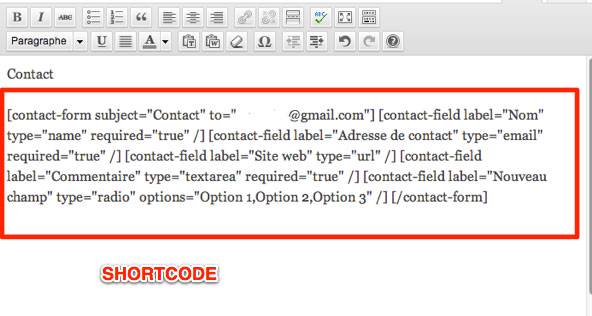
Une fois l’édition terminée, vous pouvez cliquer sur Ajouter ce formulaire à mon article. Un shortcode va s’afficher.

Pour modifier ce formulaire, cliquez à nouveau sur l’icône. Le formulaire est gardé en mémoire. Vous l’éditez et vous cliquez à nouveau sur Ajouter ce formulaire à mon article. Le shortcode est alors automatiquement mis à jour.
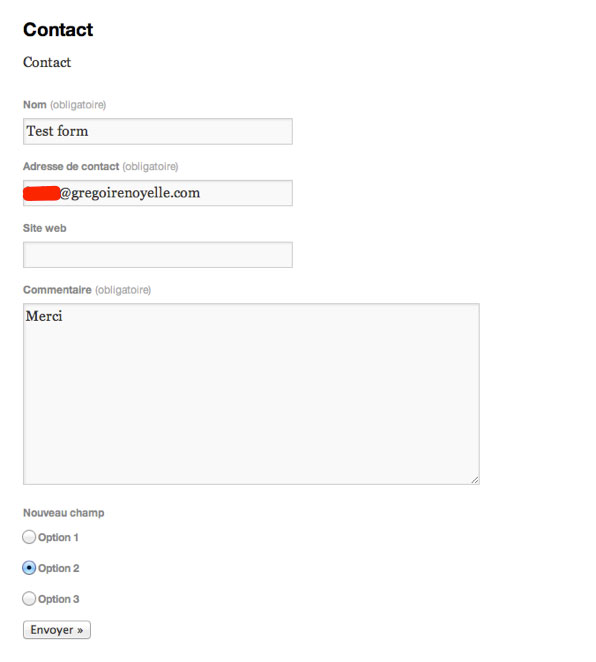
En ligne, le résultat est le suivant

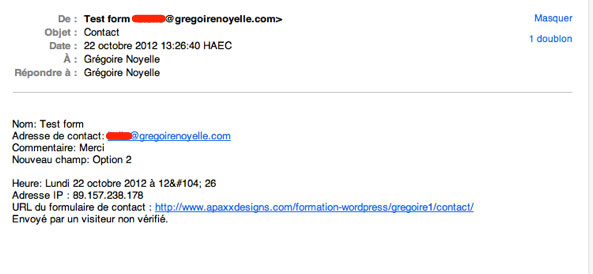
Et vous recevrez un email de ce type

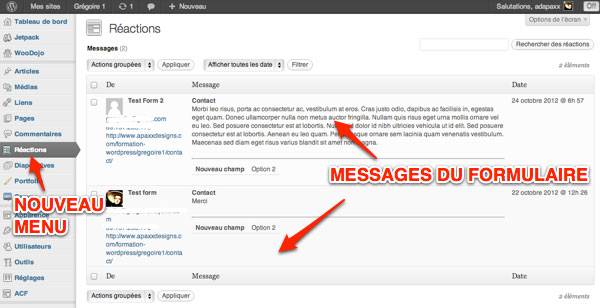
Et dans votre back office un nouveau menu, Réactions, liste tous vos messages

32 réponses
Bonsoir
J’utilise JetPack sur un site auto-hébergé, quand un utilisateur m’envoi un formulaire, le mail ets envoyé par [email protected].
Comment faire en sorte pour personnaliser cette adresse?
bonjour
Je ne pense pas qu’il soit possible de changer l’adresse. Si vous voulez plus de contrôle, il faut passer par Gravity Forms, qui est un plug-in payant
je suis débutant ma demande pourriez vous m expliquez comment
inserer un formulaire de contact
j entend parler de jetpack et d autre sur you tube dise q avec wordpress.com
on ne peut faire un formulaire de contact merci
Avez-vous avez lu le tutoriel? C’est précisément ce qu’il explique. Pour s’inscrire gratuitement aux outils Jepack, suivre le lien que propose le Plugin.
Bonjour,
Pour réécrire cette adresse mail par défaut sur les blogs wordpress, il suffit de rajouter ces 2 fonctions dans le fichier function.php de votre thème :
(en prenant soin de modifier « ton_adresse@ton_domain.fr » et [Mon blog à moi] par vos propres infos)
Je vois que le code ajouté à la suite n’a pas suivi probablement à cause des restrictions sur le champ commentaire.
@LaCarpe. Merci de d’ajouter le bout de code avec pastie dans un nouveau commentaire, je l’ajouterai à l’article en citant mes sources 🙂
Bonjour,
Est-ce ce code ?
http://pastie.org/10940913
bonjour,
merci pour ces informations mais je ne comprend pas pourquoi quand je crée un formulaire pour ma page contact mon mail+site sont mis en ligne automatiquement alors que je ne le rempli pas lor de la création du formulaire (que je le personnalise ou pas d’ailleurs) merci de votre aide.
@mylittlenath C’est normal, votre navigateur (Chrome, Firefox, Safari…) le mémorise. Rien de grave.
Bonjour, Grégoire.
Merci pour ce tutoriel. J’ai installé le formulaire de contact de Jetpack, mais il y a un problème. Je l’ai testé et ça ne marche pas.
Quand j’appuie le bouton ¨envoyer¨ rien ne se passe. Je ne reçois aucun message qui confirme l’envoi. Je ne reçois pas d’email ni de message dans les Réactions.
Comment peux-je résoudre ce problème?
Bonjour Tsveti
Cela peut venir de deux problèmes:
N’avais pas les messages dans la partie « Réactions » du back-office?
Merci pour ta réponse, Grégoire.
Je ne reçois pas de message dans la partie Réactions du back-office. Je pense que les commentaires ne partent pas du tout, car je ne reçois aucune confirmation.
J’avais mis exactement ce type d’email que tu me conseilles.
Mon hébergeur c’est Bluehost. Je dois peut-être le contacter.
As-tu d’autres idées?
Non, je n’ai pas d’autres idées. C’est typiquement un problème de l’hébergeur.
Apparemment c’est un problème de thème. Je dois demander du soutien à Thesis team, car j’utilise ce thème. Merci pour tes efforts!
Ok. Merci de me tenir au courant. Il y a peut être un conflit entre le plugin et les options du thème.
Bonjour
Merci pour cet article très intéressant, j’ai installé le formulaire et tout est parfait. Il s’intègre parfaitement à mon thème et à mon blog.
Bonne journée
Merci Susan 🙂
Bonjour,
Avec ce formulaire est il possible de créer une liste d’interlocuteur et qu’ensuite le mail soit envoyé à l’adresse de cet interlocuteur ??
Cordialement
Bonjour
Je l’utilise pour des formulaires très basiques. Sinon je prends Gravity Forms
uhmm merci mais ça m’embête de devoir encore acheter un plugin je vais rester sur Contact Form 7.
bonjour,
Merci pour ce tuto.
Lorsque je valide le formulaire un warning s’ajoute au dessus du code ».
Warning: strpos() expects parameter 1 to be string, array given in /homepages/….. on line 193. »
Pourquoi cela s’affiche t’il?Quel parametre dois je changer?
Merci
Bonjour
Essayez plutôt d’obtenir une réponse sur le forum officiel
Bonjour,
Je rencontre un problème concernant le formulaire jetpack:
Je renseigne l’adresse mail sur laquelle je souhaite recevoir le mail (contact@beaténative.com) mais le mail m’est envoyé sur mon autre boite mail.
Lorsque j’envoie un message sur contact@beauténative.com depuis une autre boite mail je recois bien le message.
Je ne comprends pas,
Merci
EDIT: j’ai résolu le problème en changeant l’adresse mail de mon profil wordpress, cependant je ne suis pas sûre que ce soit la solution adéquate.
Merci d’avoir partagé la réponse. Étrange bug. Avez-vous essayé de contacter le support jetpack. Ils sont réactifs.
bonjour j’ai mis en place un formulaire qui fonctionne très bien sur mon site mais le souci c’est que mon adresse mail apparaît et je souhaite la faire disparaître du formulaire donc ma question c’est comment la faire merci de votre aide
Bonjour
Votre adresse apparait car vous êtes connecté au site. C’est tout. Essayer la même page dans un autre navigateur.
Merci pour cette aide.
Tout fonctionnait très bien mais maintenant le renvoi d’email ne fonctionne plus… 🙁
Je vois certes les messages dans le Feedback sous WP mais là, je suis désœuvré. J’ai l’impression que c’est depuis la mise à jour récente de WP qu’il y a un bug…
Dommage.
Merci à toi.
Essayer de contacter le support Jetpack. Ils sont assez réactifs.
Oui merci. J’ai remarqué une erreur avec l’URL XML-RPC. Je vais voir ça.
Bonjour,
le formulaire que j’ai créé fonctionne très bien et je reçois l’email.
Après validation, un formulaire affiche les infos envoyées.
Peut-on
– soit remplacer l’affichage de ce formulaire par un message (popup par exemple) du type « Le message a bien été envoyé. Nous vous répondrons dans les plus brefs délais »
– soit modifier le libellé et la destination du lien « Retour » qui revient au formulaire d’origine.
Par exemple : libellé : « Revenir à la page d’accueil » lien : « Page d’accueil »
Merci