Dans ce tutoriel sur WordPress, nous allons voir comment coller du texte Word directement dans un article ou une page WordPress. Le processus est le même dans les deux cas.
Formatage du texte Word
Ce logiciel génère beaucoup de marqueurs propres à son fonctionnement qui rendent le texte copier (dans votre presse-papier) difficilement utilisable dans le contenu de votre site. Si vous le coller le texte tel quel, vous risquez de voir des bizarreries apparaître au niveau de la mise en forme de votre article.
Gardez à l’esprit que les styles de votre site sont normalement homogène, car ils sont centralisés dans ce que nous appelons les feuilles de styles (ou CSS pour Cascading Style Sheet). Du coup, il est préférable de ne pas ajouter des marqueurs Word qui vont dérégler cette centralisation.
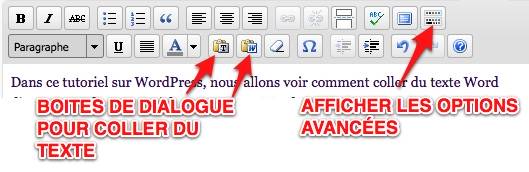
Boîte de dialogue pour coller du Texte
Dans la barre d’outils, vous devez voir deux icônes avec un « T » et un « W ». Ces boutons ouvrent des boîtes de dialogue pour coller du texte conçu par un éditeur de texte externe. Si ces icônes n’étaient pas affichées, les activer avec le bouton « Options avancées » (voir image ci-dessous)

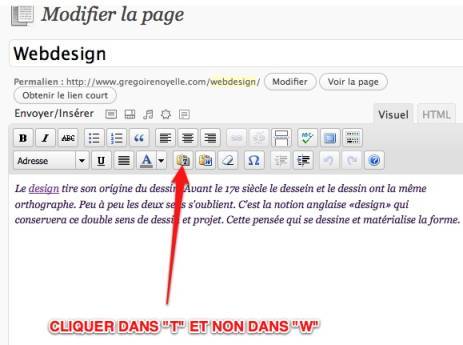
Contrairement à ce que vous pourriez penser, il ne faut pas cliquer dans le bouton « W » mais plutôt dans le bouton « T ». D’après mon expérience, il est plus sage de nettoyer tout formatage externe à WordPress et de l’appliquer directement avec la barre d’outils de WordPress:
- B pour Gras
- I pour italique
- Paragraphe pour choisir vos titrages
- … (nous aborderons tous les aspects dans un prochain tutoriel)
Copier/Coller le texte Word
Dans Word, copier le texte à coller.
Dans WordPress, placer votre curseur à l’endroit où vous voulez placer le texte et cliquer sur le bon bouton (le « T » svp :-)) (voir image ci-dessous)

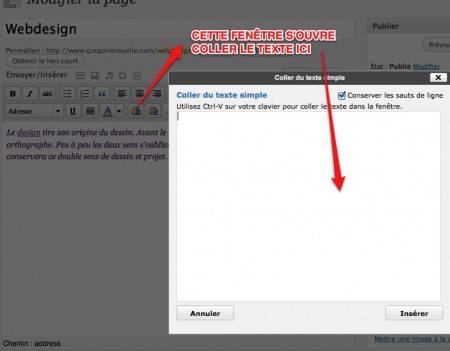
Une boîte de dialogue s’ouvre et c’est ici que vous aller coller le texte Word. Enfin cliquer sur « Insérer« .

Attention, votre mise en forme Word aura disparu. Il faudra utiliser la barre d’outils pour la réinstaller.
Conclusion: si vous préférez Word pour éditer du contenu avant de le coller dans WordPress, il vaut mieux mettre le moins de mise en page possible et le faire directement dans WordPress.
11 réponses
Bonjour pourriez vous me dire comment je pourrais faire pour positionner en hauteur et largeur dans ma page Word le début de l’adresse du destinataire pour que cela se présente dans le cadre de mon enveloppe à fenêtre, car avant j’avais Windows et maintenant sur Mac je n’ai plus de repère. Merci si vous voulez bien me répondre par mail
Malheureusement, je n’utilise que très peu Word. J’ai tout passé sur Google Doc en ligne.
Je ne pourrai pas vous aidez. Mes seules utilisations se bornent souvent à du copier/coller, comme dans ce tutoriel.
je n’arrive pas à coller le logo du club dans la page acceuil dans WordPress
Quel est l’adresse de votre site
Bonjour,
S’avez-vous s’il est possible d’ajouter des icônes de texte (bordure, police,….) dans la barre d’outils de WordPress ?
Merci à l’avance.
Christelle.
Bonjour
Ce plugin TinyMCE Advanced
L’icone word ne semble plus exister dans la nouvelle version, ce qui de mon coté crée des soucis pour l’importation de tableaux :/
Effectivement, c’est un nouveau bouton qui est enfoncé ou non pour nettoyer le texte. Je vais mettre à jour les captures.
Bonjour,
J’ai mis à jour mon wordpress et malheureusement c’est de pire en pire les boutons et fonctionnalités disparaissent de version en version. Même si je géré le HTML des fois c’est franchement ch*** de de voir tout se retaper à transformer en HTML alors que ce bouton copier-coler était parfait.
L’imprim’ écran de cette interface correspondent à quelle version / date WP ?
J’ai remis du 4.0 mais toujours pas là.
Je mets tout en page sur une version en local de WP avant de créer la page / article final sur mon site en ligne car je suppose qu’il y a un risque de tourner avec un WP pas à jour ?!
Merci
Bonjour,
Je ne suis pas sûr de comprendre votre problème. En tout cas l’éditeur n’est pas fait pour gérer des mises en page complexes. Ça toujours été très aléatoire. Il est préférable d’utiliser des pages builder.
Et je vois que les captures datent vraiment, je vais mettre à jour dès que je peux.
[…] Source : WordPress :: Coller du texte Word dans les articles ou les pages | Grégoire Noyelle […]