Ajouter une nouvelle page
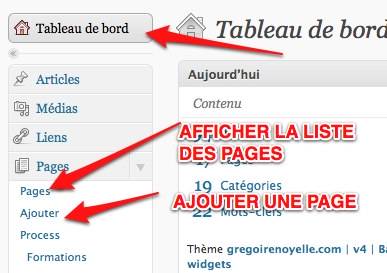
Sur le tableau de bord, vous avez un accès direct pour créer une nouvelle page en cliquant sur « Ajouter« . Si vous vouliez modifier une page déjà éditée il suffirait de cliquer sur « Page » pour afficher toute la liste des pages et sur le titre pour modifier son contenu.

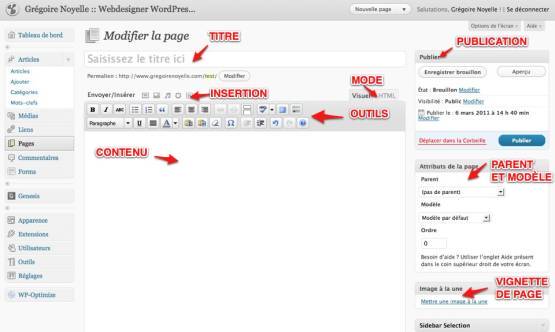
Une fois la page ouverte, tous les outils pour la gestion de vos pages / articles s’affichent (voir image ci-dessous. En cliquant sur l’image, vous pouvez l’agrandir).

Titre et barre d’outils du contenu
Une fois dans l’interface d’édition de votre page, vous pouvez ajouter votre titre et du contenu.
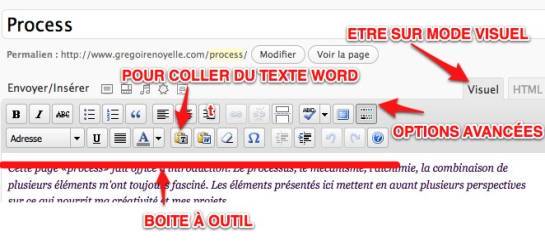
Une barre d’outils vous est proposée. Pour afficher la totalité des outils, vous devez cliquer sur l’icone pour afficher les Options avancées (voir image ci-dessous).

Attention à bien rester sur le mode « Visuel » pour avoir accès à la boîte à outils.
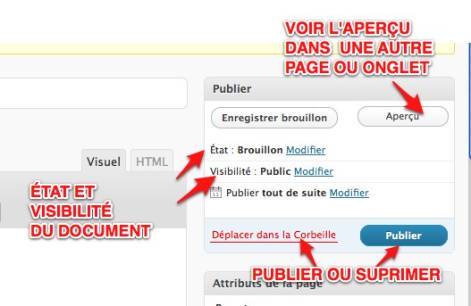
Publication et état du document
C’est sur le côté droit, en haut que vous pouvez gérer la publication de votre document avec les options suivantes:
- enregister le brouillon
- prévisualiser
- rendre cet article privé ou public (valeur par défaut)
- publier
- déplacer dans la corbeille

A côté de chaque option, en cliquant sur « Modifier » des options supplémentaires s’affichent automatiquement.
Depuis la version de WordPress 3.1, une nouvelle barre d’outils s’affiche en haut de votre site seulement si vous êtes connecté à l’interface de gestion de votre site. Les autres visiteurs ne verront pas cette barre.

Cette barre propose beaucoup d’options et raccourcis pour gérer votre contenu. Et notamment, comme indiqué dans l’image ci-dessus, pour modifier une page ou un article en accédant directement à l’interface qui permet la création ou modification de page.
Processus total en image
Voici un résumé du tutoriel en image avec cette vidéo. Cette vidéo est en HD. Vous pouvez activer cette option après avoir cliqué sur « lecture/play ». Je vous indique la démarche à suivre juste en dessous de la vidéo.
Si vous recevez l’article par email, la vidéo est ici.
Attention: Cette vidéo a été réalisée pour un projet particulier. Du coup, toutes les références ou actions présentées dans cette vidéo ne sont pas à prendre en compte.
4 réponses
Bonjour,
je débute sur WordPress et je suis face à une question. Sur une page j’ai réalisé un tableau qui, à partir d’une base SQL, récupère des informations (Titre de l’événement et date) et les affiches. J’aimerai maintenant rajouter à chaque ligne un lien qui permettrait à l’utilisateur d’accéder aux détails de cet événement. Il y a clairement trop d’événement pour que je crée une page par événement donc est il possible de créer une page qui se « génère » à chaque fois avec les détails de l’événement choisi par l’utilisateur?
Merci d’avance.
Bonjour
Si vous voulez le détail, c’est lié à un contenu existant (article ou contenu personnalisé). L’autre solution consisterait à créer un autre champ disponible dans votre base qui serait masqué en jQuery et apparaîtrait au clic.
La deuxième solution me paraît être la plus adapté, mais comment faire apparaître ce champ? Je ne maîtrise pas encore jQuey.
Ça dépasse le cadre d’un commentaire. Voir en ligne. Globalement, c’est un principe de toggle.