Autres tutoriels sur le sujet
Depuis la version 3.5 de WordPress, la gestion des Médias a énormément changé. Dans ce tutoriel nous ferons un tour d’horizon des différentes options pour les images et les fichiers PDF.
Insérer une image

Nom de fichier
Attention: Comme tout fichier sur le Web, il est important de respecter cette nomenclature dans le nom des images (ou des fichiers):
- pas d’espace
- pas de signe bizarre (!,?§….) à part le “-” et le “_”
- pas de lettres accentuées
Par contre, le titre de l’image ou du fichier comme nous le verrons accepte toutes ces restrictions.
Fenêtre insérer un média
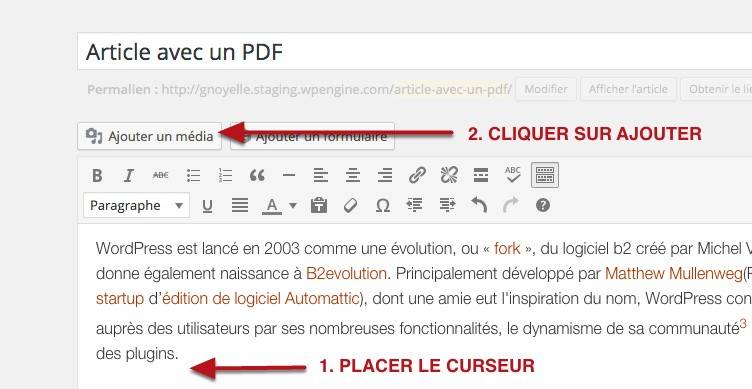
Placer d’abord votre curseur à l’emplacement où vous voulez intégrer la photo et cliquer sur le bouton Ajouter un média. Une nouvelle fenêtre s’ouvre.

Je vais détailler le étapes à respecter pour l’intégration d’un média
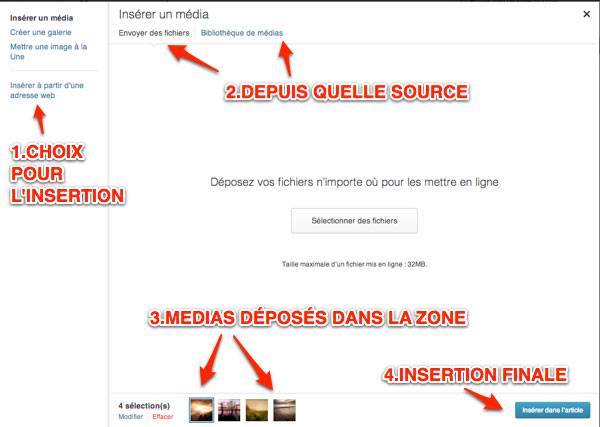
Type d’insertion
- Insérer un média: pour intégrer une image ou un fichier dans votre contenu
- Insérer à partir d’une adresse web: si vous avez l’URL d’une image (un document sur Picasa, Flickr…)
- Créer une galerie: en choisissant les images ajoutées ou toute autre image de votre bibliothèque. C’est une des grandes nouveautés de la version 3.5 de WordPress
- Mettre une image à la une: qui sera utilisé dans votre thème si le support pour ce type d’affichage est accepté. Cette image peut ne pas être dans le contenu et seulement à la une.
Source de l’insertion
- Envoyer des fichiers: vous pouvez glisser vos fichiers directement dans la zone en glissé/déposé
- Bibliothèque de médias: tous les fichiers ajoutés à votre bibliothèque seront listés. Un champ de recherche vous permettra de rechercher parmi toutes les images.
- Envoyer des fichiers: vous pouvez glisser vos fichiers directement dans la zone en glissé/déposé
- Bibliothèque de médias: tous les fichiers ajoutés à votre bibliothèque seront listés. Un champ de recherche vous permettra de rechercher parmi toutes les images.

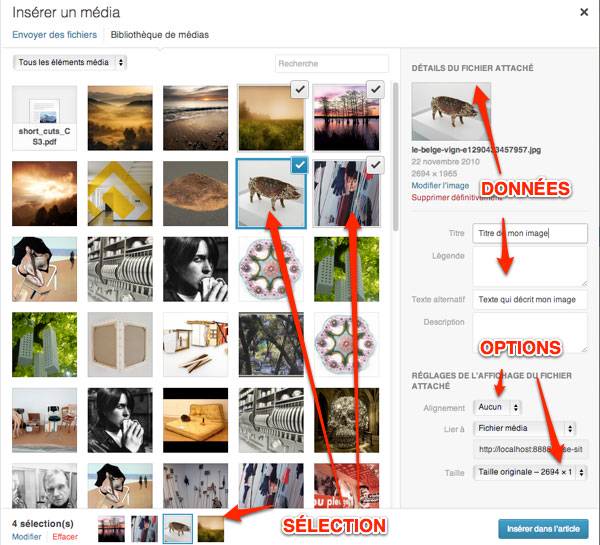
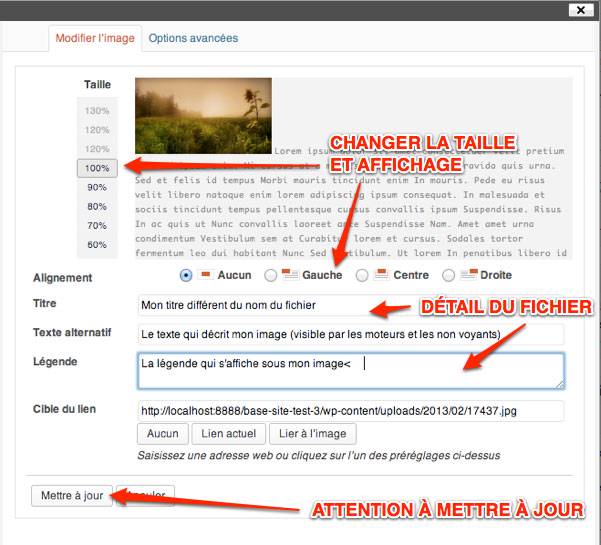
Pour chaque média, vous pouvez changer à la volée les options de base
- Titre: contrairement aux noms du fichier, il peut y avoir des accents et des espaces. C’est le contenu qui s’affiche dans une minuscule fenêtre lorsque vous passez le curseur au-dessus d’un lien
- Légende: affichera une description directement sous l’image qui sera visible
- Texte alternatif: décris l’image pour les mal voyants. Il est invisible à l’oeil
- Description: pour décrire l’image si vous décidez d’afficher “Adresse web de l’article” lorsque que l’on clique sur l’image
- Alignement: pour choisir comment le texte s’aligne par rapport à l’image
- Lier à: “Aucun” (l’image n’est pas cliquable ou ne s’ouvrira en zoom si vous utilisez un plugin de type Lightbox), “Fichier média” (l’image cliquable est directement liée au fichier), “Page du fichier attaché” (l’image cliquable est liée à la page de type article pour chaque image). Cette dernière option est peu utilisée et non recommandée
- Taille: choix de tailles standard au moment de l’insertion. À chaque fois que vous chargez une image, WordPress génère autant de tailles de fichier disponibles. Ces réglages peuvent être modifiés dans la partie “Réglages > Médias”
À tout moment, il est possible de désélectionner ou d’ajouter un média. Si par mégarde, vous avez tout désélectionné, il est possible de faire une sélection multiple en appuyant sur la touche majuscule. La grande nouveauté de WordPress 3.5 permet d’intégrer en une seule fois plusieurs images sans passer par un mode galerie. La sélection facile au simple click est réservée au mode galerie que nous verrons dans un prochain article.
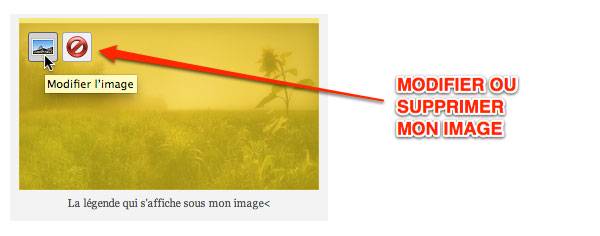
Une fois intégrée dans votre article, l’image est modifiable en cliquant sur l’icône Photo

Une nouvelle fenêtre s’ouvre

Vous constaterez qu’ici le Titre accepte tous les caractères à l’inverse du nom du fichier.
Changer le lien d’une image
L’onglet Options avancées sert principalement pour attribuer une nouvelle cible à l’image ou au fichier dans le cas ou ces derniers points vers autre chose que le média lui-même. Dans ce cas, se rendre en bas de la fenêtre avec Options avancées du lien et cocher pour Cible, Nouvelle fenêtre. Dans ce cas, le lien de votre image s’ouvrira dans une nouvelle fenêtre. Dans ce cas, pour rendre votre site plus accessible, il est bien de spécifier ce type d’ouverture dans la partie Titre.
Une autre approche très intéressante pour modifier le lien attribué à une image consiste à simplement:
- cliquer sur l’image
- cliquer sur l’icône lien dans la barre d’outils
- entrer votre lien externe
- cocher “Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet”
Et voilà! Un grand merci à Jessica pour le truc.
Insérer un PDF
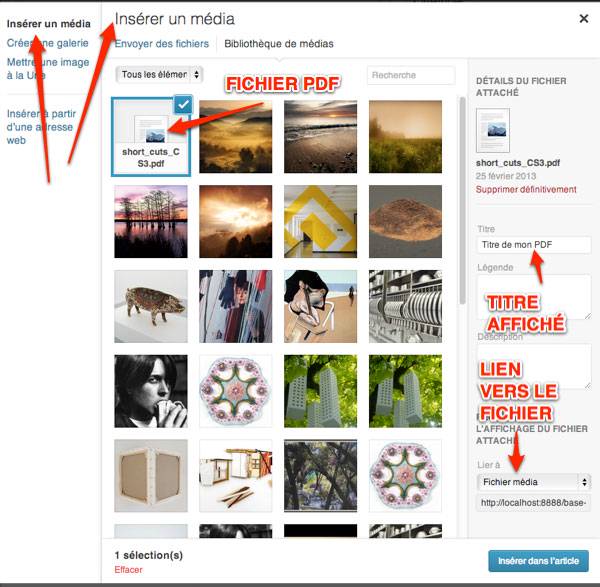
L’insertion d’un PDF est très similaire à l’insertion d’une image. Vous placez votre curseur et vous cliquez sur le bouton Insérer un média.
Nous allons utiliser ce PDF pour test à télécharger.
Nom des fichiers
Attention: Comme les photos, il est important de respecter cette nomenclature dans le nom des fichiers:
- pas d’espace
- pas de signe bizarre (!,?§….) à part le “-” et le “_”
- pas de lettres accentuées
Intégrer le document

Vous allez glisser votre fichier dans la même fenêtre que pour les photos. Le Titre sera le texte qui s’affichera en lien et le fichier devra toujours être lié à Fichier média.

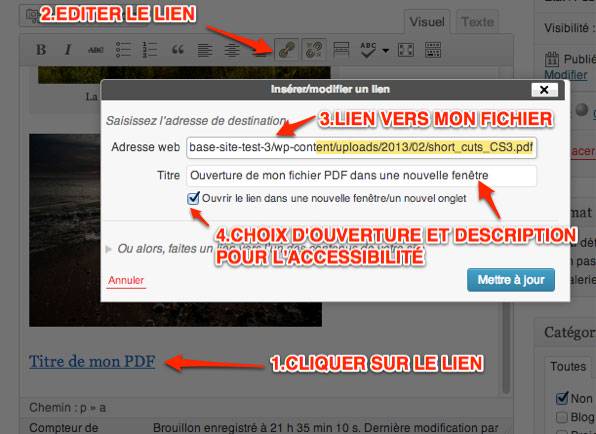
Si vous voulez que le lien PDF s’ouvre dans une nouvelle fenêtre, il faudra éditer celui-ci avec le bouton lien dans la barre d’outils et choisir, comme pour n’importe quel autre lien, l’option “Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet”. N’oubliez pas dans ce cas de préciser cette action dans le titre.