Autres tutoriels sur le sujet
Dans ce tutoriel nous verrons comment fonctionne la galerie d’images WordPress. Toutes les étapes décrites ici sont valables aussi bien pour les articles que pour les pages. Par commodité, dans ce tutoriel, je ne citerai que les “articles” à chaque fois.
Insérer une galerie avec la fenêtre ajouter un média
Après avoir placé votre curseur à l’endroit de l’article approprié, vous pouvez, en cliquant sur l’icône Ajouter un média , insérer directement une série d’images sous la forme de galerie photographique.

Utiliser la fenêtre des médias
Pour ajouter une galerie, suivre les étapes suivantes:
- Une fois la fenêtre ouverte, cliquer sur Créer une galerie à gauche.
- Dans mon cas, j’ai choisi l’onglet Bibliothèque de médias avec l’option Mis en ligne sur cet article
- Sélectionner les images
- Cliquer sur Créer une nouvelle galerie

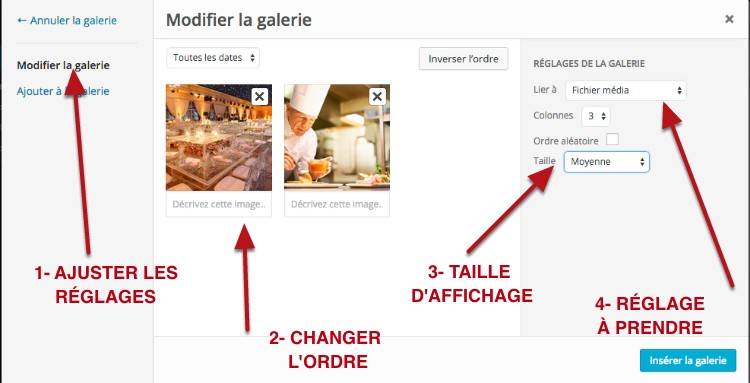
Nous arrivons ensuite sur une deuxième vue qui nous permettra de modifier la galerie. Voici les étapes:
- Vérifier que le menu Modifer la galerie est sélectionnée. Le menu Ajouter à la galerie, permet d’ajouter ultérieurement d’autres visuels.
- Supprimer des visuels ou changer l’ordre
- Choisissez la taille d’affichage
- Régler la galerie sur Lier à fichier média. C’est le réglage à prendre

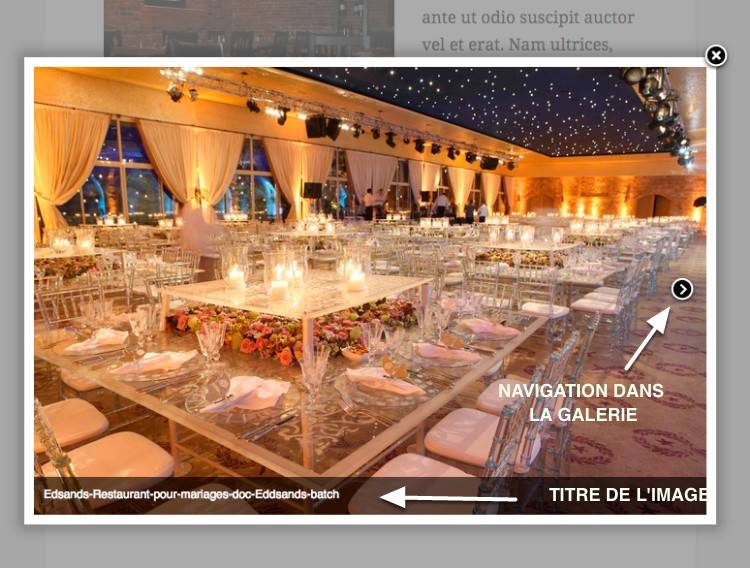
Au moment de l’aperçu de votre article, si toutes les Miniatures sont liées au « Fichier média » (voir capture d’écran ci-dessus) et que vous utilisez un plugin de type Lightbox, vous pourrez afficher ces photographies sous forme de Galerie automatique.
Attention si vos images sont trop petites par rapport à la taille des vignettes, WordPress ne déformera pas votre image et affichera la taille réelle des ces images. Du coup vous pourriez vous retrouver avec des vignettes de galerie non uniformes.
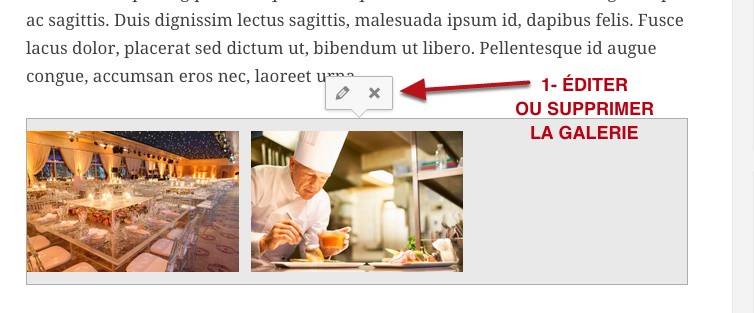
Modification de la Galerie
Dans le contenu de votre article, au niveau du back-office, la galerie est visible. En cliquant sur la zone, cela vous indique qu’il s’agit d’une galerie. Comme pour les images seules, il suffit de cliquer sur l’icône en forme de crayon pour éditer la galerie en général et chaque image en particulier. Dans ce cas, vous retrouverez la fenêtre modifier la galerie.

Visionner une galerie en Lightbox
Pour ce faire, j’ai souvent utilisé le plug-in Easy FancyBox. Pour que cela fonctionne, vous devez toujours dans les options de la galerie: Lier à > Fichier média.
Les options par défaut sont bonnes. Pour les ajustements éventuels, vous rendre dans Réglages > Médias.

178 réponses
Merci pour la revue, je cherchais un thème WP vidéo
Quel est le plugin utilisé dans la vidéo pour appliquer le style Lightbox ?
Lightbox Evolution pour WordPress sur CodeCanyon
Merci
🙂
Bonjour,
petite video très pédagogique. Félicitations.
ça m’a permis de voir qu’il me manque une étape dans l’insertion de la galerie.
Peut-être pouvez-vous me guider ?
Une fois les photos téléchargées, j’enregistre les modifications mais moi je ne peux pas changer l’ordre comme vous le faites ! Il faut que j’inscrive le n° dans la case. De plus, je n’ai pas la partie « réglage de galerie ». Du coup j’insère les images une à une ce qui n’est pas très pratique.
merci d’avance
@Karine. Merci pour ce retour. Voici mes réponses:
– régler l’ordre en déplaçant votre curseur vers le centre du rang (chaque image en a un). Il se transforme en croix et vous pouvez déplacer les éléments en glissé/déposé
– le réglages de la galerie apparaissent après coup, une fois une galerie insérée. C’est possible dès que l’on a plus de deux images.
Bonjour Karine et Grégoire,
merci Grégoire pour le support que tu apportes.
J’ai le même problème que Karine, voici une copie d’écran de mon pop-up « galeries » : http://cjoint.com/?BJjase1EVc9
Pas de trace des champs de réglage et de la fonction « insérer » que l’on voit sur ton tuto.
Pourtant j’ai bien plusieurs images insérées.
Est-ce que Karine s’en est finalement sortie ?
Merci
Grégoire,
je t’ai envoyé un post ce matin sur le même problème que Karine, mais ça y est, j’ai trouvé. J’avais un conflit avec une extension (Contact Mail Cispm) : quand elle est là, plus moyen de générer des galeries.
Me reste à trouver une autre extension sympa pour afficher un formulaire de contact…
Bonne soirée, et merci.
Franck
@Frank. Je suis content que tu aies trouvé la solution. Pour les formulaires, la référence reste Gravity Form (lien affilié). Il est payant mais c’est un investissement presque incontournable.
Bonjour,
Est-il possible de faire un diaporama avec toutes les photos de sa galerie ?
Merci
Oui avec le plugin lightbox plus. Il faut l’activer dans les options.
[…] WordPress :: Intégrer une galerie Photo http://www.gregoirenoyelle.com/tuto/wordpress-integrer-une-galerie… – France […]
Bonjour,
J’arrive pas à créer deux galeries dans une même pages. Pouvez vous m’aider et est-ce possible? Merci beaucoup
Pour ce type d’options le seul moyen est de prendre un plugin comme NextGen. Je l’utilise pour mon site perso de photo: noyelle.fr.
Pour avoir plusieurs galeries le seul moyen est de prendre un plugin comme NextGen.
Bonjour. Merci pour ce petit tuto super simple et clair. J’ai un soucis depuis la mise à jour, quand je clique dans l’onglet galerie, il n’y a rien qui s’affiche et la fenetre est vide à part les onglets, est ce que cela t’es déjà arrivé ?
Merci d’avance.
@Sabrina. Merci pour ce retour. Bizarre ce problème. Es-tu sûr d’avoir des images liées à ton article? Il faut au moins deux images pour que la galerie soit active
Merci pour ta réponse. J’ai toujours minimum 6 ou 7 photos, et je vois bien l’onglet « galerie(10) » par ex, mais je n’ai pas le contenu. Si je met le code de la gallerie en dure, ca fonctionne tres bien.
Bonjour,
Merci pour ce tuto très clair sur la galerie wordpress, ils ne sont pas légion.
Pour ma part je me heurte à une question sans réponse à ce jour (ni sur le net, si sur les forums wordpress) : comment créer une galerie à partir d’images déjà présentes dans la bibliothèque ? Et accessoirement comment ajouter des images de la bibliothèque dans une galerie déjà existante ?
Au vu du peu de réponses trouvées à ce jour, je commence à croire que c’est impossible, mais ça me paraît tellement aberrant que je poursuis tout de même mon enquête… ici notamment.
Désolé si j’importune, et merci d’avance si vous avez une réponse.
@théo. Merci pour le retour 🙂
Pour ta question, il suffit d’utiliser la fonction insérer (au dessus de la barre d’outil) dans ton article ou ta page. Une pop-in apparaît. Tu choisis autant d’images que tu veux dans ta bibliothèque (avec l’onglet en haut de la pop-in) et tu cliques sur « terminé ». Si tu as déjà ajouté la galerie dans cet article ou page, les nouvelle images devrait apparaître automatiquement.
Merci pour ta réponse.
Malheureusement ça ne fonctionne pas chez moi. L’outil ne me propose rien d’autre qu’ »afficher » quand je suis dans l’onglet « bibliothèque » (aucune possibilité de cocher une case qui permettrait d’insérer une image dans la galerie existante) 🙁 🙁
@Théo. Pourrais bien lister ton process que je jette un coup d’oeil de mon côté?
Voici une description plus détaillée de la procédure : je suis en cours de développement en local d’un site sous wordpress (3.3.1). C’est un site vitrine qui sera censé présenter beaucoup d’images (voici la version un peu ancienne et statique de son prédécesseur http://www.ecrindesecrits.fr)
Pour la gestion es images j’ai choisi de passer directement par la galerie de WordPress sans installer de plugin type Nextgen. Je n’ai aucun problème pour insérer la galerie à partir des images présentes dans mon ordi, ton tuto est très clair à ce sujet.
Par contre je suis amené à réutiliser certaines images déjà uploadées dans d’autres galeries sur d’autres pages. Et là c’est pas la même… Si tu n’uploade pas tes images une nouvelle fois (alors qu’elles sont déjà dans ta bibliothèque), tu ne vois pas l’onglet galerie apparaître. Dans le popup, cet onglet n’apparaît uniquement qu’à partir du moment ou tu upoade des images (dans mon cas).
D’où ma question de savoir si il est possible d’ajouter des galeries à l’infini à partir d’images déjà uploadées. Car mettre plusieurs fois la même image sur le serveur ne me plaît pas.
Merci encore 🙂
Ok super. Je vais jeter un coup d’oeil en début de semaine prochaine.
[MAJ le 15 juin]. Je suis charrette. Je vois ça semaine prochaine. Désolé
@JayCout J’ai pu enfin testé. Désolé pour le délai.
Effectivement, la fonction galerie ne semble marcher que lorsque tu as ajouté les photos à l’article avec la fonction « téléverser ». J’ai l’impression qu’une image dans la base de donnée ne peut être liée qu’une fois à un article (tu le vois dans la partie media) et c’est ce paramètre qui permet de générer la galerie. J’ai trouvé ce post qui parle du sujet.
Au final, le moyen le plus simple serait d’utiliser NextGen
Merci d’avoir regardé pour moi. Très sympa de ta part !
Du coup, j’ai téléchargé NextGen, tant pis, je ferai avec une extension…
Encore merci.
@+
Bonjour,
J’ai installé un plugin pour pouvoir afficher les photos sous forme de galerie. Je l’ai activé dans extensions installées mais mes photos n’apparaissent toujours pas sous forme de galerie.
Que faut-il que je fasse?
D’avance merci.
Bonjour quel est le nom du plugin?
Bonjour, le nom du plugin est Lightbox 2.
Je ne parviens pas à réaliser la dernière étape qui est la suivante:
Add a rel= »lightbox » attribute to any link tag to activate the lightbox or rel= »lightbox[roadtrip] » for image set
Pouvez vous m’indiquer où ajouter rel= »lightbox »?
Désolé pour le délai. Le « rel » est dans les options avancées de chaque image (voir les onglets en haut)
Merci beaucoup, ça fonctionne 🙂
Je t’en prie 🙂
[…] de prendre de l’avance et pour comprendre déjà comment ça marche, j’ai trouvé ce tuto qui me semble bien expliqué, avec une vidéo en prime. Il a un peu d’age mais c’est […]
Bonjour,
Merci pour la démo très claire, par contre lorsque je sélectoinne une photo, je n’ai pas la possibilité de passer à la suivante ou à la précédente, il m’ouvre la photo dans une autre page. Pouvez vous m’aider?
Par avance merci.
@Alexis. Il faut changer les options dans La « Cible du lien », dans la fenêtre d’édition d’image. Je te conseille d’ailleurs ce tutoriel sur la gestion des images WordPress.
Bonjour,
Ce tuto est vraiment très bien fait, merci !
Ap ça, j’aimerai savoir quelle capacité à wordpress pour contenir une galerie dirons nous « expansive »…
Je m’explique: si je veux faire une galerie « mariage » avec plus de 800 photos, est ce que wordpress pourra la supporter et quelle taille doivent faire mes photos pour être plus facilement lu sur le site ?
Merci pour votre attention,
Bonne journée
Marion
@Marion
Merci pour ce retour.
WordPress supportera 800 photos mais peut être pas votre hébergement pour le temps d’affichage de la page. WordPress peut supporter des charges très importantes, comme par exemple wordpress.com.
Pour avoir des galeries multipages je recommande plutôt un plugin comme NextGen. Il supporte un maximum de photo qui s’affiche à chaque fois. Du coup, vous ne chargez pas les 800 photos tout de suite.
Je dois vraiment faire un tutoriel complet sur nextgen. A suivre.
Bonjour j’ai essayé d’intégrer une galerie sur le site/blog que je suis entrain de créer (http://asblcjst.wordpress.com/conditions-de-location, actuellement en construction). J’ai beau avoir essayé les options « Fichier image » et « Page de fichier attaché », aucune des deux ne crée la galerie en popup. Tout le lightbox occupe la page. Savez-vous s’il y a un moyen d’y parvenir? Peut-être que le Template que j’ai choisi ne le permet pas? Merci d’avance pour votre réponse.
Bonjour Stéphane. J’ai mis à jour l’article et j’ai ajouté une partie sur le sujet (à la fin).
Bonjour Grégoire,
Merci pour ce tuto bien expliqué. J’ai tout de même une question.
J’utilise la version 3.5 de wordpress avec un thème « nu ». La création de la galerie intégré à WordPress fonctionne parfaitement, en revanche pas moyen d’afficher mes images en lightbox avec le pluggin « lightbox plus » j’ai pourtant activer l’option « use for WP galery ». Peut-être faut t’il que j’ajoute une ligne de code dans mon template? qu’en pense tu? Merci d’avance pour ta réponse.
Bonjour Jean
Que se passe-t-il quand tu cliques?
Les vignettes s’affichent sur ma page et quand je clic l’image s’ouvre en taille moyenne sur une autre page sans CSS avec un formulaire de commentaire. Et si je lie l’image à elle même c’est le navigateur qui l’ouvre en taille réel mais pas de lightbox dans les 2 cas.
Merci pour ton aide.
Si tu as bien cocher « use for WP Gallery » ça doit alors être un petit bug ou une incompatibilité de plugin. Je suis charrette. J’essayerai de regarder lundi.
Effectivement, j’ai testé, il y a un bug avec la mise à jour du plugin Lightbox plus. Pourrais-tu en parler au développeur?
Avec Nextgeen, ce même plugin marche très bien
C’est un bug de WordPress 3.5. Voir ce post
Bonsoir,
Merci pour les explications claires mais comment faire si dans une galerie de 50 photos on ne souhaite que 20 images ?
Merci pour pour l’explication
Avec la nouvelle version 3.5, on peut juste cocher les images que l’on désire utiliser.
Je suis charrette ce mois-ci. Je vais essayer de faire un nouveau tutoriel pour toutes les nouvelles fonction de la version 3.5 de WordPress.
A suivre
Bonjour,
J’aimerais avoir un diaporama de mes photos très simple mais après avoir utiliser plusieurs choses comme nextgen, je n’ai pas trouvé ce que je veux.
Sur ma page, j’aimerais mettre une photo (sans bord) dans mes textes et si on clique dessus, la photo apparait en plus gros avec la possibilité de voir défiler d’autres photos qui sont sur ma page. Est-ce possible?
Merci
Bonjour
La fonction galerie avec un plugin de ligthbox pourrait fonctionner. J’en parle à la fin de l’article. Pour enlever les bords, ces sont les CSS qu’il faut modifier.
Bonjour,
Merci pour les infos.
J’ai intégré une galerie sur le site d’une amie mais j’ai un souci: la page de la galerie est trop large et dépasse sur la colonne de droite. Est-ce que tu as une idée de comment régler ça?
http://miniswedeswingweekend.be/pictures/
Tu es sur quelle version de WordPress?
As-tu essayé de réduire le nombre de colonne. Si tu as la 3.5, apparemment il y un bug.
Ah, oui, en effet, j’ai la 3.5.1 …
Pardon, j’ai répondu trop vite… Oui, j’ai essayé plusieurs options mais ça ne change pas la largeur de la page qui dépasse de sa taille habituelle…
Tu sais s’il y a une solution pour ce bug? Quand est-ce qu’ils comptent faire une nouvelle version? 😉
Ca vient de ton thème. Dans le fichier style.css, ligne 976, tu changes la valeur de width en 650px au lieu de 1000px
bonjour
lorsque j’ajoute une image correspondant à un projet, celle(s)-ci apparaissent ( de manière tout à fait chaotique) en bas de la page référante, comme une galerie. comment faire pour ne pas qu’elles apparaissent ?
un lien vers une capture d’écran ce sera peut être plus clair…
https://dl.dropbox.com/u/18759196/Image_stuff.tiff
merci
0-0
@oran.outan
Un fichier tiff ne peut pas être vu dans un navigateur! Merci de prendre un jpeg ou png
bonjour
en jpeg…
https://dl.dropbox.com/u/18759196/Image_stuff.jpg
Difficile de se faire une idée avec ta capture. On ne comprends pas le contexte. Peut-être est-ce ton thème. As-tu vu leur démos en ligne?
Bonjour
et merci pour ce super tuto qui m’a enfin permit de créer mes galleries!!!
Seul pb jai telechargé le pluggin lightbox plus, et bien coché la case pour la gallerie WP mais malgré tout ça ne fonctionne pas :/
lorsque je clique sur les miniature çe me dit de vérifier que j’ai bien un patch….
Bonjour
J’ai moi-même un des mes sites avec Lightbox plus mais j’hésite à mettre à jour depuis le passage de WordPress 3.5. Sur quelle version de WordPress êtes vous?
Sur d’autres projets, j’utilise Lightbox Evolution et ça marche très bien avec la toute dernière version de WordPress. Il est payant et coûte 18$ mais ça vaut le coup.
wp 3.5
Je m’en doutais un peu. J’ai un nouvel article en cours sur la gestion des galeries depuis la version 3.5. Par contre, je suis charrette cette semaine. Je ne suis pas sûr d’avoir le temps
ah mince ok :/
lightbox plus ne gère pas du tout la nouvelle version de wp??
il n’y a pas un autre plugging gratuit équivalent a celui ci?
bon en tout cas jattends avc impatience ton nouvel article parcke là jsuis bloquée du coup :/
merci de ton aide en tout cas! et de tes réponses rapides!
ahhhhhhhhhhhhh ça y est dun coup ça marche!!!!!!!!
jai rien changé pourtant, je comprends pas !!!! mais youpiiiiiiiiiiiiii
Cool. C’est peut être un conflit entre deux plugins. Ca arrive souvent.
bon par contre il n’y a qu’une gallerie qui fonctionne, pas toute :/
Je me demande si le fait qu’une partie des galleries soient en sous catégories peut justifier le fait que ça ne fonctionne pas???
car le partie lifestyle fonctionne, même sur le blog je peux cliquer dessus ça passe lightbox mais pas mes sous catégories :/
Non, ça n’influence pas. Par, contre sur les pages où ça bug, j’ai vu des images qui avait .com à la fin de leur nom. Il faudrait essayer de téléverser à nouveau les images en vérifiant bien le nom et que l’extension n’est pas masquée.
qd tu clik droit et que tu fais propriété c’est ça???
Je connais moins bien sur Windows mais je pense que c’est ça.
Bon bah je pense que je vais prendre le lightbox evolution a 18$ au moins ça marchera! enfin jéspère 😉
Sinon tu t’y connais bien sur WP en général?? (je narrive pas a créer ma bannière qui défile sur ma page daccueil alors que mon thème linclue)
Ok tu me diras.
Pour ta demande, tout dépends comment est conçu le thème. Je ne m’occupe plus de ce type de prestations; trop chronophages et peu intéressantes. Il vaut mieux contacter le créateur. Dans mon cas, cela implique que je dois comprendre sa logique.
Bonjour, tuto fort intéressant, merci !
J’utilise actuellement la galerie wordpress sans extension particulière, est-il possible nativement d’afficher une description de l’image en plus du titre en mode lightbox ?
C’est à dire afficher les contenus (ou un contenu) à chaque image « légende », « description » ?
Ou faut-il forcément passer par une extension de type Nextgen ? ou autre …
Merci d’avance pour vos réponses.
Bonjour
Merci.Le mode lightbox (image en pop in) n’est pas intégré par défaut dans WordPress. Il faut passer par un plugin. Mais vous n’êtes pas obligé de passer par Nextgen.
Pour les plugins qui s’adapterons à la galerie, merci de vous reporter à ma collection de liens sur WordPress.
Je vous remercie, je vais regarder les différents plugins …
bonjour
les tutos vus sur ce site sont très intéressants .
pour ma part j’essaie d’appliquer un effet lightbox à des galeries conçues sous nextgen : j’ai vu qu’il fallait aller dans la rubrique « effets » de nextgen et choisir lightbox . ( j’ai bien sûr activé lightbox )
il affiche alors un code du style rel = « lightbox » , mais je ne sais pas où copier ce code .. ( oui je sais c’est c.n … !)
merci d’avance pour vos réponses
Bonjour
l’Attribut « Rel » du lien se trouve dans l’onglet « options avancée », au moment où vous éditez une image. Cela suppose que cette image est déjà dans votre article
bonjour
merci pour votre réponse mais la question ne concerne pas 1 image , mais 1 galerie : pour 1 galerie , il n’y a pas d’options avancées ;
nb : quand on intègre une galerie nextgen dans un widget , on obtient l’effet lightbox , mais pas quand on l’intègre dans une page …
cordialement
Ah ok. Dans mon cas, je choisis « Lightbox » dans les reglages de Nextgen: Options > Effets. Avec les plugins Lighbox Plus et Lightbox Evolution (10$ de mémoire, un des meilleurs) ça fonctionne très bien.
[…] WordPress, intégrer une galerie photo […]
[…] d’insérer une image à la Une dans vos articles et, depuis sa version 3.5, de générer des galeries directement dans […]
[…] permet d’insérer une image à la Une dans vos articles et, depuis sa version 3.5, de générer des galeries directement dans […]
Bjr
J’ai voulu changer les photos d’une de mes galeries privees. J’ai donc supprimer les photos de la bibliotheque, modifier le nom de ma galerie. Ensuite j’ai charger les nouvelles photos et la gros bugs !!! WP me charge les anciennes photos !!! J’ai ressayer a plusieurs reprise et meme dans une autre galerie, mais toujours le meme probleme !!!!
merci de votre aide
Ou changez vous le nom de la galerie? Vous utilisez NextGen?
Lorsque j’ouvre a partir de l’onglet pages je change le nom, egélément dans l’onglet aparence/menubar.
une fois cela fait je mets les nouvelles photos en cliquant sur iserer galerie et j’ouvre mon dossier contenant les photos. Mais lors du telechargement il me mets les anciennes photo et non celles de mon dossier
Maintenant les photos sont bonnes mais la galerie ne s’integre pas.
Je clique sur inserer media, les photos sont telcharger et quand je clic sur enregistrer les modifs cela revient au debut
Désolé, mais j’ai du mal à comprendre votre manière de faire. Vous parlez de nom de galerie alors qu’elle n’ont pas de nom. De dossier d’images. Mais il n’y a pas de dossier dans l’interface WordPress.
Cela dépasse ce que je peux traiter via les commentaires.
Peux être devriez-vous suivre quelques tutoriels sur la gestion des médias dans WordPress. Le DVD d’eleform par Olivier Gobet est un bon début.
Bonjour Grégoire,
Merci de prendre tous ce temps pour aider les débutants comme…. Moi.
En j’ai acheté un thème pour mon blog de photos de voyage et il me convient bien à part un point.
En effet lorsque l’on clique sur la photo et que l’on choisi « Voir les photos » le thème ouvre une gallerie AJAX et celle ci n’affiche que 14 photos maxi.
D’après le créateur du thème cela est normal avec ajax, sais tu comment faire pour intégrer une gallérie de type highslide Js (visible sur http://highslide.com/ ) qui se lancerait directement lorsque l’on clique sur le bouton « voir les photos » sur la photo.
Mon site est en cours de construction
Merci
bonjour Nikojamet. Merci.
As-tu la possibilité de choisir un autre plugin pour visualiser tes galeries?
Est-ce ton site?
Si c’est le cas, le plugin de la galerie fait vraiment corps avec ton thème. Je te conseille plutôt de faires plus d’articles avec une sélection de photos plus réduite.
Dans le cas d’un thème premium, il faut toujours trouver le meilleur compromis. Sinon, on fait un thème sur mesure. Et là, je t’assures, ce n’est pas le même budget.
Bonsoir Grégoire, Oui c’est bien mon site mais pour le moment le nom de domaine n’est pas encore choisi. Je peux intégrer un autre plugin apparemment via les extensions et si je l’active par exemple celui que tu cite NextGEN qui est sympa, il s’affiche bien mais ce que j’aurais voulu faire c’est utiliser par exemple ce plugins qui se lance directement lorsque l’on passe sur la photos et que l’on clique sur « Voir les photos », je pensais qu’une ligne de comme pouvais régler cela. Ce n’est pas possible de modifier ce thème premium? Je ne sais même pas si l’on a le droit? Combien prendrais tu pour faire cette petite modification (lancement de la galerie NextGen dans une frame en cliquant sur la photo)?
Je te remercie par avance. Bonne soirée
Bonjour Nikojamet. Je te conseille plutôt comme je te disais de t’adapter au thème premium. Bien sûr, il est possible de modifier un thème premium mais dans ton cas, une cohérence a été créée entre tous les modules et ça risquerait de prendre trop de temps pour faire bien les choses. Enfin, cela compliquerait les mises à jour du thème.
En tout cas, je ne peux pas en ce moment gérer ce type de projet.
Pas croyable cela fait un bout de temps que j’utilise WordPress et je n’ai jamais pensé de me servir de la galerie images. Je prenais une photo à la fois. Merci pour ce tutoriel maintenant je sais comment transféré plusieurs images à la fois.
Merci. Pense aussi à regarder le dernier article (tout en haut), plus actuel
Bonjour
Un ami m’a cree un site wab avec des galerie photo avec acces par motde passe.
Ces galeries sont régulièrement modifie (contenu).
Depuis quelques temps lorsque je veux changer les photos cette manœuvre est impossible. Je supprime la galerie et j’en insere une autre. Le probleme c’est que WordPress ne telecharge pas lers nouvelles photos il me reprned les anciennes? D’où vient le probleme?
merci
Mon site :http://www.gregory-richart-photographe.fr
Bonjour, bonjour!
Super tuto merci 🙂 , en revanche j’ai un problème et si quelqu’un peut m’aider ce serait super!
J’aimerais savoir si c’est possible d’afficher le numéro des images dans ma galerie et si on peut les noter (sur une échelle de 1 à 6 chaque photos) .
Merci d’avance!!!
Tu devrais voir du côté plugin ou un développement sur mesure. Je n’ai pas de tuyaux en tout ca
[…] Comment intégrer une galerie Photo dans WordPress […]
Est-il possible qu’on peut voir les photos liés à la page même si on ne voit qu’une image d’intégré dans la page? Je vous remercie.
Merci de reformuler votre question. Je ne suis pas sûr de comprendre
[…] Dans ce tutoriel nous verrons comment fonctionne la galerie d'images WordPress. Il est possible d'insérer une galerie à partir du moment ou plus de deux images sont liées à votre article ou votre p… […]
[…] propose l’intégration de galleries d’images tel qu’expliqé par exemple ici. Il existe de plus une multitude de plugin permettant d’afficher de façon plus sophistiquée […]
Merci pour ce joli tutorial qui a sauvé ma soirée !
Je cherchais le moyen de modifier le site d’une artiste peintre et d’y adjoindre ses oeuvres en mode galerie, pour rendre son site plus dynamique et agréable à consulter ! Le site : http://atelierhirondelle.wordpress.com/
Content d’apprendre que la lecture fut utile 🙂
Merci pour l’astuce! Je ne me rappelais plus qu’on était pas obligé d’utiliser toutes les photos liées à l’article! Bisous! 🙂
Bonjour Grégoire et merci pour cette vidéo.
J’ai une petite question. J’ai réussi a créer la galerie mais je voudrais que lorsque mon lecteur clique sur la photo il tombe sur l’article qui parle de la photo en question…
Je n’ai pas trouvé la réponse donc je me demande si cela est possible…
Merci d’avance pour ton aide;
Laure
Bonjour Laure
Merci.
Non, dans le module Galerie natif, il n’y a pas cette options 🙁
[…] Comment intégrer une galerie Photo dans WordPress. Dans ce tutoriel nous verrons comment fonctionne la galerie d’images WordPress. […]
Bonjour,
Je prépare le nouveau site d’un atelier de peinture sur WordPress. Dans une de mes pages appelée « Travaux des élèves », j’ai mis une galerie avec 8 miniatures thématiques (galerie WordPress). J’aimerais pouvoir lier chaque miniature à un slider bien disctinct. Par exemple, la 1re miniature s’intitule « Portraits » ; en cliquant sur l’image, je voudrais que s’ouvre un slider en pop up qui permette de voir tous les portraits exécutés par les élèves de l’atelier. Je voudrais ainsi relier chacune des 8 miniatures thématiques vers leur slider respectif.
J’ai cherché comment faire ce lien, mais je ne trouve pas la solution. Je commence à me demander si c’est possible ou s’il faut télécharger un plugin pour faire ça. Merci pour votre aide !!!
Bonjour
J’ignore s’il existe un plugin. Sinon, dans votre cas c’est un développement sur mesure.
Bonjour,
Je ne parviens pas à trouver le lien cliquable pour accéder à la vidéo…
Bonjour
J’ai retiré la vidéo. L’interface a pas mal changé depuis. Je vais refaire une vidéo dès que j’ai un peu de temps.
Bonjour,
Mon site est consacré à la location d’un chalet de vacances, je n’ai pas eu de soucis pour créer les galeries de photos intérieur & extérieur.
Par contre, je souhaite créer une page « Activités » avec une galerie photos et hyperlien lié à la photos vers le site de l’activité elle-meme. Or, bizarrement, je n’ai plus la galerie en version « image » avec possibilité de l’éditer dans mon back office mais bien en version texte du genre « [gallery link="file" size="medium" ids="354,353,351"] »
Une idée? D’avance un grand Merci!!
Bonjour
On ne peut pas créer des liens avec ce type de galerie. Vous pouvez plutôt utiliser un plugin de type Page Buider avec des colonnes. Dans chacune, une image avec un lien sur l’image.
Merci pour votre retour.
Cela n’explique pas pourquoi lorsque je crée une galerie, je n’ai plus les photos affichées dans le back office de la page mais bien une ligne de code. Any idea?
Dans l’éditeur n’êtes-vous pas dans l’onglet « Texte »?
hum…comment dire…effectivement 😉
Merci 😉
Cependant, j’ai réussi à créer ma page d’activités avec hyperlien sur les photos et description texte sans plug in.
encore merci quoi qu’il en soit!
Cool. Vous devriez écrire un article sur ça et le partager. J’ajouterai le lien en bas de page.
Petit question car je prend depuis ce soir la tête avec des photos sur wordpress..
On as fait des portraits comédiens en mode portrait et pas paysage et on voudrait faire la mise a jours sur les portfolio et les avoir donc en portrait.. Mais tous les portfolio sont en mode paysage et je sais pas comment faire ou alors créer une page avec les photos qui sont lié au portfolio.. Bref on galère 🙂
Ou alors trouver un programme pour faire tout ca bien
Bonjour
Ça dépend de votre thème et du format des images à la une. Vous avez une page en ligne à nous montrer?
Bonjour,
J’ai bien suivi vos introductions qui m’ont été bien utiles, merci beaucoup !
Par contre j’ai troujours un souci : alors que mes photos apparaissent bien dans l’article, j’ai ceci comme présentation de l’article ( qui ressemble à rien ) . Qqn a-t-il une solution ?
Photos de campagne
Posté le 18 juin 2015.
#gallery-1 {
margin: auto;
}
#gallery-1 .gallery-item {
float: left;
margin-top: 10px;
text-align: center;
width: 33%;
}
#gallery-1 img {
border: 2px solid #cfcfcf;
}
#gallery-1 .gallery-caption {
margin-left: 0;
}
/* see gallery_shortcode() in wp-includes/media.php
Bonjour aurais-tu un lien en ligne à nous donner?
Bonjour,
J’apprends à utiliser wordpress et tes tutos m’aident beaucoup !
J’aimerais avoir une galerie de photos en popup mais avec une seule image sur ma page, comme Miss Alice t’as demandé Miss Alice le 22 février 2013. Quel fichier PHP dois-je modifier, un de ceux du plugin que j’utilise, mais est-ce complexe à mettre en place ?
Merci beaucoup, c’est super d’avoir des aides !!
Bonjour. Malheureusement, je ne connais pas de solution simple pour ton besoin. Si je trouve un Plugin, au hasard de mes recherches, je l’ajouterai dans mon commentaire. Abonne toi du coup.
Merci, je reste aux aguets 🙂
[…] https://www.gregoirenoyelle.com/wordpress-integrer-une-galerie-photo/ […]
[…] https://www.gregoirenoyelle.com/wordpress-integrer-une-galerie-photo/ […]
Bonjour,
Mon site est en construction. Comment peut-on retirer le numéro des images du apparaît avec le titre?
merci
Cordialement
Bonjour,
Enlever le contenu du champs Titre pour chaque image.
[…] NOTE: using same method you can easily add Custom Footer, or Sidebar too. As you can see, it’s very simple.I hope this little tutorial helps you with how to use multiple headers in wordpress.Again if you have any questions just drop me a comment. Comment intégrer une galerie Photo dans WordPress. […]
Exactement ce que je cherchais ! Merci 🙂
Bonjour Grégoire et merci pour ce tuto clair et concis.
J’ai actuellement une galerie avec pas mal d’images (pour un concours) mais je n’arrive pas à afficher la fonction image précédente / image suivante.
Saurais-tu comment faire ?
Merci 🙂
Nathalie
http://blog.unmonde-montagnes.com/concours-photo-laissez-libre-cours-a-votre-imagination/
Bonjour
Merci.Il faut utiliser un plugin de type Easy FancyBox ou Carrousel de Jetpack. Et bien régler le lien des images vers Fichier média
Merci Grégoire,
Mais si je lie les images vers fichiers média, la photo s’ouvre sans que les gens puissent voter….
C’est juste.
Normalement, c’est ce type d’option next_post_link . Mais je doute que ça fonctionne avec les pages de média. Il faut essayer de trouver une extension qui le fait.
J’ai aussi trouvé cette fonction: next_image_link
Bonjour,
Je n’ai pas de colonne à gauche me proposant de créer une galerie…
Je suis sur WP 4.4 et thème Oshine.
J’ai installé nextgen gallery et ça, ça marche.
Je voulais aussi que les vignettes soient cliquables vers un lien externe à mon site. Ca nesemble pas possible ?
merci pour les tuyaux à venir.
Bonjour,
bon apres avoir suivi les formations elephorm j’y vois un peu plus clair mais je reste total debutant, je me pose donc une question de base, je cherche a faire un site uniquement pour publier mes photos, donc un grand nombre d’albums et ça augmente tous les mois, du coup qu’elle est la meilleurs solution pour gérer tout ça des articles ou des pages?
Tout doit rester parfaitement disponible biensure.
Merci pour votre aide
Bonjour,
Merci pour ce tutoriel. J’ai une question : comment modifier la taille de la police des légendes des photos ? Je trouve que l’écriture est trop petite.
Merci pour votre aide.
Bonjour
C’est du CSS et ça dépends du thème. Il faut inspecter la page et faire des modifications dans le code.
Merci pour ta réponse. Je suis débutant et je ne sais pas de quel css tu parles. Mon thème est AccessPress Ray lite. Une fois dans le css, c’est quelle ligne ?
Merci pour ton aide.
Bonjour,
J’aurai voulu savoir s’il était possible d’ajouter un lien vers un autre site dans la description de l’image ou à un autre endroit … Si je met du code HTML dans la description, il est ignoré …
Bonjour
Non, dans le module Galerie par défaut, cela ne marchera pas.
Merci beaucoup, très clair et surtout très utile!
Merci beaucoup des toutes ces matières et éconnaissances.
Que faire pour suivre une formation en ligne ou par correspondance via l’Internet (E-mail)?
Car, j’ai vraiment besoin de suivre une formation en Webmaster.
Je suis en République Démocratique du Congo / Province du Kasaï Oriental – Ville de Mbujimayi.
Bonjour,
Je n’arrive plus à insérer une image dans mes galeries. J’ai un message d’erreur ou le fichier n’est pas visible. J’ai mis le fichier en jpeg pour qu’il se voit sur safari car le png ne fonctionnait pas. Auriez vous une idée ja’ également souvent un message d’erreur de upload droit d’administration, et je ne sais pas ou corriger les droits. D’avance merci mille fois pour votre aide.
Bonjour
Il faut voir avec votre hébergement.
Bonjour,
Merci pour l’info , je vais voir avec mon hébergeur (swisscenter) mais ce qui est bizarre c’est que les premiers jours pour la construction de mon site je n’ai pas eu de problème.
Dès que j’ai la solution, je vous en fait part.
Cordialement
Vérifiez aussi que vous n’avez pas d’accents ou apostrophes dans les noms de fichiers.
Bonjour,
J’ai AccessPress Parallaxe comme thème. J’ai créé une galerie photo avec le module par défaut de wordpress. J’ai sélectionné fichier média pour afficher les photos. Lorsque je clique sur une photo, le thème me propose un effet lightbox. Je peux donc parcourir mes photos. Le seul problème c’est qu’il n’y a plus la description des images qui s’affiche avec l’effet. De plus, si j’installe un plug-in lightbox, les deux fonctionnent en même temps.
Ma question est la suivante : est-ce que je peux supprimer cet effet du thème et installer le plug-in que je veux et comment je peux mettre une légende pendant l’effet ?
Merci pour votre aide.
Alexandre
Bonjour,
Ça dépends du thème. Poser la question au créateur.
Bonjour et merci pour le tuto mais ça fait un moment que peine à trouver comment inserer une gallery comme celle du site le bon coin sur wordpress je ne le trouve pas
Bonjour,
Merci pour ce tuto 🙂
Pourriez-vous me dire s’il est possible d’insérer un petit texte en dessous de chaque photo?
Merci
Bonjour,
Avez-vous essayé avec la légende de l’image?
Bonjour,
Help, Je suis bloqué ! j’utilisais WP3.5 et je lance un nouveau projet site avec WP 4.6.1
Je rencontre un problème avec la création de galeries photo. Que ce soit dans article, page, ou portfolio, je parviens à les créer mais elles ne s’affichent pas lorsque je vais sur le site (en localhost). La page s’ouvre bien (pas de message erreur) mais seul le titre apparaît.
J’ai essayé aussi bien avec lier à ‘page du fichier joint’ ou ‘fichier media’, même constat.
Je n’ai installé aucun plug in.
merci pour votre avis
Bonjour,
Bizarre. Et vous n’avez pas d’accents dans les noms des fichiers?
[…] https://www.gregoirenoyelle.com/wordpress-integrer-une-galerie-photo/ […]
[…] Voir cet article avec des détails sur la méthode […]
Bonjour j’aimerai sur mon site WordPress avoir comme un bibliothèque d’images sur la colonne latérale droite de toutes les images de tous les articles publiés comment dois-je m’y prendre
Avec WP au top niveau depuis un mois, les légendes de photos n’apparaissent plus en bas de chaque photo de la galerie. Y-a-t-il une nouvelle manip à faire? Je n’ai pas trouvé.
Idem, pour une galerie photo récemment créée, je n’ai plus les flèches D et G pour passer d’une image à l’autre, mais l’icone Loupe -zoom qui prend la place de la flèche souris.
Un nouveau //mètre à rentrer ?
Merci de votre aide. B.P
Bonjour,
Je viens de reprendre le site internet d’une société et ai un petit souci avec notre site internet (WordPress).
Je souhaiterai insérer « les brandons de Moudon » dans la « Galerie d’image ». Est-ce que quelqu’un pourrait m’aider ?? http://jeunesse-chatel.ch/2017-brandons-de-moudon/
Merci d’avance pour votre retour.
Bonne soirée.
Merci pour cet excellente explication.
Une question: pour disposer de l’option « défilement » des images, cela ne fonctionne pas sans une extension spécifique, semble-t-il. Faut-il nécessairement charger lightbox?
Merci .
Bonjour. Oui, cela nécessite une extension.
Bonjour,
je constate que la page est un peu ancienne, j’espère que vous répondez toujours. J’ai intégré sur une page des éléments textes et des éléments images grâce à Page Builder. J’ai utilisé pour les images le widget NextGen Gallery. Le problème est que NextGen ne propose pas d’associer aux images un lien vers une URL (il s’agit en fait de logos qui devraient ensuite renvoyer vers les sites des entreprises).
Pouvez-vous m’indiquer un plugin qui permette de gérer les galeries et des slide, et qui ait ces deux caractéristiques : compatibilité avec PageBuilder et possibilité d’associer un lien vers une URL ?
Merci pour votre travail et vos tutoriels qui sont très clairs et dont je me sers très souvent.
Bonjour,
Vous pouvez utilisez l’extension meta slider qui permet de réaliser des diaporamas avec un lien personnalisé. C’est compatible avec Page Builder.
Bonjour Grégoire,
J ai une petite question.
Je fais des galeries avec beaucoup de photo je les ai nommées et je voudrais également les numérotées dans l ordre exemple:
001-Théo & Lily
mais appart y faire manuellement je sais pas comment faire…..
Help please
Bonjour Jean-Luc,
Au moment de la création de la galerie, vous pouvez ordonner les vignette en glissé/déposé.
Bonjour,
J’ai un blog sur les voyages : lesvoyagesderose-saspiritualite.com que j’ai crée avec wordpress. J’insère pas mal de photos et lorsque j’écris mon article tout est parfaitement aligné. Mais lorsqu’on lit cet article « en public » wordpress ajoute des retours à la ligne et cela crée des espaces vides. j’ai essayé de faire mes retours à la ligne avec ctrl entré mais le problème subsiste… Avez-vous une solution ? D’avance merci. Claudine Amiel
Bonjour M. Grégoire, j’ai presque lu tous vos commentaires, force est de constater que vous êtes un expert sur wordpress.
En effet moi je suis encoure un débutant passionné de wordpress et j’aimerai bien être suivi par vous autrement dire, subir une formation venant de vous.
Merci d’avance
Bonjour monsieur
je crée un site pour un resto d’un ami. Je n’arrive pas à mettre 3 images sur la même ligne (sauf en miniature, mais du coup elles ne prennent que la moitié de la page, pourtant je me suis mis en page avec largeur entière). y A -t-il une manipulation à faire ? Je suis perdu
Ou est-ce le thème qui ne correspond pas ? ou qui a un problème ? Je n’ai pas choisi la version payante (Styled store, qui montre pourtant que l’on peut mettre 3 images l’une à côté de l’autre)
Je vous remercie pour vos articles en tout cas
Bonjour, au secour! LOL. J’ai un site wp hébergé chez hostinger. Jusqu’à présent il fonctionnait bien, les icones de mes photos s’ouvraient plein écran, puis peut être en connection avec un problème adblock???mais pas sur, mes icones ne s’ouvrent plus. J’ai tout essayé, et c’est important pour moi. Si vous pouviez m’aider, même contre remunération, je serais très soulagé. Site: sylvainloisant.org
merci d’avance
Bonjour
Vous pouvez essayer ce service en ligne:
https://www.wp-assistance.fr/
bonjour, j’ai un soucis d’affichage de la galerie cad que dans WP la galerie est bien positionnée avec les 4 photos centrées et les unes à côté des autres ; mais en ligne, les 4 photos sont positionnés les unes en dessous des autres.
Auriez-vous une solution à me proposer pour régler ce bug d’affichage ?
Bonjour,
Avez-vous une url de la page?
merci pour ce plugin. 1h à trouver ce que je cherchais.
Merci d’avoir partager ce plugin