Autres tutoriels sur le sujet
Depuis la version 3.5 de WordPress, la gestion des Médias a énormément changé. Dans ce tutoriel nous ferons un tour d’horizon des différentes options pour les images et les fichiers PDF.
Insérer une image

Nom de fichier
Attention: Comme tout fichier sur le Web, il est important de respecter cette nomenclature dans le nom des images (ou des fichiers):
- pas d’espace
- pas de signe bizarre (!,?§….) à part le “-” et le “_”
- pas de lettres accentuées
Par contre, le titre de l’image ou du fichier comme nous le verrons accepte toutes ces restrictions.
Fenêtre insérer un média
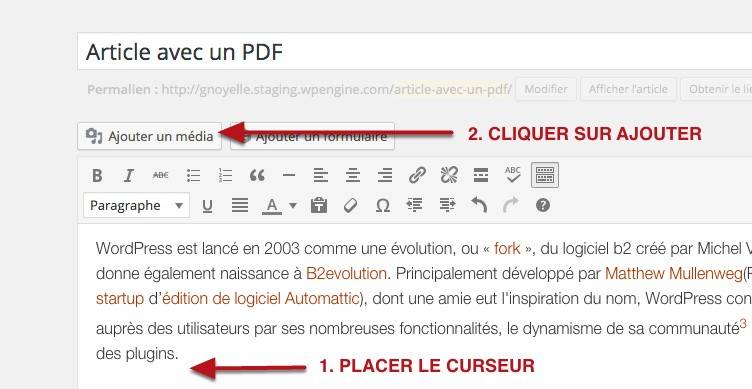
Placer d’abord votre curseur à l’emplacement où vous voulez intégrer la photo et cliquer sur le bouton Ajouter un média. Une nouvelle fenêtre s’ouvre.

Je vais détailler le étapes à respecter pour l’intégration d’un média
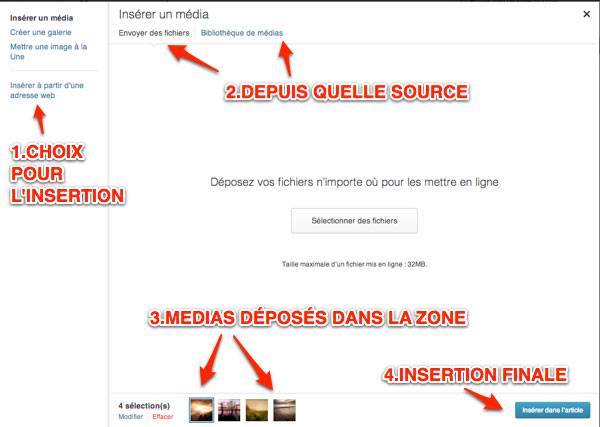
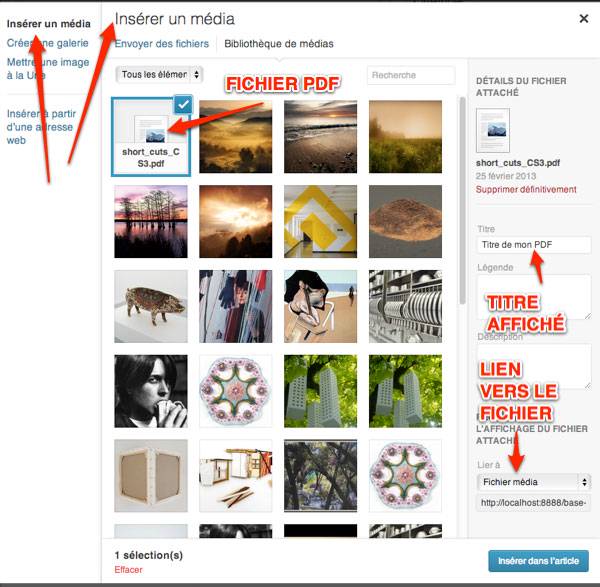
Type d’insertion
- Insérer un média: pour intégrer une image ou un fichier dans votre contenu
- Insérer à partir d’une adresse web: si vous avez l’URL d’une image (un document sur Picasa, Flickr…)
- Créer une galerie: en choisissant les images ajoutées ou toute autre image de votre bibliothèque. C’est une des grandes nouveautés de la version 3.5 de WordPress
- Mettre une image à la une: qui sera utilisé dans votre thème si le support pour ce type d’affichage est accepté. Cette image peut ne pas être dans le contenu et seulement à la une.
Source de l’insertion
- Envoyer des fichiers: vous pouvez glisser vos fichiers directement dans la zone en glissé/déposé
- Bibliothèque de médias: tous les fichiers ajoutés à votre bibliothèque seront listés. Un champ de recherche vous permettra de rechercher parmi toutes les images.
- Envoyer des fichiers: vous pouvez glisser vos fichiers directement dans la zone en glissé/déposé
- Bibliothèque de médias: tous les fichiers ajoutés à votre bibliothèque seront listés. Un champ de recherche vous permettra de rechercher parmi toutes les images.

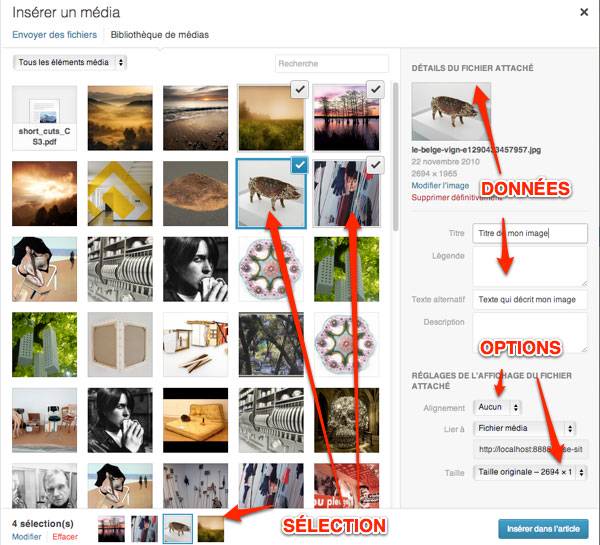
Pour chaque média, vous pouvez changer à la volée les options de base
- Titre: contrairement aux noms du fichier, il peut y avoir des accents et des espaces. C’est le contenu qui s’affiche dans une minuscule fenêtre lorsque vous passez le curseur au-dessus d’un lien
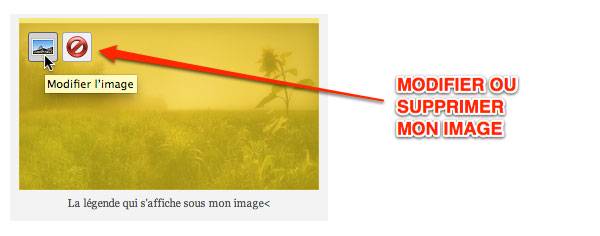
- Légende: affichera une description directement sous l’image qui sera visible
- Texte alternatif: décris l’image pour les mal voyants. Il est invisible à l’oeil
- Description: pour décrire l’image si vous décidez d’afficher “Adresse web de l’article” lorsque que l’on clique sur l’image
- Alignement: pour choisir comment le texte s’aligne par rapport à l’image
- Lier à: “Aucun” (l’image n’est pas cliquable ou ne s’ouvrira en zoom si vous utilisez un plugin de type Lightbox), “Fichier média” (l’image cliquable est directement liée au fichier), “Page du fichier attaché” (l’image cliquable est liée à la page de type article pour chaque image). Cette dernière option est peu utilisée et non recommandée
- Taille: choix de tailles standard au moment de l’insertion. À chaque fois que vous chargez une image, WordPress génère autant de tailles de fichier disponibles. Ces réglages peuvent être modifiés dans la partie “Réglages > Médias”
À tout moment, il est possible de désélectionner ou d’ajouter un média. Si par mégarde, vous avez tout désélectionné, il est possible de faire une sélection multiple en appuyant sur la touche majuscule. La grande nouveauté de WordPress 3.5 permet d’intégrer en une seule fois plusieurs images sans passer par un mode galerie. La sélection facile au simple click est réservée au mode galerie que nous verrons dans un prochain article.
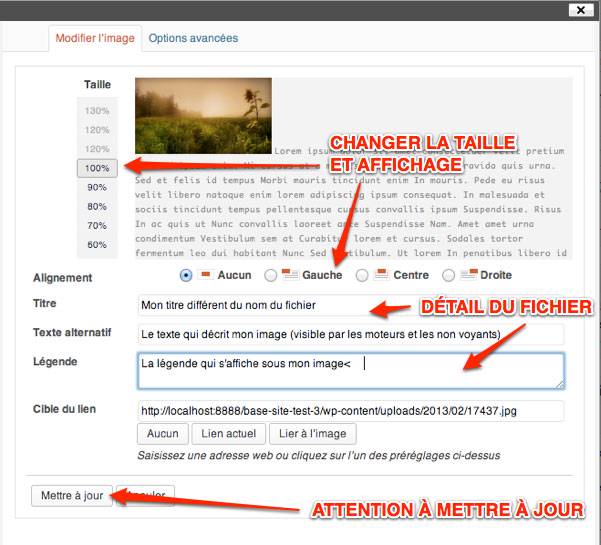
Une fois intégrée dans votre article, l’image est modifiable en cliquant sur l’icône Photo

Une nouvelle fenêtre s’ouvre

Vous constaterez qu’ici le Titre accepte tous les caractères à l’inverse du nom du fichier.
Changer le lien d’une image
L’onglet Options avancées sert principalement pour attribuer une nouvelle cible à l’image ou au fichier dans le cas ou ces derniers points vers autre chose que le média lui-même. Dans ce cas, se rendre en bas de la fenêtre avec Options avancées du lien et cocher pour Cible, Nouvelle fenêtre. Dans ce cas, le lien de votre image s’ouvrira dans une nouvelle fenêtre. Dans ce cas, pour rendre votre site plus accessible, il est bien de spécifier ce type d’ouverture dans la partie Titre.
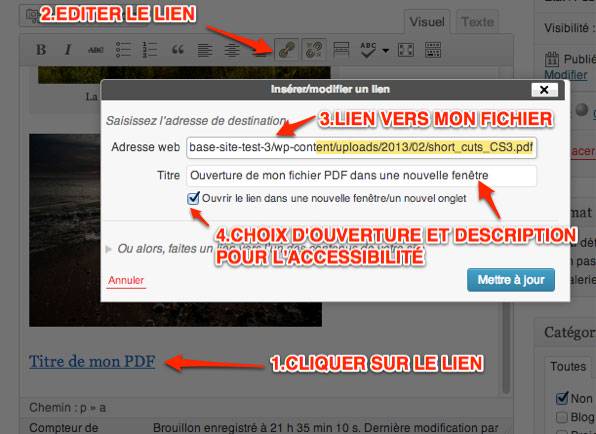
Une autre approche très intéressante pour modifier le lien attribué à une image consiste à simplement:
- cliquer sur l’image
- cliquer sur l’icône lien dans la barre d’outils
- entrer votre lien externe
- cocher “Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet”
Et voilà! Un grand merci à Jessica pour le truc.
Insérer un PDF
L’insertion d’un PDF est très similaire à l’insertion d’une image. Vous placez votre curseur et vous cliquez sur le bouton Insérer un média.
Nous allons utiliser ce PDF pour test à télécharger.
Nom des fichiers
Attention: Comme les photos, il est important de respecter cette nomenclature dans le nom des fichiers:
- pas d’espace
- pas de signe bizarre (!,?§….) à part le “-” et le “_”
- pas de lettres accentuées
Intégrer le document

Vous allez glisser votre fichier dans la même fenêtre que pour les photos. Le Titre sera le texte qui s’affichera en lien et le fichier devra toujours être lié à Fichier média.

Si vous voulez que le lien PDF s’ouvre dans une nouvelle fenêtre, il faudra éditer celui-ci avec le bouton lien dans la barre d’outils et choisir, comme pour n’importe quel autre lien, l’option “Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet”. N’oubliez pas dans ce cas de préciser cette action dans le titre.

104 réponses
[…] Dans ce tutoriel nous verrons les principales nouveautés de WordPress 3.5 sur les contenus Médias; de l'insertion aux options plus avancées. http://www.gregoirenoyelle.com/…/wordpress-gestion-medias-versio… […]
[…] revient sur la nouvelle interface du gestionnaire de média, apparu depuis la version […]
[…] Dans ce tutoriel nous verrons les principales nouveautés de WordPress 3.5 sur les contenus Médias; de l'insertion aux options plus avancées. […]
[…] ce tutoriel, nous ferons un tour d’horizon des différentes options pour les images et les fichiers […]
Bonjour c est trés intéressant..Y a t il des précautions à prendre si on veut faire un site wordpress type vidéo intégrant des vidéos youtube /vimeo /dailyMotion ? je pense à la charge et au débit …est ce que cela peut bloquer le site ?? merci
C’est moins gourmand que si les vidéos étaient directement sur le site et non hébergé sur youtube…
Par contre, plus tu multiplies les requêtes vers d’autres services et plus le chargement sera long. Il faut tester.
Merci pour la réponse. Mais pas sur d’avoir bien compris 😉 ..Tu veux dire qu’il est préférable de mettre les vidéos sur youtube?
Car si on a un hébergement video sur un hébergement Y, il faut faire attention au débit, bande passante etc etc n’est ce pas?
Le mieux est d’héberger sur des sites YouTube. Après tu mets le code qui fait le lien vers la vidéo sur YouTube et qui peut s’afficher dans ton site.
Par contre, le fait de l’afficher consomme un peu de ressource. Mais beaucoup moins que si tu mettais les vidéos dans tes médias.
[…] Gestion des médias dans wordpress 3.5 par Grégoire Noyelle […]
Bonjour !
A propos des images insérée à partir d’une adresse web, je ne comprends pas pourquoi certaines apparaissent dans la bibliothèque des médias et d’autres non. Le problème est que les images qui ne s’inscrivent pas dans la bibliothèque ne sont pas « détectées » par wordpress et il est impossible de s’en servir, par exemple comme image vedette (même par défaut ça ne fonctionne pas).
Voici un lien sur mon site pour illustrer le problème : certains articles affichent leurs images alors que d’autres non. Toutes les images proviennent d’une adresse web. http://jurapon.wordpress.com/articles-2/
Y-a-t il des critères à respecter pour que les images insérée à partir d’une adresse web apparaissent dans la bibliothèque des médias ?
Bonjour
Je vois que vous êtes sur wordpress.com. Je connais moins leur fonctionnement sur ce point. Normalement le plus sûr serait de télécharger l’image et de l’ajouter dans les médias de manière à ce que WordPress puisse générer les vignettes (image à la une) qui serviront dans votre thème.
D’accord, je vais essayer de faire comme ça pour que ça marche. Merci beaucoup de votre réponse ! 🙂
Avec plaisir.
Bonjour, une question:
Comment faire en sorte de mettre un titre de l’image au dessus de celle-ci ?
ou comment mettre la légende de la photo au dessus de celle-ci,
je cherche comme un fou sur le net, impossible de trouver une réponse !!
1.000 mercis 🙂
Salut
Les deux éléments, Titre et Légende, se placent automatiquement.
Le titre c’est l’info bulle. Il n’apparait pas autrement.
La légende quant à elle, par défaut, se place sous l’image. Tu pourrais en CSS, avec des positions « absolute », la placer au dessus ou sur l’image. Pour que ça marche, l’image elle-même doit être en « relavive » car « absolute » fonctionne toujours avec le « relative ».
J’espère que ça t’aidera
Bonjour, depuis quelques jours, il m’est impossible d’inserer de nouvelles images dans le site via l’onglet ajout de medias. Il ouvre bien sur la bibliotheque ou l’import de photos sur mon pc mais les photos selectionnees ne s’inserent pas dans l’article ou la page.. Quequ’un a deja eu le pb ?
Bonjour
Essayer avec un autre navigateur et de préférence Chrome. Sur lequel êtes vous? Pas Internet explorer j’espère 🙁
Non bien sur je suis sur Chrome. Et apparement j’ai le meme pb sur un autre site que je gere. Impossible d’importer la moindre photo.. Serait ce un pb lie a Java Script ? merci pour la reponse en tout cas
Peut-être. J’ai constaté un problème similaire avec les galeries photos. Dans le mode Visuel, l’icone qui représente la galerie disparait tout d’un coup et si on en mode Texte, le shortcode Galerie est bien présent. Essaye de passer d’un mode à l’autre pour voir.
Bon j’ai fais une mise a jour de Java.. Je vais voir si j’ai le meme probleme a partir d’un autre poste de travail.. mais meme une photo simple hors galerie ne peut pas etre importee
Bonjour, je suis en train de créer un blog communautaire où les inscrits seront tous des contributeurs. Avant de découvrir le gestionnaire de médias voici ce que je souhaitais trouver comme fonctionnalités :
Permettre au contributeur d’ajouter une image, ou une vidéo dans l’éditeur de texte.
Une image sélectionnée serait placé à gauche et le texte à sa droite.
La taille de l’image serait affichée selon une hauteur max et une largeur max.
Pour ce qui est des vidéos, l’utilisateur saisirait le lien youtube, par exemple, ou irait la chercher par upload.
La vidéos serait centrée dans le bloc de texte.
——-
Alors que le gestionnaire offre de nombreuses possibilités, pour ma part, c’est une véritable contrainte, car je souhaite que les articles répondent à une pseudo charte graphique.
Ma question est la suivante :
Est ce que je peux paramétrer le gestionnaire des médias pour obtenir ce que je souhaite et surtout cacher certaines parties comme la bibliothèque des médias qui est visiblement partagé par tous les utilisateurs ?
Voilà, j’ai essayé d’être le plus précis possible, et j’espère que vous m’aiderez à trouver une solution.
Pour infos, j’ai vraiment cherché sur le net, mais je n’ai pas trouvé d’infos, sachant que je suis limité techniquement, mais très motivé.
Merci. A bientôt.
fadzak
Bonjour
Pour ce type de solution, je ne connais pas d’outil qui réponde à tous vos besoins. Le mieux serait de développer une solution maison ou vous cadrez au maximum les contributeurs. Quitte à ce qui reste en front, sans accès au back-office. Le plugin ACF pourrait être une base de travail.
Essayer de trouver un développeur spécialiste qui pourrait concevoir ce plugin pour vous. De mon côté, je n’ai pas de disponibilités en ce moment.
Bonjour et merci pour votre réactivité.
Dommage qu’un plugin n’existe pas pour ça. Malheureusement mes finances ne me permettent pas de m’orienter vers un programmeur. Ce que je pourrais éventuellement faire, c’est de manipuler moi même les images étant donné que les articles seraient soumis à validation. Le seul hic c’est la bibliothèque des médias.
Vous m’avez donc apporté une solution, mais si maintenant je souhaitais seulement supprimer l’onglet « bibliothèque, à ce moment, existe-t-il une solution pour y parvenir. Par exemple, dans le code, on pourrait effacer les lignes qui l’affichent. Ce serait une solution un peu « Bricoloage, mais je m’en contenterais dans un premier temps.
Aussi, pourquoi wordpress a décidé que les images publiées doivent êtres systématiquement partagées. Après tout, on peut imaginer qu’une personne qui publie une image personnelle, où elle y figure, n’est pas forcément envie qu’on l’utilise dans un autre article.
Je vais regarder dans les fichiers et voir où se trouve celui qui affiche le gestionnaire des médias, je vais essayer d’enlever des lignes et voir son comportement. Et si par miracle j’y arrive, je vous en informerai, même si encore une fois, ce n’est que du bricolage.
Merci encore
fadzak
Je vous en prie. Je comprends cette limite. Cela m’a aussi posé problème pour un projet.
En attendant l’évolution de WordPress sur ce point vous pouvez masquer l’onglet avec les CSS de la partie Admin ou utilisant des fonction. Celles-ci peuvent même être conditionnelles en fonction du rôle de la personne connectée. Ce code se placera dans le fichier functions.php de votre site.
Voici un petit tuto sur le sujet et l’article officiel de la fonction
Merci pour votre aide.
J’ai tout de même trouvé un plugin qui correspond quasiment à ce que je souhaite à un détail prés.
Ce plugin permet à un utilisateur d’ouvrir le gestionnaire des médias et de n’avoir accès qu’à ses propres médias. Le seul petit hic, c’est que quand je sélectionne insérer une image, j’ai l’onglet envoyer des fichiers et bibliothèque des médias qui s’affichent. Cette dernière sera dorénavant toujours vide avec uniquement un bouton upload. Or c’est la même chose pour l’onglet envoyer des fichiers. J’ai donc deux onglets, pour l’option insérer une image, qui proposent exactement la même fonctionnalité.
Bref, j’ai donc deux possibilités, soit je parviens à supprimer l’onglet bibliothèque, soit je la laisse et je supprime le bouton upload.
Pour les options, créer une galerie, mettre une image à la Une, ca fonctionne bien.
Je ne suis pas très loin de ce que je souhaitais. J’ai lu les liens que vous m’avez envoyé, mais c’est trop dure à comprendre malgré la traduction en français.
En attendant et en espérant que vous ou quelqu’un qui passe par là m’aide, voici le nom du plugin.
View own posts and media library items only
Voilà, et merci encore.
fadzak
Re et autant pour moi,
En fait « View own posts and media library items only » est parfait.
l’option « Mis en ligne sur cet article » était sélectionné, alors qu’en sélectionnant « tous les éléments médias », mes médias apparaissent. Mais images n’étais pas liés.
Bref, J’y ai passé du temps, mais au final, pas une ligne de code à modifier.
Merci encore pour votre aide, et j’espère que ca servira à quelqu’un
++
fadzak
Bon et bien je vais faire un tour car je délire complètement.
J’ai tellement cherché que j’en deviens maladroit.
J’étais dans l’admin et pas dans la page du membre. Pour ce qui est du plugin, il fonctionne vraiment comme je l’ai décris précédement.
Donc j’espère que vous pourrez m’aider
++
fadzak
Super de partager ce plugin. Je vais regarder et le mettre dans ma collection de plugin sur WordPress.
Bonjour,
j’ai un souci, le site en question et un site de photo et la personne ne veut pas de titres apparant. j’ai commencé à remplir les texte alternatifs néanmoins pour les moteurs de recherche et mal voyants en pensant qu’ils seraient invisibles. Ils le sont sur les pages mais apparaissent dans la lightbox c’est ennuyeux. Comment puis je solutionner cette équation, c’est la dernière version de WP 3.5.2. merci d’avance.
bonjour
Etrange que le plugin prenne ce champs. Vous pouvez essayer d’ajouter à vos css:
.ppt {
display: none !important;
}
Sans !important, cela ne fonctionnera pas.
Avez-vous bien regarder les options du plugin?
bj
oui je suis allez ds apparence /gallery et decoché les captions etc… au cas où et j’ai cherché ds WP mais pas d’autres accès
merci
merci bcp plus de texte alternatif visibles avec ce rajout dans les Css.
génial
belle journée
isabelle
super. Cool!
aie, ça fonctionne très bien mais pas sur ipad j’ai des espaces « fenêtre » vides qui décale les photos comme si un titre était présent. auriez vous une idée pour fixer ce souci. merci d’avance
Si vous lisez vraiment l’article, la mise en garde est précisée. Je vous aide, c’est au début.
Bjr, j’ai lu l’article mais pas de souci je comprends je me débrouille merci en tt cas et bonne journée
isabelle
ce sont les accents dans le nom du fichier image 🙂
ohhhhhh merci
je m’y suis collée et oui ce sont les accents et les tirets – qui mettaient le souc
🙂 cool pour le tuyau
Bonjour,
merci pour ce billet, surtout le fait de ne pas « poindre » une image à la page du fichier attaché, ce que je faisais par erreur au début. Quant aux pdf, ta technique est de loin la meilleure, j’ai pu en mettre plein en ligne grâce à toi !
Je ne sais pas si c’est lié ou c’est dû au fait que je choisis également une image à la une, mais sur certains de mes billets un second billet « doublon » se créé : par exemple, quand j’ai publié le billet originel (http://www.quandletigrelit.fr/douglas-coupland-jpod/), un autre post s’est créé (http://www.quandletigrelit.fr/douglas-coupland-jpod/douglas-coupland-jpod/). Ce dernier ne sert strictement à rien.
J’ai découvert ce problème par hasard grâce aux recommandations google sur l’optimisation html quand on a des « balises titre en double », et je ne vois pas quelle manip’ faire pour dégager ces posts qui alourdissent suffisamment le site. Tu as déjà rencontré ce genre de problème ?
Merci pour ton commentaire.
Quel thème utilises-tu?
Ah oui, pardon, je ne pensais pas que tu répondrais si vite.
– WP 3.5.2 (j’attends un peu pour passer à 3.6, beaucoup de différences ?)
– Thème perso (juste 6 php adaptés), tiré du Twenty Twelve. Dernière mise à jour de ce thème pas encore faite, je cherche comment faire basculer sur mon thème enfant l’excerpt personnalisé des billets sur la page d’accueil.
– Pluggins « importants » installés : jetpack, Advanced Custom Field, WP Touch, WP Minify.
Je pense installer SEO by Yoats, ce qui (entre autres) mettra tout en ordre.
OK en fait ce sont les billets pour les médias. Chaque média est comme un post. Le mieux est de choisir de ne pas les indexer avec ton outils de sitemap et SEO.
Ces billets ne peuvent être supprimés.
Bonjour,
Petit souci me concernant pour l’ajout d’image dans le corps d’un article … je suis sous la version 3.6 de WordPress, et j’utilise le template Synch (Wp Shower).
La boîte de dialogue me permettant de sélectionner une image est bien active, je peux sélectionner l’image, mais après avoir validé ma sélection, rien n’apparaît dans l’article.
Auriez-vous une solution à me proposer ?
Même résultat que ce soit sous Chrome ou Firefox …
Je vous remercie,
Bonjour
L’idéal serait d’avoir une page en ligne visible que je puisse jeter un coup d’oeil.
Sinon, désactiver un à un les plugins et voir si ça change quelque chose à chaque fois. Enfin, prendre un des thèmes par défaut (twenty thirteen, ou twenty twelve) et idem voir si des changements apparaissent.
Bonjour, le principe est simple, je l’avais déjà utilisé dans cette nouvelle version, pourtant j’ai un bug… aujourd’hui, la fenêtre media ne s’ouvre plus quand je clique sur ajouter un media, qu’est ce qui cloche ?
Bonjour
Et vous avec quelle version de WordPress maintenant? C’est peut-être un conflit avec un plugin. Il faut essayer dans ce cas de les désactiver un à un et voir si ça change.
J’ai la version 3,8, la dernière je crois, effectivement désactiver les plug-ins un à un peu être une façon de chercher, pas si simple… merci
Ohaou merci beaucoup pour cet article. J’ai récemment créé un ebook sur l’utilisation de wordpress et j’ai mentionné quelques détails sur l’utilisation des médias mais j’avoue ne pas avoir été si complet !!
A bientôt.
Merci Mathieu
Regardez un peu ce plug in qui vous permet de trier vos fichiers dans des dossiers et sous dossier.
Media File Manager Advanced
http://wordpress.org/plugins/media-file-manager-advanced/
Il rajoute aussi sur la page de création/modification d’un article un bouton pour sélectionner facilement une image dans votre nouvelle arborescence.
Merci pour le lien 🙂
Avez vous des premiers retours?
Non. J’ai transmis à un collègue qui va utiliser le Plugin comme base de travail. Dans mon cas, je n’ai pas encore eu ce type de besoins.
Impressionant ce pluggin, je vais regarder ca. Merci.
Bonjour,
Nous venons de créer un nouveau site web en utilisant wordpress. Nous avons créé une bibliothèque d’images nommée « Soufflothèque » où se trouve des PDF. Nous souhaiterions que la vignette (visuel du document) du PDF à télécharger soit une réplique du PDF en question et non une vignette avec écrit dessus « Télécharger PDF ».
Savez-vous si cela est possible ?
Un grand merci par avance.
Cordialement.
Bonjour
Dans ce cas, ajouter le visuel de votre choix dans l’éditeur et faire un lien personnalisé sur l’image. Celui-ci devra pointer directement vers le PDF avec l’adresse du fichier que vous trouvez à droite, dans le menu Media.
Bonjour,
Merci pour votre réponse. C’est ce que nous avons fait, cependant pour que le moteur de recherche de la bibliothèque fonctionne il faut que les documents soient indexés. Et si nous indexons les PDF, nous ne pouvons pas mettre la vignette (visuel) de notre choix, c’est une vignette avec écrit dessus « Télécharger PDF » qui apparaît. Pensez-vous qu’on puisse mettre la vignette de notre choix sur un PDF indexé ?
Merci par avance pour votre réponse.
Bonjour
J’ai trouvé ce plugin mais appararemment, il faut vérifier si imagemagick est sur votre serveur. Voir cette partie du support pour plus d’information.
Bonjour,
Je débute dans WordPress et je n’arrive à télécharger aucune photo.
Voici le message d’erreur qu’on me donne:
Ce type de fichier n’est pas autorisé. Merci d’en essayer un autre.
Je précise que mes photos sont en jpg et qu’elles font en moyenne 1M.
Merci bcp pour votre aide.
Bonjour
Peut-être que les extensions sont masquées sur votre système.
Bonjour,
J’ai quelques questions concernant les photos. Nous avons fait faire notre site par un ami qui débutait totalement en la matière.Un service bien venu pour notre exploitation agricole car nous ne sommes pas du tout branché web. En aout 2014, j’ai fait trois jours de formation à Nimes pour débuter avec WP afin de reprendre un peu la main sur notre site (notre ami ayant désormais un emploi par ailleurs). Le formateur a mis à jour WP, mon thème Circles et mes pluggins et depuis nous n’avons pas résolu différents bugs.. notamment les photos qui sont toutes zoomées et pixélisées (nous avons donc perdu en qualité). Je passe sur les autres bugs. Il y a deux semaines notre site à été piraté, nous avons depuis effectué toutes les mises à jour à nouveau vers WP4.1 et on doit se renseigner pour le thème circles etc.. mais j’ai toujours le meme probleme avec mes photos..mes sliders sont devenus moches.. mon site n’a plus aucun interet visuel.. j’ai essayé de réimporter des photos, pris le temps de les nommer, les recadrer etc mais ca ne change rien, quand je les insere dans une galerie photo sur un article par exemple, bam elle apparait zoomée et floue..
Une idée du probleme?
Mille merci et BONNE ANNEE 2015!
Sophie
petite précision: les images sont déformées quelque soit le moyen de les mettre en ligne (soit via une page dans le texte, soit en insérant une gallérie de photo dans un article, dans mes portfolio ou dans mon layerslider) Aucun des outils ne conservent mes images en l’état
Bonjour
Ne connaissant pas le thème et sa gestion des images, je ne peux pas vous aidez. Je ne fais pas ce type de prestation. D’un thème à l’autre, la gestion des images peut être très différente.
Essayez plutôt avec le support de celui qui l’a créé.
Bonjour,
il faut voir dans le fichier functions.php ou le fichier qui gère les médias, les tailles doivent être indiqués, il faut avant d’envoyer l ‘image qu’elles soient à la taille exacte, pour qu’elle soit de qualité.
ps: M.Noyelle, il faudrait changer la capture d’écran pour « Détails de l’image » elle a bien évolué depuis votre article.
merci
Bonjour, merci pour le tuto! Mais je n’y arrive toujours pas!
En gros mon pdf est inséré dans un tableau.
Je souhaiterais qu’il s’ouvre dans une nouvelle fenêtre. Qu’est ce que je dois rajouter dans mon code?
Merci d’avance!!!
Bonjour
Il faut éditer le lien (barre d’outils) et cocher la case pour ouvrir dans un nouvel onglet.
Ok… mais avez vous une info qui permettrait de transformer une « image » pdf directement en fichier jpeg ou de type image… merci de votre réponse
Depuis plusieurs jours, après une interruption estivale de mon blog « Métronomiques », je ne peux plus lier une image, comme précédemment, en cochant la case « Ouvrir le lien dans une nouvelle fenêtre/un nouvel onglet » (après avoir cliqué sur le petit crayon qui apparaît sur la photo, sur l’icône du lien et rentré le lien externe…
En effet, lorsque je coche cette case, la photo elle-même disparaît… et c’est le lien lui-même (adresse de l’image) qui la remplace !
Je ne sais d’où provient ce bug, qui m’empêche de lier une photo avec, par exemple, un fichier musical que l’on pouvait entendre en même temps que l’on agrandissait la photo sur mon blog.
Par ailleurs, la rubrique, tout en bas, « options avancées » n’est pas cliquable, que l’on mette la flèche rouge en haut ou en bas.
Je souhaiterais que vous puissiez m’indiquer comment « réparer » cette très gênante nouveauté (due peut-être à un changement récent de version de WordPress.com ?).
D’avance, mille mercis !!!
D.H.
Je n’utilise pas wordpress.com. Tous mes sites sont auto hébergés. Il est préférable de voir avec le support dédié de la plateforme.
Merci, c’est ce que j’ai fait et le problème a été résolu.
Bonjour,
Dans le champ Taille, on a droit de choisir entre Miniature, Moyenne, Large, taille réelle ou Personnalisé.
Si on prend personnalisé, est ce un choix judicieux ?
il me semblait avoir lu que Google préfère les images bien taillées comme miniature, moyenne et large.
merci
Bonjour
Je ne sais pas dans quelle mesure cela influence les résultat de Google. Par défaut, WordPress ajoute les tailles d’image et c’est capital. Dans le cas contraire, le navigateur doit tout calculé. Cela peut avoir une influence sur les performances. C’est peut-être ce point qui joue.
Bonjour,
Merci de votre réponse, du coup je ne sais plus si je fais bien de conseiller à des amis de ne pas utiliser « taille personnalisée » mais plutôt miniature ou moyenne.
Bonjour,
j’ai un problème avec la suppression des medias dans la galerie. Je supprime des médias, je confirme, ils n’apparaissent plus dans la galerie puis quand je me reconnecte ils sont à nouveaux présents.
Merci d’avance pour votre aide
Bonjour,
j’ai modifié un lien vers un média,
mais ce lien a été utilisé dans une newsletter qui renvoi vers ce document.
C’est le nom du mois/année qui bloque, car j’ai renommé le fichier avec l’ancien nom.
mais il est impossible pour ce que je sais faire de modifier l’adresse de stockage du fichier PDF…
je n’arrive pas à changer l’adresse web de ce doc pdf afin que le lien de la newsletter renvoi vers un autre document pdf (mise à jour)…
quelle galère !
merci de votre aide…
Raphaêlle
Bonjour
Vous pouvez devez dans ce cas placer manuellement le fichier dans le dossier de votre choix (en respectant votre chemin annee/mois….) avec un client FTP.
Bonjour,
Merci beaucoup pour votre article ! Clair et très didactique 🙂
Lorsque j’écris un nouvel article et que j’insère une image ou une galerie d’images dans cet article, l’image n’apparaît pas dans le résumé de l’article sur la page d’accueil ou de la rubrique. Elle n’apparaît que sur la page propre à l’article. Il n’y a qu’avec « Image à la une » que cela fonctionne, or je ne peux pas lier de galerie d’images dans « Image à la une ».
Comment faire ?
Merci beaucoup pour votre aide si vous avez la solution !
Bonjour
Après, on peut le développer sur mesure. Ca dépends du thème.
Dans la démo du thème l’option apparaît pourtant, la galerie d’image est attachée à l’article peu importe la page où il apparaît, est-ce que cela signifie que cette « option » est inhérente au thème ou pas forcément ?
Pour être plus précise, je me demande si on peut mettre une galerie d’images dans « Image à la une ». J’ai déjà le plugin Fotorama pour la galerie mais je n’arrive pas à la une de mon article…
En théorie, non. L’image à la une est réservée pour un seul visuel. Après des personnalisations sont possibles, mais cela demande du développement spécifique.
Merci pour votre réponse ! Je vais creuser alors..
Bonne journée 🙂
Bonjour,
Je cherche à faire une chose, mais je n’y arrive pas, je ne trouve pas.
Je fait partie d’une association sportive et sur le site du club j’ai placé une photo de nos compétiteurs.
Ce que je cherche à faire, c’es une sorte de reconnaissance faciale à la facebook — ou plutôt.. quand je passe la souris sur l’un des visage, son prénom et son surnom apparaisse.
Est ce tout sipplement possible?
Avez vous une idée d’un plugin existant?
merci d’avance de votre aide.
Bonjour,
Après avoir insérer votre image, avez vous bien rempli le champ » Attribut « Title » de l’image »
il faut le faire après avoir insérer l’image, le champ vide même si on l’a rempli avant, car il est personnalisable pour chaque article,c’est là que vous devez mettre le prénom et le surnom de la personne
Il faudrait que M.Noyelle le précise dans l’article, ainsi montrer la fenêtre « Détails de l’Image »
http://www.catalyseurdinnovation.com/wp-content/uploads/2015/02/Wordpress-de%CC%81tails-de-limage.png
Merci
Merci pour ta réponse. Je dois surtout mettre à jour toutes les captures d’écran qui datent et j’ajouterai les fonctions dont tu parles. De modifier les visuels de tous mes articles en fonction des évolutions de WordPress, n’est pas toujours simple à gérer 🙂
Bonjour,
Je suis d’accord, WP évolue vite, pas facile à suivre. Cela fait un moment que l’on doit cliquer sur le média après l’avoir insérer pour remplir le champs « Titre ».
Les gens pensent qu’en remplissant en amont Titre, Texte alternatif et Description, c’est bon, mais non ça c’est la partie général, dans un article ou une page, ces champs doivent correspondre au sujet de l’article, d’où l’importance de bien personnaliser à chaque fois.
Bonne journée
ps: il manque un champ de recherche sur votre site, pour très utile.
Bonjour,
J’ai un problème lorsque je met un lien sur un fichier PDF. Lorsque je clique sur « mettre à jour » et que je vais en ligne voir mon site, le lien ne n’affiche que si je passe ma souris dessus.
Comment faire pour qu’il reste visible et affiché ?
Merci beaucoup.
Bonjour, c’est lié au style CSS de votre thème.
Voir avec le développeur directement.
Bonjour,
Dans style.css, les liens hypertextes sont de couleurs Blanches
http://swissdev.ch/assets/css/styles.css
ligne 27
a {
color: #ffffff;
outline: medium none;
text-decoration: underline;
}
Changer la couleur « color », mettre
color: #ff9900;
à la place
color: #ffffff;
C’est cool. Merci à toi Darknote d’avoir pris le temps !
Bonsoir,
Pas de quoi, par contre en regardant le code source du site, je n’ai pas trouvé la ligne
qui donne le nom du thème, le fichier style.css est là http://swissdev.ch/assets/css/styles.css
Puis les photos sont mal nommées, pourtant is importants pour référencer un site, par exemple DSCN0041,
http://swissdev.ch/wp-content/uploads/2014/08/DSCN0041-200×150.jpg
Rénovations des combles, il fallait, il me semble la nommer,un peu comme ça, renovation-combles-02.jpg
Déjà mieux.
Puis le plus important, la balise title n’a que SWISSDEV, trop court, 40 caractères minimum et pas de balise description.
Voir sur un site d’analyse
http://www.yakaferci.com/report/?session_id=579794&page=generic&orig_url=http%3A%2F%2Fswissdev.ch%2F#tags
Je trouve cet article, qui donne un début de réponse à une erreur que j’ai faite en insérant un certain nombre d’images dans mon site – la fonction « lier à ».
Je m’explique. Pour rénover un site réalisé avec un CMS plus mis à jour, j’ai importé manuellement dans le nouveau site WP plus de 300 articles. Certains contenaient des photographies, que j’ai importées dans la bibliothèque Médias, puis insérées manuellement au bon endroit dans chaque article.
Je ne veux pas que ces images soient cliquables. Mais je me rends compte que, si j’ai associées les premières aux articles en laissant « Lier à » sur « Aucun », j’ai apparemment choisi « Page du fichier joint » pour la majorité. Je ne comprends pas pourquoi j’ai fait cela: j’ai depuis quelques années un petit blog WP, j’avais toujours laissé sur « aucun ». Mais bon, dans l’effort de longs jours de travail à déplacer manuellement et mettre à jour les liens de plus de 300 articles, on se laisse parfois distraire…
Le résultat, c’est que des dizaines de photos sont cliquables, mais partent dans le vide: la « page du fichier joint » ne pointe en effet pas vers le fichier WP-contents/upload/ avec la photo (ce qui ne me plairait pas trop, mais serait un moindre mal – j’ai fait cette erreur pour quelques photos): elle pointe vers une adresse inexistante, constituée du nom de site suivi du titre de la photo. Tout cela aboutit donc à ma page d’erreur 404.
J’ai vu que, en cliquant chaque photo concernée dans chaque article, il est possible de modifier ce lien et de le remplacer par « aucun ». Ma question: est-il possible globalement de remplacer cela pour les photos par aucun (sans risque d’affecter les PDF: j’en ai un certain nombre, pour lesquels j’utilise le plugin PDF Embedder pour les insérer dans les articles depuis la bibliothèque Médias)?
Je pense que ce n’est pas le cas, puisqu’il faut republier les articles ensuite pour que tout soit mis à jour. Mais je pose la question à tout hasard, avant de me mettre à la patiente correction manuelle.
Et merci pour votre site, très bien fait, clair, que je consulte de temps en temps avec profit!
Bonjour,
Malheureusement, je ne connais pas d’outil simple qui pourrait faire ce travail. Vous devez éditer chaque article.
Merci. J’ai en effet constaté qu’il n’y avait pas d’autre moyen – et j’ai donc fait le nécessaire manuellement. Au moins, tout est propre maintenant!
Bonne nouvelle 🙂
Bonsoir,
Pour le bien d’un site, au niveau du référencement ou SEO, il faut que les médias aient la bonne taille, la taille que l’on souhaite afficher et non redimensionner le média via du code CSS ou PHP (HTML), pourtant WordPress à l’option Taille, propose Taille réelle, Large, Moyenne, Miniature, là 0 zéro, image à la taille, car retailler, mais le souci est là Personnalisé, à cause de cette option, les personnes peuvent mettre n’importe quelle dimension à leurs images, photos, médias, ce qui a pour conséquence de ralentir un site, pas énorme, mais aussi d’être mal noté sur les moteurs de recherches, difficile à faire comprendre aux novices qu’il faut éviter d’utiliser cette option, j’ai vu des sites où quasiment tous les articles, et même dans sidebar, toutes les images sont sous l’option Personnalisé.
Il faudrait rappeler d’ éviter d’utiliser cette option et de privilégier Moyenne ou Miniature, à la base bien configurer Réglages puis Médias.
Merci
Bonjour,
Merci pour ces remarques. Je vais mettre à jour.
Bonjour,
Je teste une installation WP en autohébergement (sur un Raspberry pi3) et il y a un truc qui m’effraie concernant la gestion de la partie média, c’est que je suis obligé de mettre le dossier uploads en chmod 777 😱. N’y a-t-il pas un moyen (peut-,être dans la configuration du serveur Apache ?) de revenir à un chmod 755 ?
Merci.
Bonjour,
J’ai mon hébergeur, je suis en 775. Par contre, j’ignore comment il gère le réglage apache.
Bonjour,
En général, les chmods sont pour tous les fichiers 644 et pour tous les dossiers 755.
Bonjour je n’arrive pas à insérer un média je clique dessus mais rien ne s’ouvre. Avez vous une idée.
Merci.
Nathalie
Bonjour,
C’est sans doute un conflit avec une autre extension. Essayer de les désactiver une à une.
Bonjour,
Depuis la mise à jour de WP de la semaine dernière, beaucoup de choses ont changé. Je ne parviens plus à modifier la police de caractères et mon texte est séparé en « blocs », je trouve cela très peu pratique. Savez-vous si un tutoriel de cette nouvelle version existe ? Merci par avance !
Bonjour,
Je vous conseille cette très bonne série en français. Nous allons développer une version vidéo. Si vous voulez être tenu au courant, je vous suggère de vous inscrire à ma newsletter.