Nous verrons dans ce tutoriel comment créer un champ de date dans ACF qui est internationalisable en fonction de la langue choisie dans le back-office. Ce tuto est inspiré de la documentation en ligne d’ACF.
Création du champ de date dans ACF
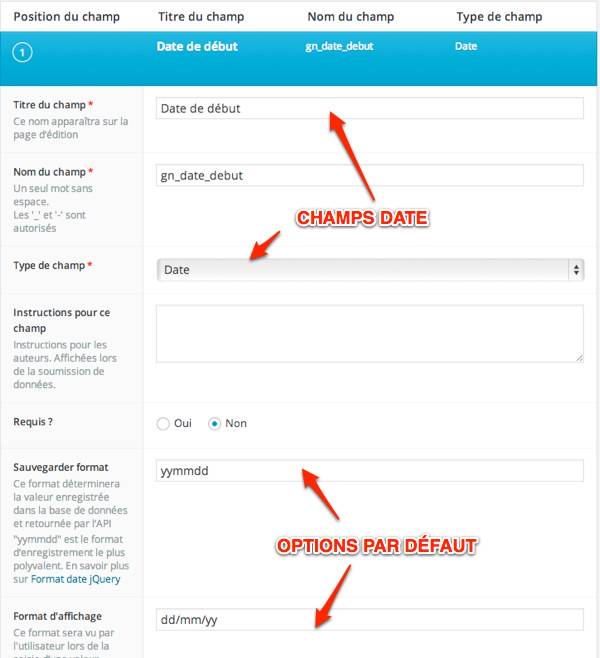
Je vais d’abord créé un champs date avec les réglages par défaut.

Afficher la date dans la boucle
D’abord, tous les formats de date disponibles dans WordPress sont dans le codex.
Enregistrement des données
Les données sont enregistrées sous la forme PHP car par défaut, ACF utilise un format jQuery.
<?php
$date_d = get_field('gn_date_debut');
// Extraire Y,M,D
$y = substr($date_d, 0, 4);
$m = substr($date_d, 4, 2);
$d = substr($date_d, 6, 2);
// Créer le format UNIX
$time_d = strtotime("{$d}-{$m}-{$y}");
?>
- j’obtiens le résultat du champs avec la variable
$date_d - j’extrais chaque partie de la date avec les trois variables qui suivent au format PHP
- avec la variable
$time_d, je créée la version Unix de la date avec toutes variables précédentes
Afficher les données
<p class="date_month">Du</p>
<p class="date_day">
<?php echo date('d', $time_d); ?>
</p>
<p class="date_month">
<?php echo date_i18n('M', $time_d); ?>
</p>
- la première date n’a pas de format particulier car c’est un nombre
- la deuxième date utilise la fonction date_i18n. Elle permet d’afficher la date au bon format si elle a utilisée le format Unix (voir plus haut avec la variable
$time_d)
Résulat en ligne
Dans mon exemple en ligne, j’ai une date de début et une date de fin mais le principe reste le même dans les deux cas.

Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
15 réponses
Salut, Grégoire, merci pour cet article. Effectivement la gestion des dates est un point-clé et ACF est une bonne solution pour automatiser tout cela en évitant les soucis éventuel de timestamp.
Attention la fonction PHP est substr() et pas subtr() (erreur de frappe) , elle ne stocke pas mais coupe la chaîne où cela nous arrange.
Salut Julien
Merci pour tes remarques. J’ai corrigé mes coquilles 🙂
Hello,
Le fait d’enregistrer ta date au format yymmdd permet de faire directement un strtotime sur le retour de ta valeur et avoir un timestamp 😉
$time_d = strtotime(get_field('gn_date_debut'));
Merci Nicolas 🙂 C’est corriger.
Salut Grégoire,
Je ne comprends pas pourquoi tu fais ta moulinette pour obtenir le timestamp de la date. Il te suffit de mettre « Yes » a « Save as timestamp? » dans les options du champ pour que tu es directement $time_d = get_field(‘gn_date_debut’);
Salut Jonathan. Merci. C’est bien d’être entouré d’experts (+Nicolas). J’ai modifié.
Jonathan,
Il me semble que l’option d’enregistrement « Save as timestamp? » se trouve dans l’add-on : http://www.advancedcustomfields.com/add-ons/date-time-picker/ et non dans le champ « date » se trouvant dans le coeur d’ACF
Merci Alexandre. Oui effectivement, en natif je n’ai rien trouvé.
Oui en effet, ce n’est pas disponible en natif, c’est via le plugin indiqué par Alexandre 🙁
Hello Grégoire,
D’autres petites astuces également à connaitre avec les dates d’ACF. Le fait d’enregistrer un format « yymmdd » pourra te permettre de faire des meta_query pour faire des comparaisons entre deux dates et bien meilleur que si le format était sauvegardé en timestamp.
Autre astuce si jamais tu enregistres ta date au format timestamp « @ », jQuery t’enregistrera le timestamp en ms hors le timestamp UNIX est en secondes, il faudra donc à chaque fois faire » * 1000 » pour avoir le bon résultat attendu.
Merci encore Alexandre. J’ai ajouté ton commentaire dans l’article.
Est-ce que tu pourrais expliquer pourquoi (ou via un exemple) le format yymmdd est bien meilleur que le timestamp ? Tu parles de perf ou meilleur en terme de manipulation ?
Pour le timestamp jQuery, c’est bizarre que tu es ce comportement, parce que perso il me l’enregistre bien directement en secondes. J’ai peut-être loupé quelque chose à un moment.
Effectivement je me suis mal exprimé. Je parlais en terme de manipulation et non en terme de performance.
Pour le timestamp jQuery, le problème est sur le « date » natif d’ACF et non sur l’add-on cité plus haut.
[…] Nous verrons comment utiliser le champ de date Advanced Custom Field ACF dans WordPress. Le format supportera l'internationalisation. […]
Bonjour, dans le cadre de séances de cinéma, je souhaiterais rajouter un custom field dans mes champs date pour signaler que certaines séances (mais pas toutes donc) sont accessibles au malvoyants/malentendants par l’affichage d’un picto à côté de la date. Une idée ? Merci