Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)
Dans cet article, nous verrons comment créer des ensembles d’articles relatifs avec des contenus personnalisés et ACF.
Si vous découvrez ACF (Advanced Custom Fields), je vous recommande cet article .Créer et gérer ses premiers champs personnalisés avec Advanced Custom Fields dans WordPress.
Création du contenu personnalisé
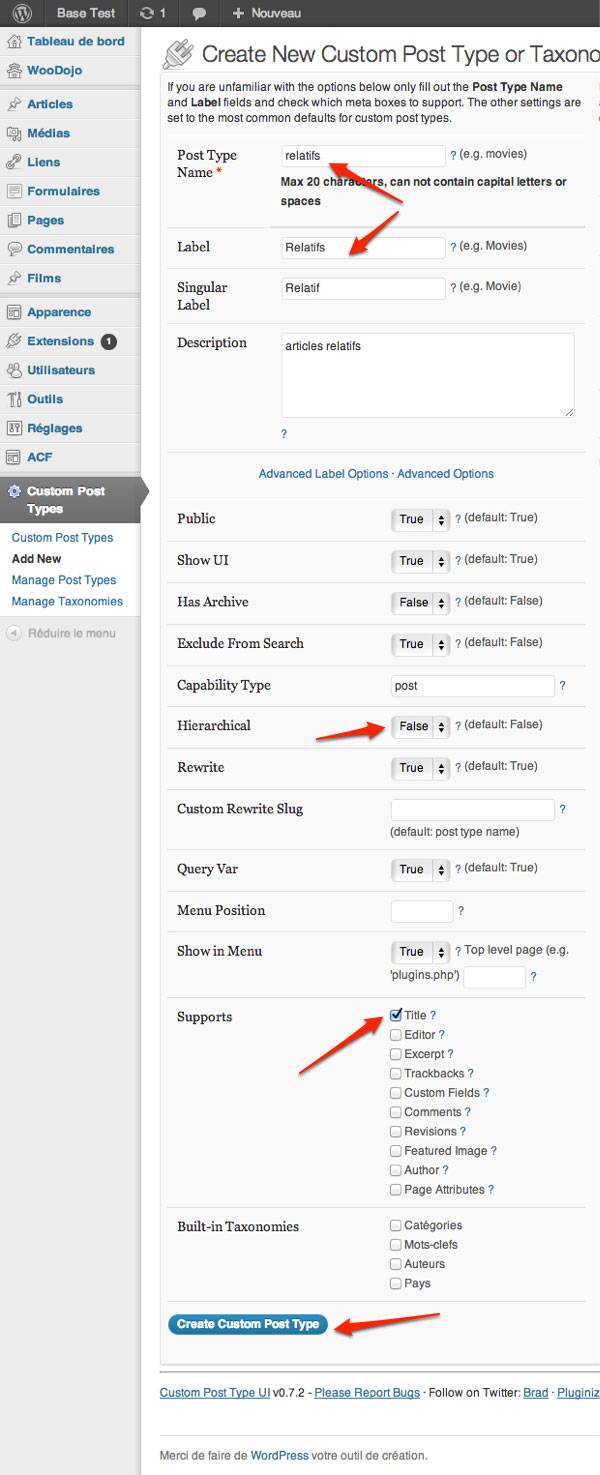
J’utilise le plugin Custom Post Type UI pour la création d’un nouveau contenu (ce turoriel explique son fonctionnement). Je l’appelle Relatif et il sera de type article, c’est à dire non hiérarchique.

Grâce au plugin, dans les options avancées, je ne garde que le titre pour ce contenu personnalisé. Les autres éléments seront ajoutés avec ACF (Advanced Custom Fields) dans la partie qui suit.
Mise en place des articles relatifs
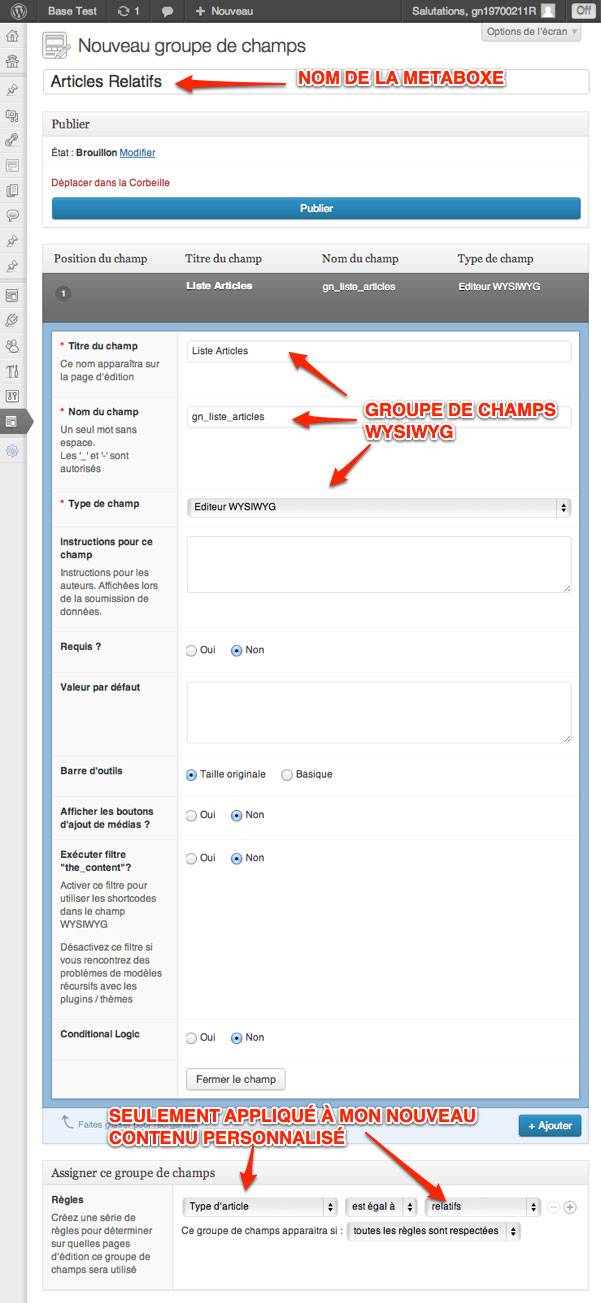
Avec ACF (Advanced Custom Fields), je vais ajouté une zone d’édition pour mon nouveau contenu Relatif.
Création du champs ACF WYSIWYG pour installer les liens

Vous pourriez vous demander ce qui me pousse à utiliser ce plugin pour cette nouvelle zone alors que j’aurai pu afficher le contenu de l’éditeur WordPress par défaut. La raison est simple. ACF (Advanced Custom Fields) permet d’afficher les champs personnalisés de n’importe quel post type directement dans votre contenu classique à l’aide de shortcode. Et ce nouveau contenus WYSIWYG fait partie des champs personnalisés disponibles. L’avantage de cette méthode est multiple:
- Les dits contenus sont centralisé et synchronisé
- L’implementation est simple
- Les liens relatifs sont classés par thèmes avec un contrôle sur mesure
- Les requêtes trop nombreuses dans la base de données sont évités.
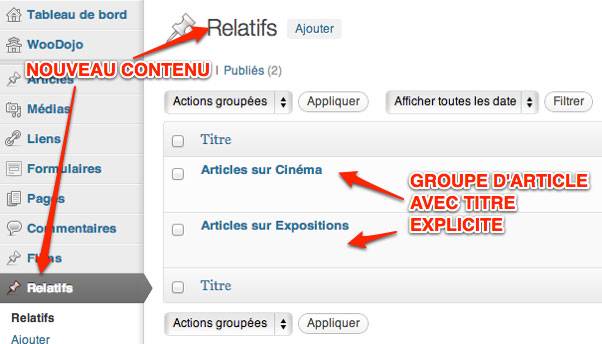
Installation des contenus de liens relatifs
Les titres de chaque contenu Relatif ne seront utilisés que comme repère. Ils me permettrons d’identifier le contenu des liens installés. Les shortcode afficheront seulement le contenu de ce champs personnalisé WYSIWYG.

Dans chaque contenu Relatif les nouveaux champs ajoutés par ACF (Advanced Custom Fields), me permettrons d’ajouter mes liens sous forme de liste. Pour ajouter ces liens vers mes articles, je procède de la sorte:
- j’ai deux fenêtres ouvertes. Une pour mon article. Une autre pour mon article relatif
- je clique sur le favicon de mon article
- j’effectue un glisser/déposer de ce favicon (voir image ci-dessous) dans la partie WYSIWYG de mon contenu Relatif. Le titre et l’URL sont automatiquement récupérés (avec Chrome sur Mac)
- je sélectionne mes éléments et fait une liste simple.
![]()
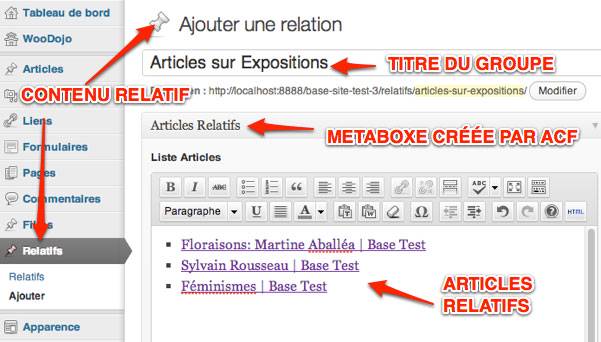
Voici à quoi ressemble un des contenus Relatifs au final avec ma liste d’article classés par thème.

Ces groupes de liens sont facile à gérer dans mon back-office. Je les alimente au fur et à mesure des nouveaux articles crées. Comme ces contenus sont affichés en lien, la mise à jour est automatique.
Affichage des Articles Relatifs
C’est la partie magique. ACF (Advanced Custom Fields) permet avec un
C’est la partie magique. ACF (Advanced Custom Fields) permet avec un shortcode d’afficher n’importe quels champs d’un contenu classique ou personnalisé. Vous l’avez compris, nous allons afficher les listes créées dans le champ WYSIWYG des contenus Relatifs. Nous le ferons de manière contextuelle, quand c’est justifié dans tel ou tel article.
Utilisation du shortcode ACF
Le shortcode s’écrit de cette manière. Attention la faute sur acf (ici acff) est volontaire pour afficher le shortcode):
[acff field="nom_du_champs" post_id="123"]
Vous pouvez facilement afficher le ID du contenu personnalisé avec ce plug-in Reveal IDs qui ajoute une colonne supplémentaire. Sinon, à chaque édition du contenu personnalisé, vous avec le ID dans l’URL. Cherchez post= et vous aurez le même résultat.
Ici mon champ est gn_liste_articles et l’ID du contenu Relatifs sur les Expositions a pour numéro394.
Dans un article cela donnera

Et en ligne, c’est ma liste d’article qui s’affichera

Bien sûr, j’aurai pu intégrer Autres articles directement dans le texte de mon article Relatifs. Dans tous les cas, à chaque fois que cedit contenu est modifié, la mise à jour est automatique dans tous les articles où ce shortcode a été placé.
14 réponses
[…] WordPress :: créer des articles relatifs avec … – Grégoire Noyelle jQuery(document).ready(function() { var postView = jQuery("#post_3587077488 .postView"); jQuery(" .image .thisistherealimage", postView).slimScroll({ height: '700' }); }); From http://www.gregoirenoyelle.com – Today, 5:27 AM Dans ce tutoriel (tutorial), nous verrons comment utiliser le plug-in WordPress Advanced Custom Fields pour créer des groupes d'articles similaires. […]
[…] on http://www.gregoirenoyelle.com Related Posts:WordPress :: Utilisation basique d’Advanced … – Grégoire […]
Bonjour,
Merci pour ces tutos intéressants sur ACF 🙂
Je découvre les possibilités d’extension de wp avec des possibilités de cck
J’ai encore du mal à faire la différence entre des plugins de type ACF et
Custom Post Type UI d’autant que j’ai un pb d’install de’ACF en localhost mais bon !!
Du coup je voudrai comprendre les différentes versions sur le référentiel WP, c’est la version 1, il y a eu une version 3.5.8.1. Sur son site il parle d’une version lite et bientôt d’une version 4.0 qui des changements majeurs.
Est-ce que la version beta est assez stable pour la tester ou par quelle version faut-il commencer ?
Pour « Custom Post Type UI », j’ai trouvé un autre plugin (http://wordpress.org/extend/plugins/pods/) qui m’a l’air équivalent. L’avantage est qu’il a l’air d’être développé en équipe (pérennité !) et mise à jour régulièrement.
@+
Salut Hervé
Merci pour ton retour.
Je n’ai pas encore testé la v4 d’ACF. En tout cas, je sais que la migration se fera dans les règles. Elliot est très actif et il a dû trouver une solution de rechange par rapport à ses extensions payantes. Du coup, il vaut mieux, si tu as l’une d’entre elles, utiliser la version sur Github.
J’ai entendu parler de Pods. Comme j’ai vu que Custom Post UI fonctionnait très bien avec ACF, je n’ai pas cherché plus loin. En tout cas, son développeur, Brad Williams, est très actif dans la communauté et je doute qu’il laisse tombé son plug-in comme ça. Je vais en tout cas regarder Pods.
Je dois t’avouer que la plupart du temps, je monte moi-même les Custom Post Type avec des plug-ins maison. ACF tout seul me convient très bien et pour les besoins du tutoriel, j’avais besoin de rapidement montrer comme ajouter de nouveaux contenus.
Je l’ai ajouté à ma collection de liens sur WordPress. Je testerai plus tard 🙂
Bonjour,
Merci pour ce complément d’informations et notamment ta liste de liens qui mentionne d’ailleurs un bon tableau comparatif des ces outils.
APrès avoir passé qq heures sur certains, je comprends un peu mieux la différence. J’ai d’ailleurs l’impression que Pods = « Custom Post UI » + ACF
Je crois que l’on a à priori 3 beaux développements , mais je trouve aussi que POds est une peu moins ergonomique
Quelques réflexions mais surtout beaucoup de … question
SI toi ou qq d’autres avaient des éléments de réponse, n’hésitez pas 😉
Les custom post type servent à quoi finalement. A créer un nouveau type de contenuconte dans l’admin ?
Car on peut faire la même chose avec ACF, en créant une page de saisie de contenu sur mesure avec jsute les champs que l’on veut.
Non !?
Je n’ai pas réussi à faire fonctionner la version 1.0 d’ACF sur l’annuaire (c’est une vieille version, ne fonctionne pas avec WP 3.5.1?) par contre la version 3.5.8.1 fonctionne bien.
Est-ce que tu sais
1/ a quoi sert la version lite d’acf ?
2/ à peu près quand sort la version 4 (je ne sais pas si cela fait longtemps qu’elle est en beta) mais surtour qu’est-ce qu’elle va amener de plus. J’ai compris qu’il changeait l’architecture et développerait des plugins ??
3/ a quoi sert le type de champ « relation » et « objet article »? quelle différence entre les deux ?
4/ si l’on peut appliquer des masques de saisies type url, email, …
5/ que vaut les plugins sur le référentiel wp développés autour d’acf ?
Bonne journée
@+
Il y a beaucoup de questions. Voici quelques réponses.
Les custom post type permettent de gérer de nouveaux contenus à part en plus des articles ou pages.
La version lite sera sans les extensions premium que tu peux voir sur le site d’ACF. Elles sont puissantes et soutiennent l’énorme travail réalisé par Elliot.
bonjour, je cherche de l’aide et je vous remercie pour vos réponses.(suis pas trés fort ni en anglais ni en php)
Voila j’expose mon problème :.
Dans mon modèle de page – me permet de récupérer le champ « mon_champ » de la page 77
Je ne sais pas comment récupérer l’ensemble des champs de la page 77.
Mon idée est :
– d’avoir dans le back office, une page de saisi d’info.
1 titre – 2 texte long – 3 texte court…
– une fois avoir saisi ces renseignements dans cette page. »page 1″
– je recommence dans une deuxième page « page 2 »
j’aimerai pouvoir appeler dans une page toutes les infos des deux pages créées.
Merci d’avance.
je ne trouve pas le code qui pourrait faire cela.
bonjour
pour obtenir les champs de plusieurs pages dans une même page, il faut associer la fonction
the_fieldau$post_id, comme décrit dans cet article.Il n’y a pas de fonction simple à traiter (si vous êtes débutant en PHP) pour récupérer tous les champs ACF d’une page d’un coup.
Bonjour et merci pour votre réponse.
Je pense avoir mal formulé ma question car je n’ai pas réussi avec votre réponse.
je reformule celle-ci avec plus de détails afin que vous puissiez m’aider s’il vous plait.
Mon projet : récupérer dans une page (visible par tous) les infos collectées dans une page du back office.
1. Dans une page « spectacles » du back office j’ai 3 zones de saisis « titre » « ville » « adresse ».
(jusqu’ici je n’ai pas de probleme, il m’a suffit de mettre dans mon modele de page : ) pour que les infos apparaissent
2. J’aimerais pouvoir afficher toutes les pages « spectacles » dans une seule page « liste de spectacle ». Ce qui créerait une liste de « titre » « ville » « adresse ».
J’ai essayé une partie de l’aprem de faire cela je n’y suis pas arrivé.
Pouvez vous me renseigner … d’avance merci beaucoup.
Ok. Je comprends mieux.
Dans cette page pour tous vos spectacle, il faudra faire une boucle personnalisée en appellant les éléments dont vous avez besoin: titre normal, champs ACF…
Pour la boucle se référer au articles correspondants dans le codex: the loop et WP Query. Je ne peux pas faire plus par les commentaires. C’est une partie essentielle sur WordPress.
Merci pour votre réponse. Bonne journée !
Bonjour Grégoire, sauriez-vous où je pourrais trouver comment faire cette opération, je n’y arrive tellement pas.
Petit rappel de mon problème:
j’ai une page « spectacle »dans mon backoffice avec 3 champs de saisis : « champ1 » – « champ2 » – « champ3 ».
j’aimerais pouvoir afficher dans une page « tous les spectacles »
l’ensemble des informations collectées via les pages « spectacle » qui ont été renseignées.
Je vous remercie d’avance pour vos éclaircissements.
Charly.
[…] au quotidien Mise à jour. Présentation du Framework de thème WordPress Genesis en français. Créer un groupe d'articles similaires avec Advanced Custom Fields et son shortcode intégré. Dans cet article, nous verrons comment créer des ensembles d’articles relatifs avec des […]