Série de tutoriels: Les bases de Grid Layout
Suite d’articles à suivre dans cet ordre.
Voici le premier tutoriel d’une longue série sur Grid Layout CSS. Ce premier article a pour but de vous familiariser avec les termes principaux de cette nouvelle propriété CSS. Pour rester informer, n’hésitez pas à vous inscrire à la newsletter.
Déclaration sur le parent de Grid
Quand vous appliquez la valeur grid sur une balise, l’arrangement en grille est appliqué sur les enfants directs du DOM. Du coup, avec votre thème WordPress, il faudra peut-être faire quelques ajustements en supprimant ou en ignorant les enfants qui ne seront pas utilisés dans la grille. Je pense au fil d’Ariane, aux boutons de navigation. Dans un tutoriel ultérieur, nous verrons que ce n’est pas du tout un problème avec Grid Layout. Par contre, le code est plus complet. Je tiens à rester simple pour cette première approche. Dans cet esprit, voici la structure HTML pour les archives d’articles:
<main class="content">
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
<article class="entry">Mon article</article>
</main>
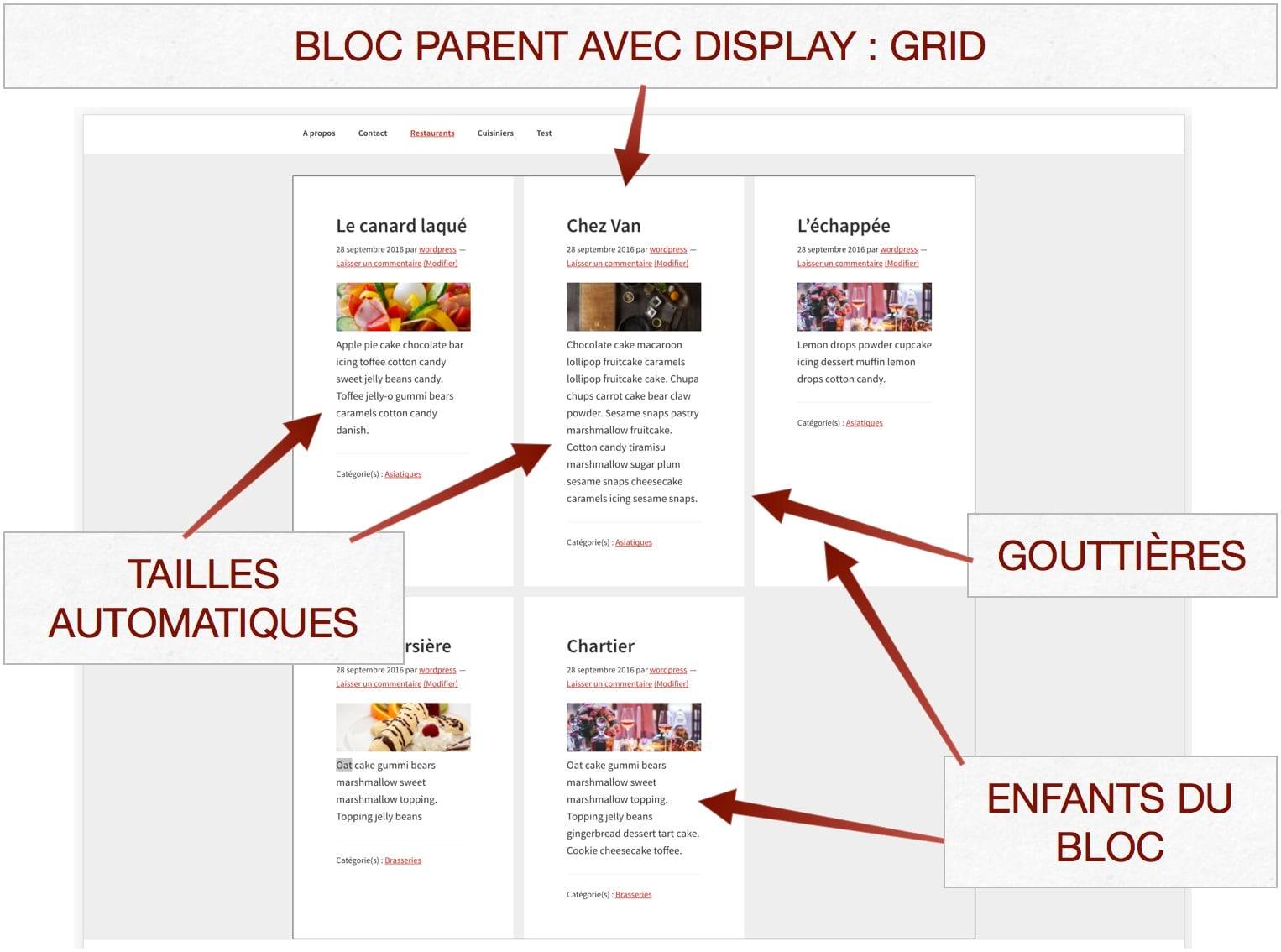
La grille est déclarée sur le parent avec la classe content et les éléments qui doivent se placer dans la grille seront les enfants directs avec la classe entry.

Terminologie de Grid Layout CSS
Les termes entre parenthèses sont les versions anglaises. Dans cette première approche, je mets très peu de code.
Grid
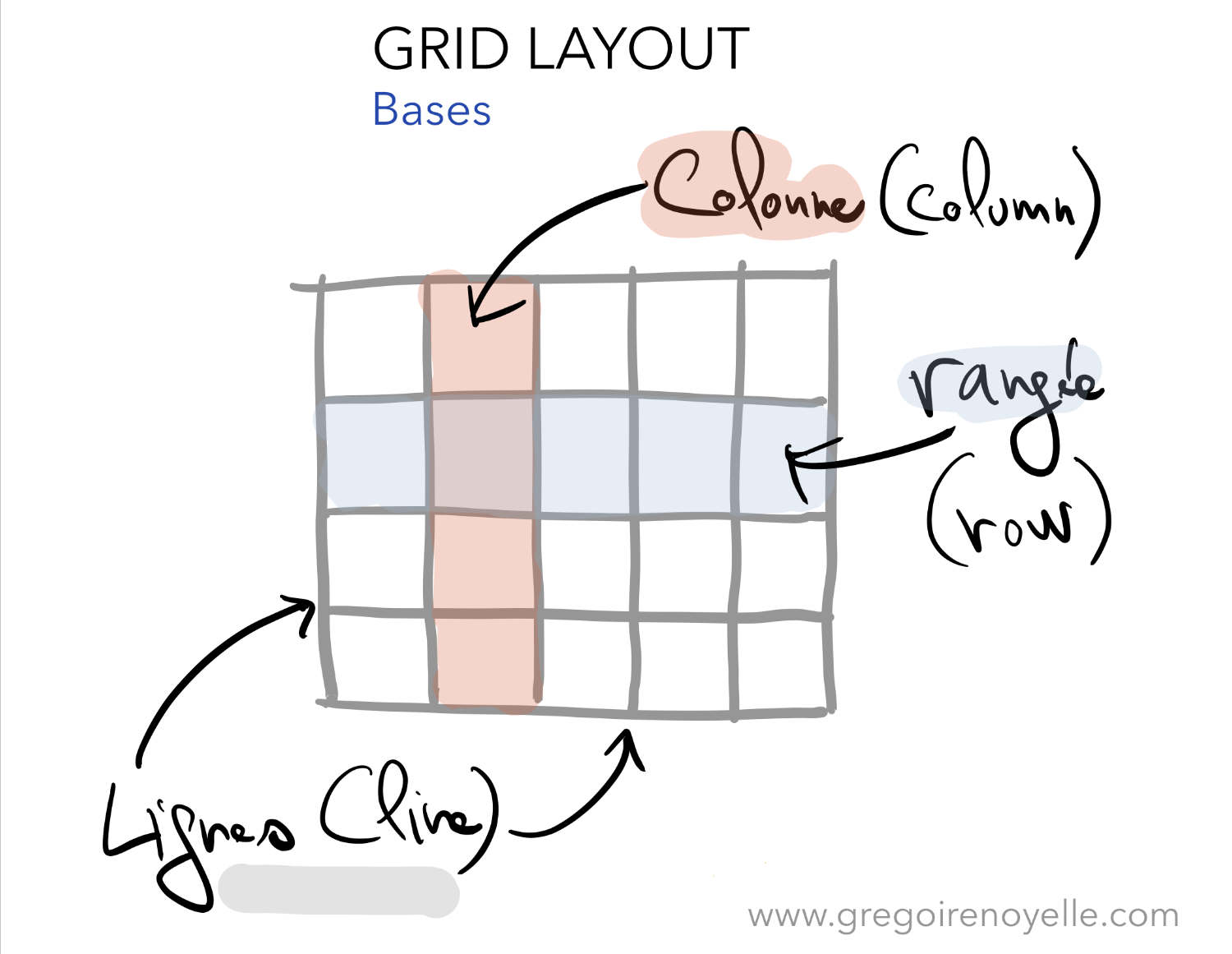
C’est la déclaration principale. Elle une valeur donnée sur la propriété display: grid. Dans une grille, on retrouve des colonnes (column) et des rangées (row). Il faut vraiment penser la propriété Grid Layout comme un tableau.

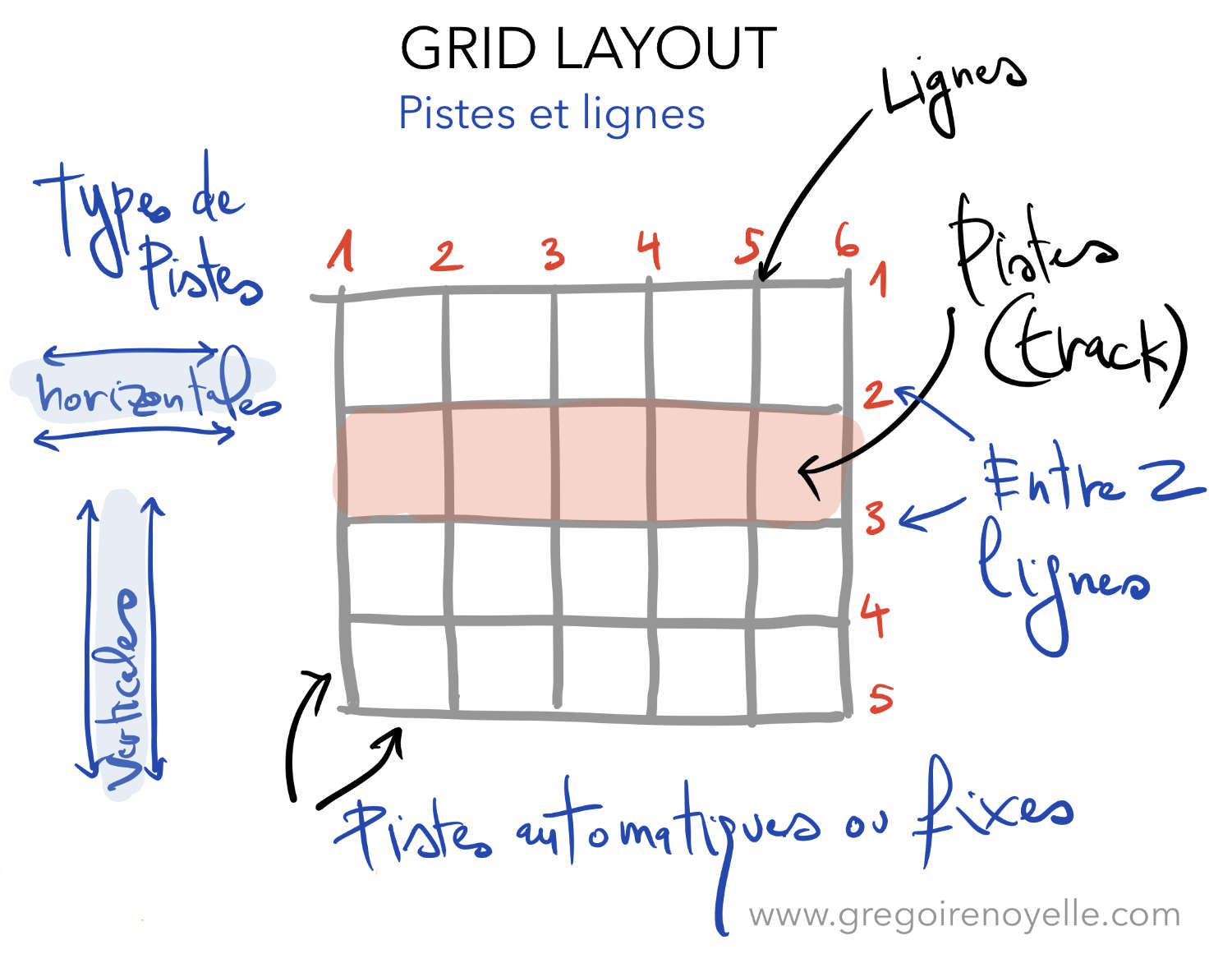
Grid Line et Grid Tracks
La construction de Grid Layout est constituée de pistes (track) et de lignes (line). Dans les deux cas, elles peuvent être verticales ou horizontales. Je le répète, Grid Layout doit être visualisé comme un tableau. Les pistes horizontales sont les rangées (row) et les pistes verticales sont les colonnes (column). Enfin, les lignes (line) sont les bordures du tableau. En somme, une piste (track) est un espace compris entre deux lignes (line).

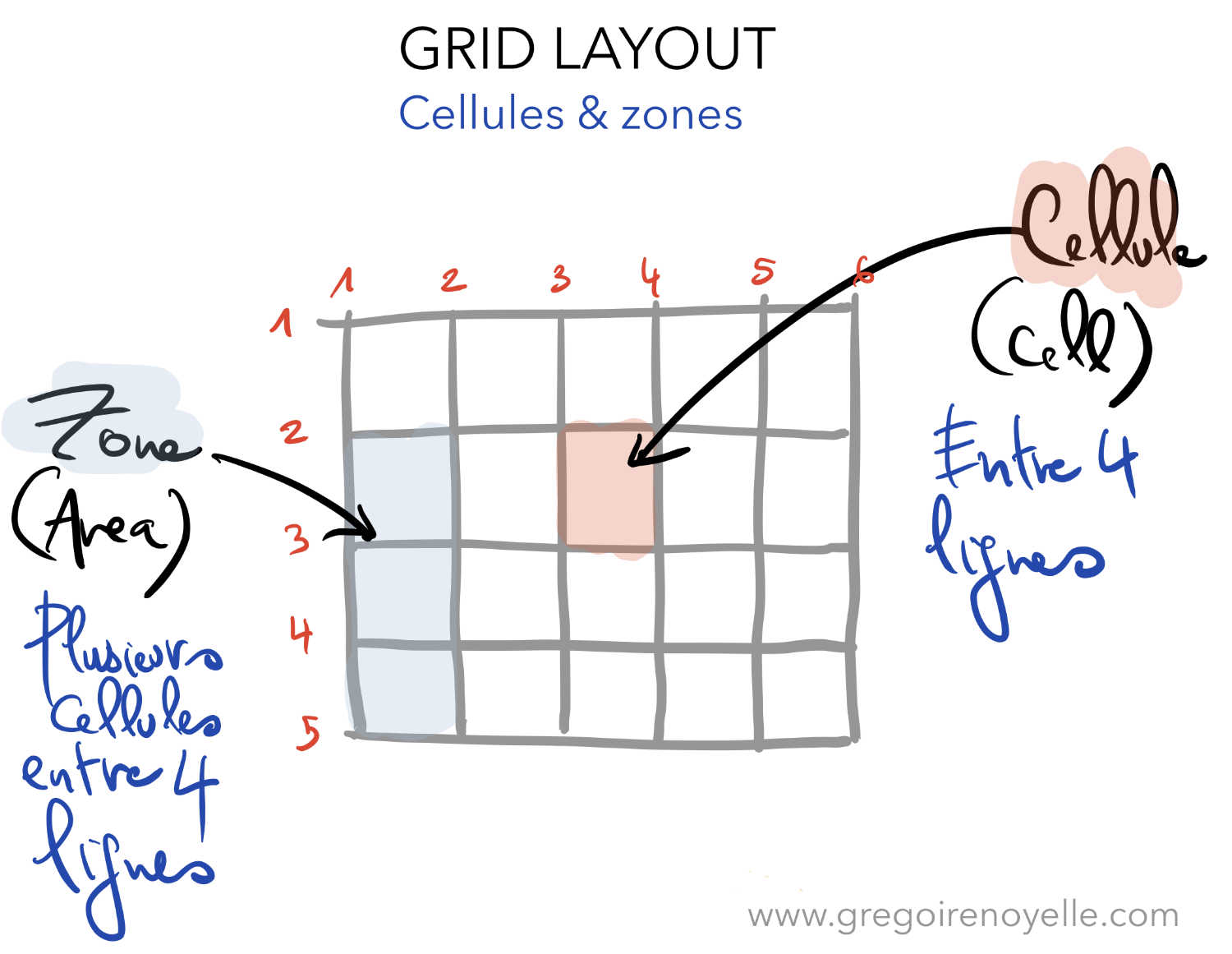
Grid Cell et Grid Area
Les cellules (cell) ou les zones (area) représentent un espace dans la grille entre 4 lignes. Dans le cas des zones (area), elles regroupent plusieurs cellules.

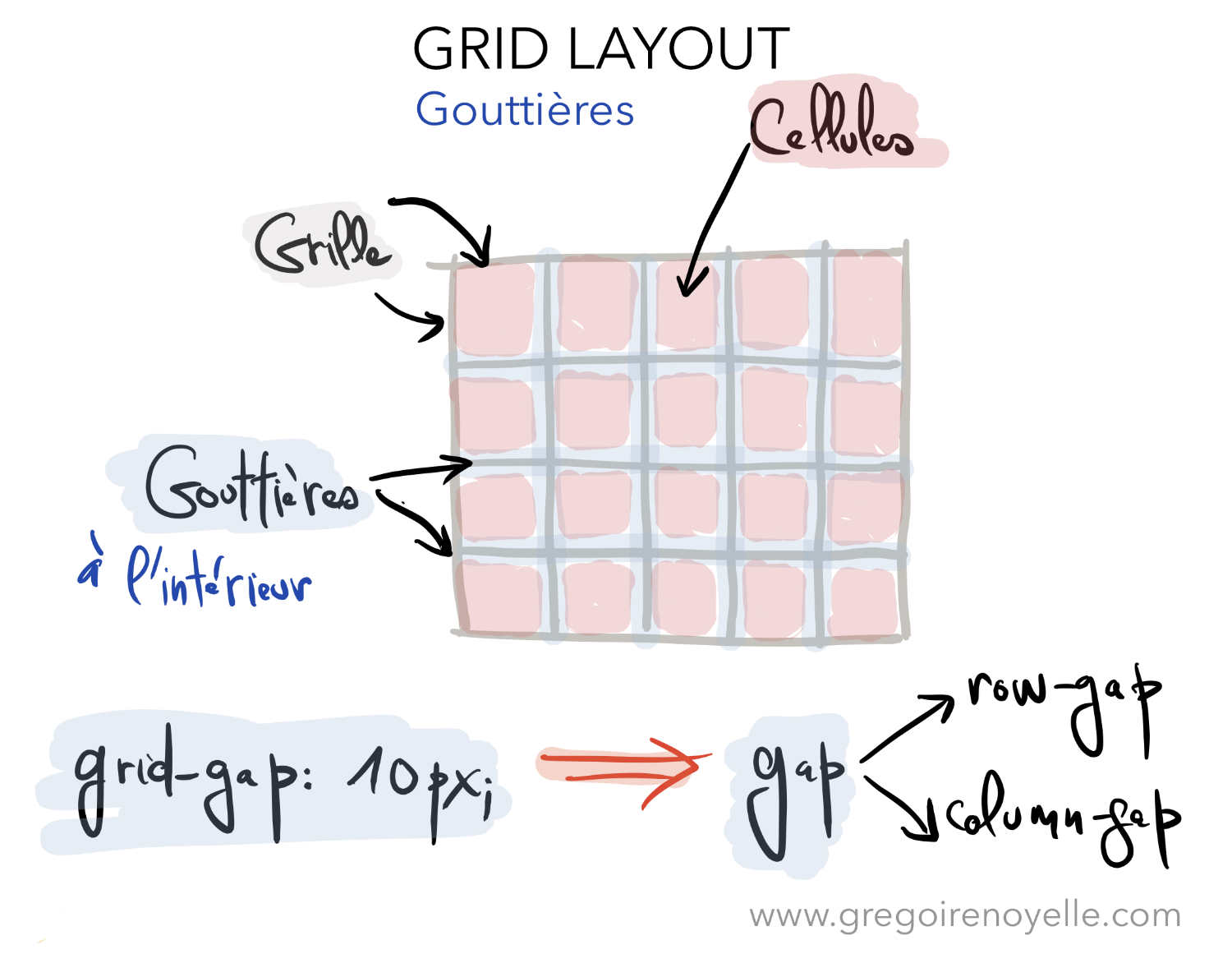
Grid Gutters
Les gouttières (gutters) de Grid Layout, entre les colonnes (column) et les rangées (row), ont un fonctionnement identique à celles que l’on retrouve dans les maquettes de presse écrite. Ce sont des espaces qui sont appliqués seulement à l’intérieur de la grille. Il n’est plus nécessaire de faire des calculs infinis avec des margin: 0; sur les pseudo classes.

Attention, la nouvelle implémentation de grid-gap deviendra simplement gap. Ceci est la notation courte pour row-gap, les gouttières de rangée et column-gap, les gouttières de colonne.
Se former sur Grid Layout
En plus des tutoriels sur Grid Layout CSS, j’ai mis en place une formation à Paris sur Grid Layout. Elle est prise en charge par l’AFDAS ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 personnes, nous explorons toutes les facettes de Grid Layout au travers d’applications pratiques sur des pages simples ou des thèmes WordPress.
En 2018, je compte également lancer une formation vidéo complète sur le même sujet. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e.
Liens
- CSS Grid Playground sur le site de Mozilla: Terminology: Très bonne ressource sur Grid. Merci Sergio.