[MAJ]: Mise à jour de la méthode le 26 février 2013 avec la toute dernière version de WordPress dans cet article: Gestion des Médias WordPress depuis la version 3.5
[MAJ]: de l’article le 19 octobre 2012 pour les captures d’écran avec la dernière version de WordPress (3.4.2)
Dans ce tutoriel nous allons voir comment intégrer une image a du contenu déjà existant. Le procédé est le même pour les articles ou les pages.
Attention: Comme tout fichier sur le Web, il est important de respecter cette nomenclature dans le nom des images (ou des fichiers):
- pas d’espace
- pas de signe bizarre (!,?§….) à part le « – » et le « _ »
- pas de lettres accentuées
Par contre, le titre de l’image ou du fichier comme nous le verrons accepte toutes ces restrictions.
Édition d’un article ou d’une page
Lorsque vous avez déjà publié un article ou une page, vous pouvez à tout moment modifier ce dernier à partir de la liste des pages ou des articles. Dans l’image ci-dessous, je vous montre le cas pour un article.
En passant le curseur juste en dessous du titre, des options apparaissent:
- Modifier: pour modifier tout le contenu
- Modification rapide: pour changer quelques paramètres de l’article.

Insérer une image
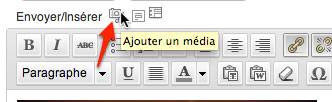
Pour insérer une image placer le curseur à l’endroit où vous voulez insérer l’image et cliquez sur l’icône « Ajouter une image » (voir image ci-dessous)

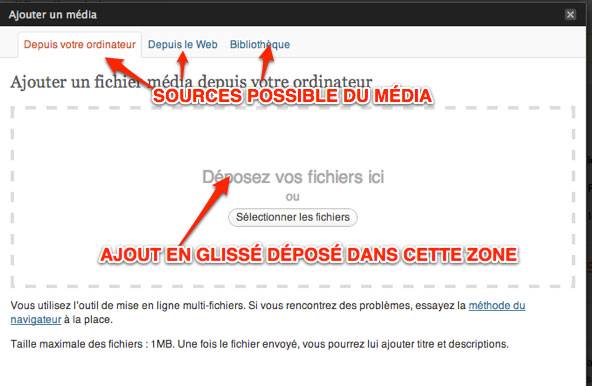
Après avoir cliqué, une nouvelle fenêtre s’ouvre (voir image ci-dessous). C’est à partir de celle-ci que vous pourrez choisir comment importer votre image.
Les options sont les suivantes:
- Depuis votre ordinateur: vous choisissez « Parcourir » pour sélectionner le ou les fichiers à importer ou en utilisant le glissé/déposé
- Depuis le Web: si vous avez l’URL d’une image (un document sur Picasa, Flickr…)
- Galerie: pour sélectionner une image déjà liée avec l’article
- Bibliothèque: pour sélectionner parmi toutes les images déjà installées sur le serveur de votre site. Un champ de recherche vous permettra de rechercher parmi toutes les images.

Une fois l’opération effectuée, le chargement est lancé.
Réglages de l’image chargée
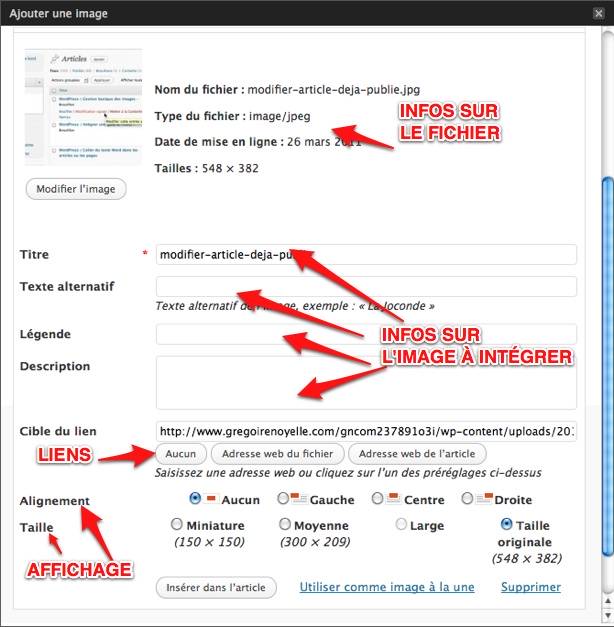
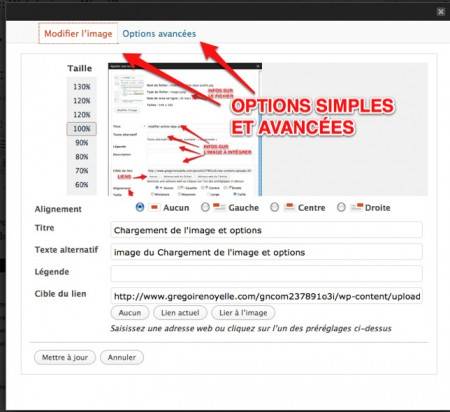
Une fois que vous avez cliqué sur « Ouvrir » la fenêtre « Ajouter une image » s’agrandit dans la hauteur et vous pouvez entrer des options propres à chaque image (voir capture ci-dessous)

Voici en détail les options de la fenêtre:
- Titre: contrairement aux noms du fichier, il peut y avoir des accents et des espaces. C’est le contenu qui s’affiche dans une minuscule fenêtre lorsque vous passez le curseur au-dessus d’un lien
- Texte alternatif: décris l’image pour les mal voyants. Il est invisible à l’oeil
- Légende: affichera une description directement sous l’image qui sera visible
- Description: pour décrire l’image si vous décidez d’afficher « Adresse web de l’article » lorsque que l’on clique sur l’image
- Cible du lien: « Aucun » (l’image n’est pas cliquable), « Adresse web du fichier » (l’image cliquable est directement liée au fichier), « Adresse web de l’article » (l’image cliquable est liée à la page de type article pour chaque image)
- Alignement: pour choisir comment le texte s’aligne par rapport à l’image
- Taille: choix de tailles standard au moment de l’insertion. À chaque fois que vous chargez une image, WordPress génère autant de tailles de fichier disponibles. Ces réglages peuvent être modifiés dans la partie « Réglages>Médias »
Modification des images
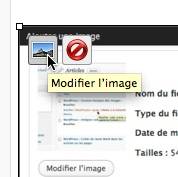
Pour modifier votre image une fois qu’elle a été insérée, vous devez cliquer à l’intérieur. Deux icônes apparaissent. Un pour l’édition (à gauche), l’autre pour la suppression (de l’article. L’image n’est pas supprimée du serveur). Si ces icônes disparaissaient, il suffirait de recliquer dans l’image (voir image ci-dessous)

Une nouvelle fenêtre apparaît. Avec celle-ci, le plus souvent, vous allez redimensionner l’image ou vous aidant de la taille. Ou bien vous allez enlever le lien vers l’image pour ne plus la rendre cliquable. Les « Options avancées« , quant à elles afficheraient la taille réelle de l’image en pixel et d’autres options que je n’aborderais pas ici.

Attention à toujours mettre à jour après chaque modification.

89 réponses
Merci beaucoup,
c’est exactement ce que j’ai cherché, pas évident de trouver quelques choses de simple des fois.
Tu me sauves la vie sur la gestion des liens sur les photos
avec plaisir. Merci pour le retour
Bonjour Grégoire,
Je suis toute nouvelle sur WP, avant j’étais sur canalblog maisj’en ai plus qu’assez de la publicité. Je mets en ligne une collection d’art singulier – collection Dominique Peloux-Raynal encore visible sur CB – mais je dois tout réapprendre sous WP, c’est la raison pour laquelle j’ai mis en privé car je ne veux pas mettre en ligne un blog qui ne sera pas parfait lol. Voilà ma question : quand je télécharge une image pour l’installer et que je poste, à l’écran quand je passe mon curseur sur certaines photos – pas toutes !!?? – apparaît le nom sous lequel a été enregistré la photo sur le pc. Comment effacer cela ?
Merci pour votre aide, quant à ce post, je vais m’en servir, WP est plus pointu techniquement que CB mais pour l’instant je patauge grave (clin d’oeil)
Bien cordialement.
Dominique
Bonjour Dominique.
Dans ton cas, le plus simple est d’éditer ton image et de mettre le texte que tu veux voir apparaître dans l’encart « Titre » (voir partie « Réglage de l’image chargée »). Par défaut, si tu ne mets rien, c’est le titre du fichier qui est pris. Si tu ne veux rien, tu mets un espace.
Bonjour Grégoire, et merci pour ta réponse. Dans le titre, apparaît soit le nom de l’artiste soit le titre de l’oeuvre, ceci en fonction des catégories ou des articles créés. Depuis 10 jours, je me heurte à un autre problème et ce n’est pas faute d’avoir consulté les tutos. J’aime bien la fonction « légende » des images. Donc je crée un article sur un nouvel artiste et j’installe une de ses oeuvres que je légende. Mais comme j’ai choisi le thème Andréa, je dispose d’une très large colonne sur la droite pour installer à la suite plusieurs oeuvres du même artiste. C’est cela que je n’arrive pas à faire : une fois que j’installe la deuxième photo légendée, elle va partout sur la page sauf à droite de la première photo que j’ai installée. L’autre solution serait d’utiliser un plugin pour slide bar, mais là aussi je patine. Si tu es en vacances, pas de souci, ma demande peut attendre. En tout cas, merci pour ton aide.
Bien cordialement.
Dominique
Merci beaucoup pour le temps passer à aider les autres ! Cela m’a permis de répondre à quelques petites interrogations.
@ Maïe. Je t’en prie. Merci pour le retour. De nombreux tutos sont en cours.
Bonjour,
j’ai une petite question quant à l’alignement vertical dans les parametres avancés,
je voudrai aligner une puce à ma ligne de texte mais l’option « aucun » me monte trop l’image tandis que l’option « gauche » à l’inverse me la descend trop,
n’y a t-il pas une astuce de type vertical-align:middle (syntaxe ok ??) à définir dans la partie css pour affiner ces parametres d’alignement vertical (mais tout en restant dans la fenêtre des paramètres avancés afin de ne gérer que cette image là sans toucher aux feuilles de style ?
Merci d’avance de tes éclairages…
Chris
@Chris
La méthode consiste plutôt à créer une classe spécifique dans ta feuille de style et d’ajouter cette classe (dans les paramètres avancés) à ton image.
Merci Gregoire,
je n’avais pas pris le temps de te repondre la dernière fois,
cela fonctionne bien ainsi,
A+
Chris
Cool Chris. Merci d’avoir pris le temps de me répondre. Peu importe le délai.
Bonjour,
Afin d’améliorer la gestion des images et sa recherche il y a un plugin qui permet de faire ça assez rapidement.
http://wordpress.org/extend/plugins/media-file-manager-advanced/
J’espère que sa pourra vous servir.
Merci, beaucoup Georges. Je vais regarder et l’ajouterai sans doute à ma collection de plugins WordPress
Bonjour Professeur Gregoire Noyelle
Merci pour ce tuto ô combien instructif . Etant toujours entrain de travailler sur mon site , je viens de remarquer en changeant de thème , des modifications au niveau de la page : RÉGLAGE DE L’IMAGE CHARGÉE .
La fonctionnalité comme Alignée les images par 3 , 6 ou 9 a disparu .
Comment procéder avec le thème twenty twelve pour aligner les images ?
J’utilise le thème Twenty Twelve et en chargeant des affiches de films , les images ne s’alignent pas sur la même ligne .Chaque image uploadée apparaît dans une nouvelle ligne au lieue de constituer un seul bloc de 6 images ou affiches comme je l’aurai souhaitée .
Comment procéder ?
Encore une fois , merci infiniment de votre aide .
Cordialement
Bonjour
La fonctionnalité marche toujours à partir du moment où vous intégrez une galerie. Dans la deuxième étape, on vous demande le nombre de colonnes. Je compte ajouté une partie sur ce point dans mon article sur les médias depuis la 3.5 de WordPress.
Merci encore une fois Monsieur Noyelle .
En allant sur mon site au niveau de la page WESTERN , vous verrez comment sont positionnées les affiches .Ce qui n’est pas du tout esthétique ou la manière avec laquelle j’aurai voulu qu’elle soit intégrée ; c’est à dire par rangée de 6 affiches par ligne .
Merci de vos conseils , grâce à vous , j’ai eu le courage de croire en wordpress et de faire le maximum pour le maîtriser .
Bonne fin de soirée
Cordialement
Apparemment, je vois dans le code que vous n’avez pas utiliser la fonction galerie
effectivement Mr noyelle , j’ai pas utilisé la fonction galerie , en ce sens qu’en l’utilisant ; une option de première importance disparaît , c’est celle de lien personnalisé au niveau de » Lier à » . Je n’aurai plus que 2 fonctions : Celle de » Fichier Media « ‘ et celle de » Page du Fichier Attaché » .
Celle qui m’intéresse le plus et qui renvoie au site de diffusion des films disparaît à savoir :Lier à > >>Lien Personnalisé , qui me permet de rediriger l’image quand on clique dessus vers youtube ou archive.org n’apparaît plus au niveau « Réglages de La Galerie »
Avez vous une solution ?
NB: J’ai remarqué que selon les thèmes utilisés , les fonctionnalités de wordpress peuvent changer selon les cas de figure .
Cordialement
Dans ce cas, il faut créer une fonction et un modèle sur mesure pour votre thème.
Oui c’est normal que certains thème modifie plus ou moins les comportements de WordPress. C’est aussi ce qui lui donne toute sa souplesse.
Bonjour, sauriez-vous comment changer le lien de tout les fichiers média sur le serveur et articles/pages? Car j’ai changé le nom de domaine et les images ne sont plus visible.
Cette opération est technique. Cela passe par la base de données. Il y a plusieurs tutoriels en ligne sur le sujet. Attention à toujours faire une sauvegarde avant.
Bonjour Grégoire,
Nouvel utilisateur de WP je rencontre depuis quelques temps un soucis concernant la fonction intégration d’une image.
A savoir, à chaque fois que je télécharge une image, lors de la mise en ligne celle-ci s’affiche sur la droite dans la publication.
Pourtant lors de la prévisualisation elle apparait, par exemple, au centre si j’ai sélectionné un alignement central.
J’ai beau suivre à la lettre les instructions de ce tuto, rien n’y fait, texte ou pas, alignement ou pas, les images s’afficheront sur la droite lors de la publication.
Merci pour votre aide.
Fred
Bonjour Fred
Auriez-vous un lien en ligne comme exemple?
Bonjour,
Savez-vous s’il est nécessaire de garder une image dans la bibliothèque pour qu’elle reste sur l’article ? En clair, si je supprime une image de la bibliothèque, mon article sera-t-il modifié de façon automatique ?
Merci de votre aide.
Bonjour
Oui, elle doit être dans la bibliothèque ou en ligne sur internet.
Par contre, si vous la supprimez de la bibliothèque, vous aurez un point d’interrogation à la place de l’image dans votre article. Il vaut mieux la supprimer dans l’article directement.
Bonjour,
J’ai installé un thème sur mon WordPress pro. Ma stagiaire a supprimé tous les médias (images, slides,..) afin d’y intégrer les notre. Le problème c’est que du coup nous avons perdu toute la structure de départ qui nous plaisait dans ce thème.
J’ai supprimé le thème du WordPress pour le réinstaller et tout récupérer, mais les images n’apparaissent plus du tout, c’est comme si elles n’existaient plus dans le dossier zip que j’ai pourtant retéléchargé…
Auriez-vous une solution pour récupérer ces médias?
Mille merci
Bonjour
Comment ces images sont arrivées avec votre thème? Quel est le nom du thème?
Bonjour et Bonne Année !!!
Je suis sur le thème Catch évolution et impossible d’accéder aux médias (photos featured image 1 et 2), pour les supprimer voir les changer. y a-t-il un moyen ou bien faut il passer par la version enfant ???
Je galère grave.
Bonjour
Pouvez vous préciser quand vous dites:
Est-ce pour ces featured images ou pour toutes les images, comme celles que vous insérez dans les articles
Bonjour Grégoire,
En fait, il s’agit des photos mises en avant dans le slider de la page d’accueil par le thème lui-même. je peux y accéder en posant L’URL des photos dans la barre d’adresse, mais impossible d’avoir une interaction pour les remplacer. J’ai donc désactivé le slider, mais je trouverais très sympas de pouvoir en profiter.
Merci d’avoir répondu
Cordialement,
Patrick
Bonjour Patrick
Sans doute, le thème utilise les images à la une des articles ou des pages. Il doit y avoir un moyen de sélectionner un certain type de contenu qui est utilisé dans le slider. Cela marche normalement comme ça quand c’est bien conçu.
Rebonjour Grégoire,
Au risque d’être hors sujet….
J’ai capté que les autres disposes d’un tableau de commandes qui se rapproche de word pour la rédaction des pages : Justifier avec des lignes horizontales, les liens, les polices, moi, je n’ai pas tout ça et ça m’handicape pour la mise en forme de mes textes. Est ce que la nouvelle version est comme ça ? puis-je paramétrer ?
Voici ce que j’ai:
b link b-quote del (barré) ins img ul ol li cole more fermer les balises plein écran
Cordialement,
Patrick
Pour avoir plus d’outils dans la barre vous pouvez utiliser Ultimate Tiny MCE
rere !!!
Merci pour le lien Ultimate TinyMCE, qui correspond totalement à ma demande.
Je suis tellement candide, que je n’ai même pas réussi à l’installer correctement :
j’ai 2 zones pour pour rédiger mes articles, dont 1 sous Ultimate TinyMCE. Mais les boutons n’apparaissent pas et je n’ai pas non plus les onglets HTML et VISUEL.
De plus, je ne suis pas très fort en anglais, alors j’ai télécharger la traduction, mais je n’ai pas trouvé le dossier lang ou language dans lequel charger le po et le mo.
J’suis vraiment nul…..:(
Si tu peux encore m’aider un petit peu ….
Cordialement,
Patrick
Super
Je n’utilise pas l’outil. Je ne peux pas vraiment t’aider. Par contre, dans le dossier du plugin (avec une connexion FTP) tu dois avoir un dossier language ou équivalent où tu peux glisser ton fichier mo.
Merci encore Grégoire !!!!
bonjour,
merci pour l’article, peut être changer les captures d’écran, insérer un média est différent.
J’ai un article beaucoup plus récent sur les médias WordPres.
Et sinon, je vais ouvrir une partie dédiée pour les tutos WordPress Premium
Bonjour,
developpant un site de dépannage électroménager, je cherche à créer des galeries dans « média ».
Cela devient rapidement le fouillis dans mes images; peut-on classer celles-ci par thèmes (lave-linge top – lave-linge frontal – micro_onde …) de manière à gérer plus facilement les images stockées?
Merci d’avance
Bonsoir,
Merci pour ce tuto très clair !
Concernant les formats des photos à insérer, j’aimerais savoir quelle largeur permet un affichage « plein écran ». Quelle largeur permet un affichage de la largeur du texte ? du fond blanc ?
Quelle hauteur représente la totalité de l’écran ? le tiers ?
Mon thème choisi est twentytwelve, est-ce que cela aura un impact sur votre réponse ?
Merci d’avance pour ces précisions.
Bonjour,
je suis infographie print et j’avais confié la réalisation d’un site vitrine à un développeur qui a utilisé wordpress.
1 an après la mise en ligne du site, mon client souhaite supprimer une bannière promo sur la page d’accueil et désactiver une page produit.
N’arrivant pas à joindre mon développeur, j’ai pu faire la désactivation de la page produit, mais pas la modification de la page d’accueil. En effet quand j’accède à cette cette dernière sous wordpress, les image et les balises hltml n’apparaissent pas!?
Quelqu’un peut m’aider?
bonjour,
merci pour vos infos, ma question est sans doute d’un niveau vraiment ridicule, mais quand j’insère une image sur wordpress avec ckeditor, et que je rajoute du texte en-dessous, j’obtiens un trop grand espace entre l’image et le texte (une dizaine de lignes de « blanc »), pourriez vous m’aider à ce que mon texte colle en dessous de l’image svp ?
Merci d’avance !
Bonjour,
J’ai un petit souci. J’ai du faire une manipulation car avant j’avais une image à gauche et le texte collé qui débutait tout en haut. Maintenant, le texte débute en bas à droite de l’image et j’ai un grand espace au-dessus de mon texte. J’ai le thème Aplite. Merci pour votre aide. Je suis en local.
Bonjour Grégoire,
Débutante sur WP j’ai un petit souci, j’ai inséré des images à la une de deux pages qui n’apparaissent que lors de la prévisualisation. Peu importe le nombre de fois que je mets mes pages à jour elles refusent d’apparaître dans le blog … J’ai pensé à un problème de format d’image car cela fonctionne avec d’autres pages, si oui comment savoir quel format adopter et comment le changer ?
Merci d’avance
Bonjour Marie,
Le format d’image à la une recadre le fichier automatiquement. Dans ce cas, il faudrait essayer avec une grande image pour voir si ça fonctionne. Sinon, votre thème affiche peut être les images à la une dans certains contextes. Par exemple: les archives, les articles….
Bonjour,
merci pour ces explications, par contre comment mettre à jour une image ?
avec un site sans wordpress, il suffit de changer l’image par ftp et du moment qu’elle a le même nom ça marche automatiquement
avec wordpress cela ne fonctionne pas meme en important une image ayant le meme nom et je ne vois aucune option permettant de le faire
merci
Bonjour. Si vous placez en FTP dans le même dossier une image avec le même nom ça fonctionne. Sinon quand vous éditez l’image, vous avez le bouton Remplacer pour choisir une autre image.
Merci pour votre réponse, effectivement par ftp ça marche, mais la prévisu dans l’admin a 1 temps de retard, au bout de 2 ou 3 rafraichissements je vois ma nouvelle image, le bouton REMPLACER est introuvable, il faut un plugin comme « Enable Media Replace » pour y avoir accès, il me semble.
Bonjour Grégoire, et merci pour vos précieux conseils qui m’ont déjà bien aidé à alimenter mon site.
Je rencontre cependant un problème majeur avec l’insertion d’images.
En effet, celles-ci, même compressées, redimensionnées, etc… sont bien enregistrées dans la bibliothèque Médias, mais lorsque je fais « Ajouter une image » à côté d’un texte, celle-ci apparaît certes dans la « page de travail » (= lorsque en tant qu’administrateur, je suis en train de la modifier), mais n’apparaît plus sur la « page de lecture » (= celle accessible aux visiteurs du site)… Apparaît seulement le lien de l’image, sur lequel il est possible de cliquer pour la voir…
Je voudrais pourtant que les images sautent aux yeux des lecteurs quand ils lisent mes pages, et pas qu’ils soient obligés de cliquer sur un lien pour pouvoir les voir.
Je pense avoir tout essayé, et n’y arrive pas.
Pensez-vous que cela vienne du thème (Debut)? Pouvez-vous m’aider?
Bonjour
Avez-vous un lien en ligne?
Bonjour, Débutante sur WP, je prends de précieux conseils sur votre site. Actuellement je rencontre des difficultés avec l’insertion d’images. Je n’ai pas l’onglet « media » disponible dans WP.
J’ajoute des images dans les articles en cliquant sur « ajout images »,. Mais je n’ai pas non plus la possibilité de choisir les options de base « Lier à » et « taille » lorsque j’insère une image. Mon image n’est donc pas cliquable.
Cela vient-il du thème (Twenty Fifteen) ?
Merci de votre aide.
Bonjour,
Vous n’êtes pas dans l’onglet Texte au lieu de l’onglet Visuel de l’éditeur.
Sinon, c’est peut-être un bug qui viendrait d’une extension. Essayer de les désactiver une à une et voir ce qui se passe.
bonjour
je voulais vous demander comment puis je classer mes photos en mosaïque ou en slid , je n ‘arrive pas à trouver l’onglet qui permet de ranger ses images comme on le voudrait …
Aprés avoir inséré une image , ca fait pas joli, tout est dans le désordre et c’est pas joliment présenté.comment faire?
merci beaucoup
Bonjour
Plutôt regarder l’article sur les galeries photo.
Bonjour,
J’utilise le thème Onefold (free) sur mon site http://www.bossamath.fr
A ce jour, je n’arrive pas du tout à modifier la dimension des images à la une, des pages que je publie (sous le titre Activité). J’ai beau modifier les réglages dans « média », rien n’y fait ! Je remarque aussi que j’y arrive pour les articles … mais non pour les pages. Merci d’avance pour votre aide, Olivier.
Bonjour,
Essayer de lancer une opération avec l’extension Regenerate Thumbnails
Merci pour votre aide. Olivier
Bonjour,
j’ai un problème avec ma page depuis quelques mois. Avant je pouvais changer les photos dans les encadrés de ma première page très facilement avec les miniatures, mais depuis le contenu de mes cases apparaissent en code, est-ce une mise à jour ou une mauvaise manipulation de ma part, quoiqu’il en soit je n’arrive plus à modifier les photos.
Bonjour,
Les images apparaissent-elles en code dans le back-office? Si c’est le cas, vous avez cliqué sur l’onglet Texte de l’éditeur.
Bonjour Grégoire et merci de m’avoir répondu !
en fait, lorsque que je passe en mode visuel il y a toujours des codes qui à mon avis correspondent aux templates que j’avais utilisé pour formé ma page d’accueil.
J’ai donc essayé de remettre de nouveaux templates, sur ma page d’accueil en mode classique mais voilà, dans visual composeur, lorsque je choisis de nouveaux modèles de templates par defaut ils n’apparaissent plus.
Hello,
Je voulais savoir comment faire pour mettre mes images en pleine largeur dans un article ? Mes photos sont en grande taille mais elles sont centrées, j’aimerais qu’elle prenne toute la largeur de la page.
Je suis sous wordpress, et mon thème est Himalaya.
Merci d’avance 🙂
Bonjour Grégoire,
Je cherche à lier des images avec mes pages sous wordpress… j’ai essayé plains de choses mais rien ne marche!
Merci de votre aide…
Kathleen.
Bonjour
Il faut appliquer un lien personnalisé sur les images. Vous pouvez utiliser l’icône lien et ensuite vous choisissez votre page.
Bonjour Grégoire,
je ne parviens plus à télecharger des images depuis mon admin wordpress, « landing image »
j’ai bien la fonction mais impossible d’ouvrir la fenêtre de télechargement, pouvez vous m’eclairer SVP ?
merci
Cordialement
Bonjour Franck,
Landing Page est une extension?
Bonjour
Quand je suis dans la bibliothèque média et que je veux modifier un fichier image/jpeg je ne peux pas. Je souhaite par exemple le faire pivoter, donc je vais sur modifier mais je ne vois plus mon fichier. Que faire ?
Merci pour votre réponse
Bonjour,
Merci pour votre article très clair 🙂
Mais j’aurais une petite question si ça ne vous dérange pas :
J’ai écris un article avec du texte (forcément.. ^^) et des photos. Concernant une photo, j’ai mis une petite phrase au-dessus pour la « présenter » mais l’espace qu’il y a entre cette phrase et la photo qui suit ne me convient pas. J’aimerais le diminuer fortement (mettre un espace de peut-être 1px) mais pas moyen d’y arriver..
J’ai fais pas mal de recherches sur Internet, j’ai tenté de mettre du code CSS, etc.. mais ça ne fonctionne pas (j’ai essayé d’intégrer « margin-top:0px » dans le code concernant l’image par exemple, sans succès)
(Je précise que je suis franchement débutante. J’arrive parfois à mettre un peu de CSS, mais quand j’ai trouvé de bonnes explications avant :p)
(Je sais que je pourrais aller dans « l’Editeur de mise en forme avancé » et faire un blog de texte, puis un bloc avec la photo et reprendre l’écriture de mon article avec un nouveau bloc de texte, pour ensuite « configurer » l’espace entre les deux blocs, mais je me dis qu’il doit bien y avoir une solution sans devoir mettre les photos et les textes dans des blocs différents)
Si vous auriez une solution pour savoir comment enlever un espace entre une phrase et une photo, je suis preneuse, car là je n’arrive pas à m’en sortir par moi-même.
Merci beaucoup d’avance !
Bonjour,
Effectivement, c’est en CSS. Je ne connais pas de solution miracle dans ce cas. Quelle est la page concernée de votre site?
Bonjour,
Merci pour votre réponse !
Voici l’article que ça concerne : http://www.unvoyagepourdeux.com/auckland/
(Et pour donner un exemple de ce qui me dérange, on peut le voir à partir de la deuxième photo, au-dessus de laquelle il est écrit « Exemples de ce que nous avons bien aimé : » (et c’est donc cette phrase là que j’aimerais mettre plus proche de la photo)
Mais si pas de « solution miracle », tant pis.. je vais laisser tel quel et je verrais pour trouver une solution en continuant de chercher quand j’aurais plus de temps.
Merci !
Bonjour Grégoire,
Je suis novice sur wordpress.
Depuis un ou deux mois, je dois insérer des News chaque semaine sur le site.
Au début que je n’avais pas de problème à insérer des images dans la bibliothèque, pour les introduire ensuite pour illustrer mes News.
Mais maintenant la bibliothèque ne prend plus aucune image, et le message suivant s’affiche à droite de l’écran:
» Erreur IMG_1062.jpg Impossible de créer le dossier wp-content/uploads/2017/04. Son dossier parent est-il accessible en écriture par le serveur ? »
Je ne comprends pas ce que cela signifie et je ne sais pas quoi faire.
Pouvez-vous m’aider svp?
Bonjour Caroline,
C’est un problème au niveau de l’hébergement. Les contacter sur ce point.
Bonjour Grégoire
J’ai un blog sur Word press et j’ai voulu changer de thème , je suis passé de beautiful watercolor a TWenty eleven et maintenant impossible d insérer un média, cela mouline et quand j y arrive j ai tout de suite un message d erreur sur mon fichier photo,
Avez une idée de ce que je dois faire ? Merci d’avance pour votre réponse
Cordialement
Bonjour,
Essayez de désactiver une à une les extensions en voyant si ça règle le problème.
Bonjour Grégoire,
Y a t’il un moyen pour forcer le lien généré via le RÉGLAGES DE L’AFFICHAGE DU FICHIER JOINT d’un média ou d’une galerie sur média, par défaut il est fixé sur aucun.
par avance merci
Bonjour Cerjak,
Je ne suis pas sûr de comprendre la question.
Bonjour Grégoire,
Comment mettre une image à la une, je le fais dans l »aperçu on la voit mais quand je me connecte sur le blog il affiche l’adrese de l image?(image copier à partir du web) comment faire pour voir l’image en premier? merci d avance
Bonjour,
Comme image à la une, votre image doit être ajoutée dans les médias. Il faut donc la télécharger sur votre machine et ensuite l’ajouter.
Bonjour, je souhaiterais mettre 3 images sur une même ligne mais je n’y arrive pas. Ça me les décale à chaque fois : soit avec un alignement pour chacune d’entres elles, soit en essayant de les mettre côte à côte. Que puis-je faire ?
Bonjour,
Allez à la bibliothèque, cliquez sur ajouter galerie en haut, à gauche.
Ensuite sélectionner les images. Mtn allez en haut à droite et sélectionner le nombre de colonnes ( 3 colonnes pour 3 images, 4 colonnes pour 4 images… )
Insérez votre galerie.
P.S. il est préférable de mettre les légendes des images avant de créer la galerie pour ne pas avoir à faire une énorme manœuvre.
Bonjour,
Je tiens d’abord à vous remercier pour votre tuto très instructif.
J’ai un problème, depuis quelques jours je n’arrive pas à aligner le texte à côté de l’image. Ca fonctionnait, mais du jour au lendemain ça marche plus. Quand j’écris l’article, et je fixe l’alignement, le texte est bien inséré à sa place, mais dès que je publie l’article, l’image est à gauche et le texte en dessous.
Que faire?
Bonjour,je suis en train de construire mon site web avec WordPress divi enfant .
J’ai un souci avec mes images.Impossible de mettre mes balises attribut alt .L’analyse Yaost Séo m’indique toujours que mes images n’ont pas d’attribut alt.
J’ai réussi à en mettre une sur une de mes pages et ça fonctionne,par contre je n’y arrive pas sur ma page d’accueil.J’ai aussi un diaporama où les images « n’ont pas de balise »non plus .De plus, dans les paramètres avancés des diapos, il y a Bouton Relationship (Attrbuts)Avec le choix à cocher :bookmark,external,nofollow,noreferrer,noopener.Doi-je cocher l’un d’eux ?
P.S:suis débutante en informatique. Merci de votre attention.(Mon site n’est pas encore indexé par les moteurs de recherche).
Bonjour,
Je connais très mal le thème Divi. Le mieux serait de voir avec le support de ce thème.
Bonjour Grégoire,
Je souhaite changer une des images du slider de la page d’accueil de mon blog (Utopian – Wordpres), je crois avoir fait le tour de tous les menus mais je ne trouve pas… Merci de votre aide
Bonjour Jean-Pierre,
Tout dépend du slider que vous utilisez.
Bonjour Grégoire,
Depuis 10 jours ma page est en mode privée…: impossible de cacher/enlever les réglages propres à chaques photos. (focale/vitesse obturation) j’ai le thème cubic. Sur chaque page lorsqu’on clique sur une photo apparait en bas à coté du commentaire tous les réglages… Le secret quoi!
j’ai enlevé le lien qui relie chaque photo au fichier média. Pas de changement.
As-tu une solution??
Merci pour ton aide!
Bonjour Pauline,
WordPress par défaut n’affiche pas les meta des photos. Cela doit venir d’une extension ou du thème.
Bonjour,
J’ai un petit problème concernant la publication de mes photos. Quand je publie un article j’aime bien quand les photos se suivent, c’est à dire qu’il n’y ait qu’une seule colonne et qu’elle soit en taille originale (très grandes). Ceci marche sur l’ordinateur mais quand je regarde l’article sur mon téléphone il y a 2 colonnes de photos.
Je ne sais pas comment faire pour régler ça, pouvez vous m’aider ?
Bonjour,
Comment faire pour que pour toutes les images (déjà présentes dans les medias) la Cible du lien soit « Aucun » (lier à Rien / link to none).
Je préférerais ne pas à avoir à reuploader toutes les images, surtout que je n’ai plus accès à aucun lien (car j’ai utilisé du code php et même si je l’ai supprimé cela n’a pas rétabli la possibilité de choisir entre différents liens.
Mes recherches sur internet n’ont rien donné. Merci de votre aide !
Bonjour, je commence juste sur word press et je me retrouve avec un problème où l’image qu’il y a en fond de mes titres à disparue. Avant cela marchait et maintenant plus rien ne marche, je ne sais pas comment cela se fait. Lorsque j’active le visual Builder je revois mon image et lorsque je quitte elle disparaît. Je ne sais pas si je m’exprime bien.