Dans ce tutoriel nous verrons comment ajouter un en-tête sur mesure qui supporte les images en retina (HiDPI). Dans cet exemple, j’ai choisi le thème Genesis Sample.
Ajout du theme support
Custom Headers existe dans WordPress depuis la Version 2.1. Il s’ajoute avec la fonction add_theme_support permet d’ajouter un custom-header qui remplacera le titre du site et sera cliquable.
Ici, je veux au final un logo qui s’affichera en suivant la taille suivante: 600px par 160px. Je dois donc réaliser une image retina (HiDPI) de 1200px par 320px. Vous pouvez télécharger un équivalent du visuel avec ce lien.
Code à ajouter dans votre thème
Vous devez placer ce code dans le fichier functions.php de votre thème. Attention a bien vérifier que votre thème est bien compatible avec cette fonctionnalité.
//* Add support for custom header
add_theme_support( 'custom-header', array(
'header_image' => ',
'header-selector' => '.site-title a',
'header-text' => false,
'height' => 1200,
'width' => 320,
) );
Attention, si vous utilisez les attributs de cette fonction flex-height et flex-width, les réglages seront beaucoup plus complexes pour l’image retina. L’administrateur du site pourra recadrer le visuel dans le back-office avec des ratios qui pourront être différents.
Ajout d’une image par défaut
Par contre, on peut ajouter une image par défaut avec default-image. Ce qui donnera
//* Add support for custom header
add_theme_support( 'custom-header', array(
'header_image' => ',
'header-selector' => '.site-title a',
'header-text' => false,
'height' => 1200,
'width' => 320,
'default-image' => get_stylesheet_directory_uri() . '/images/header.jpg', ) );
) );
Intégration du visuel
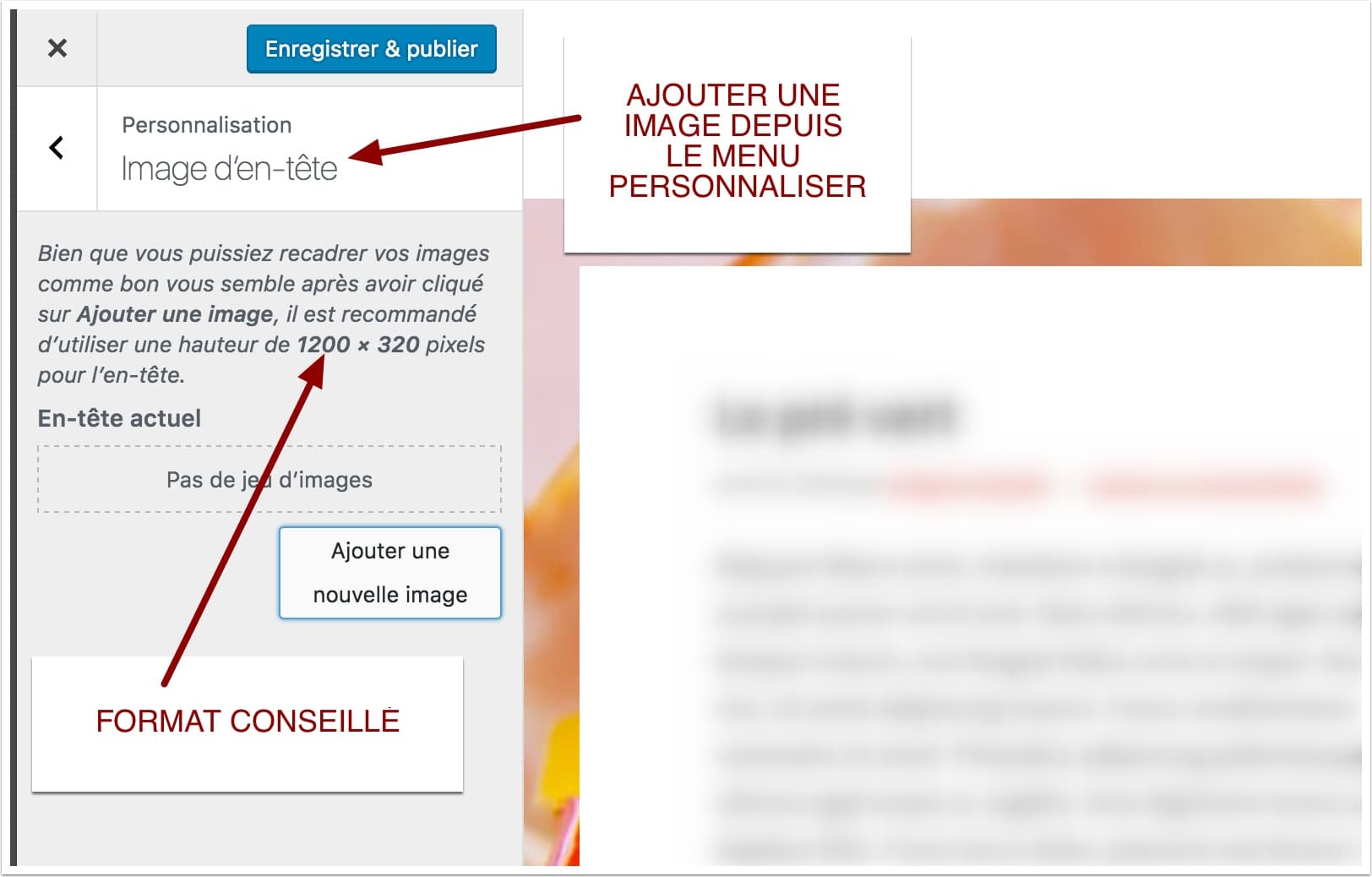
Ajouter depuis le menu Personnaliser
Depuis la barre d’outils quand vous êtes connectés à votre site WordPress.

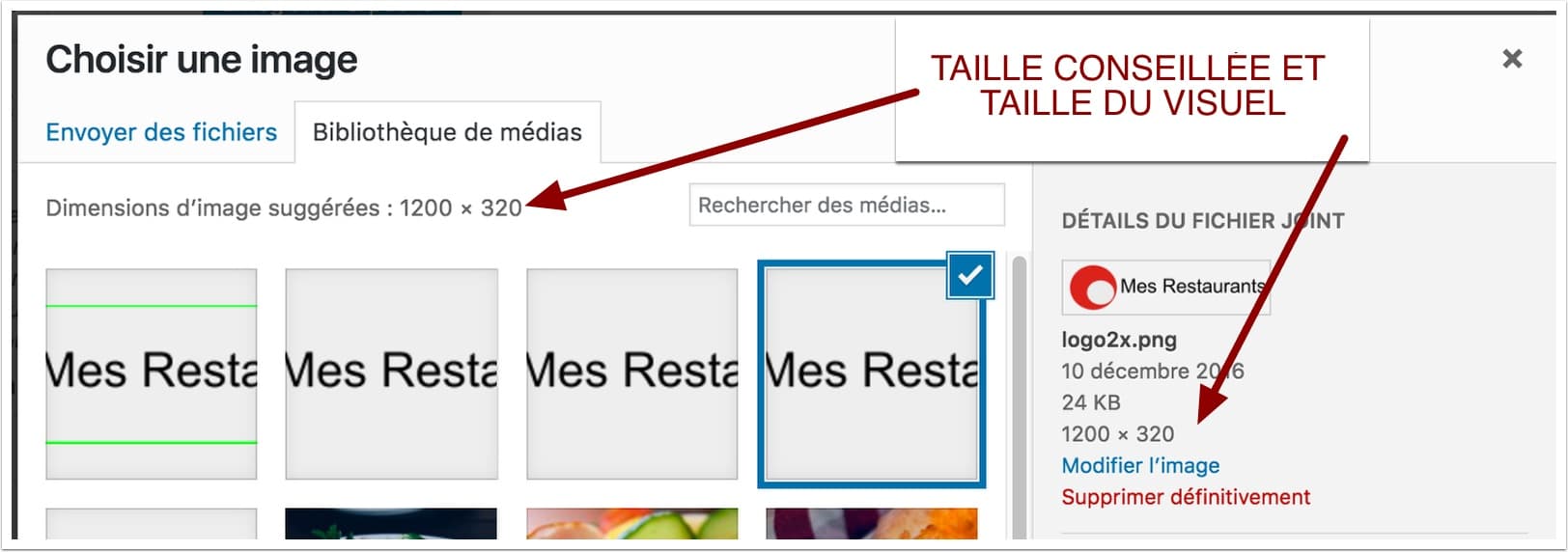
Quand on clique sur Ajouter une nouvelle image, on est invité à sélectionner depuis les onglets Envoyer des fichiers ou Bibliothèque de médias.

Au final, je cherche à avoir une image de 600px de large qui s’affiche. Je veille donc à bien sélectionner une taille qui fait le double dans la largeur et la hauteur.
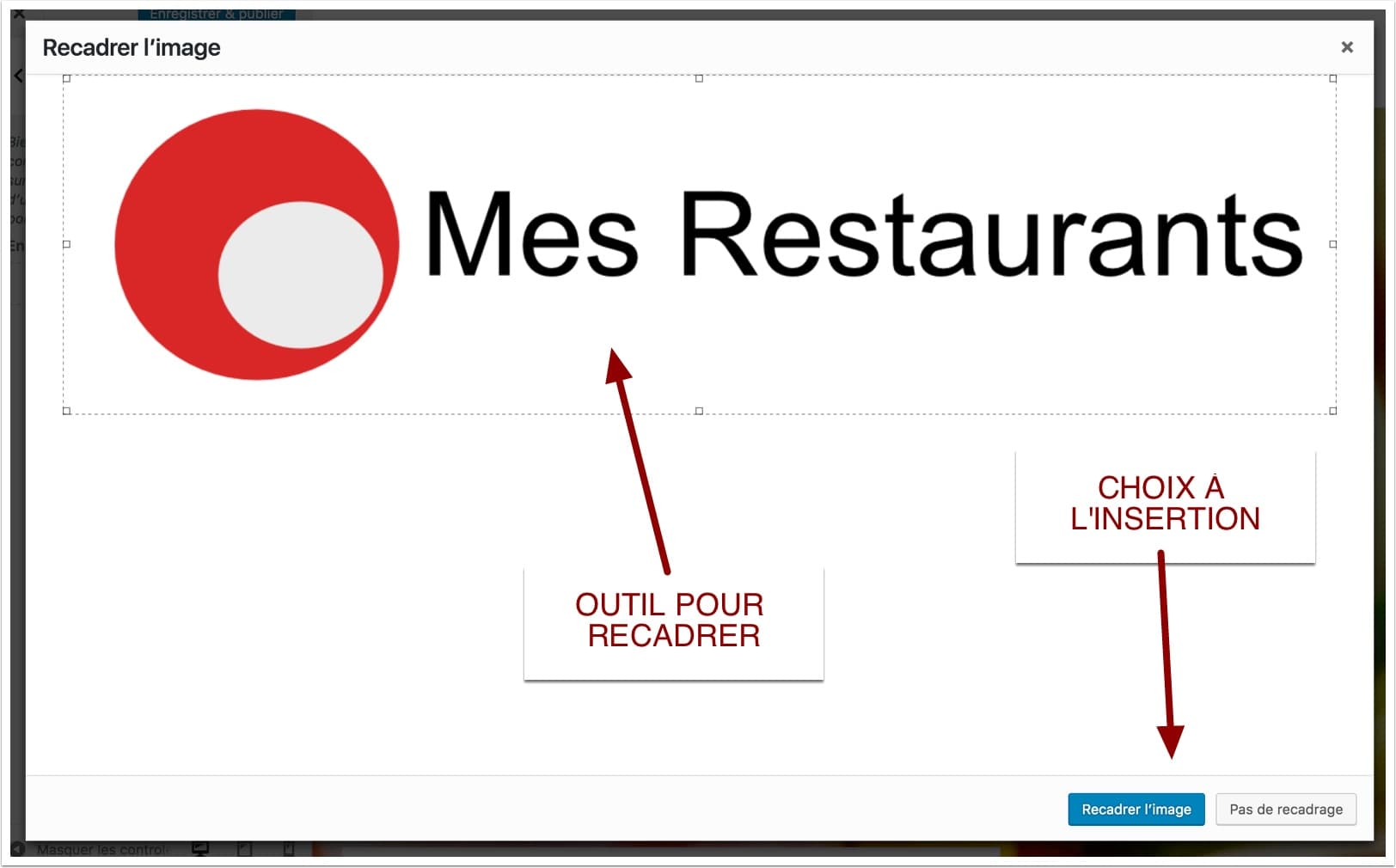
Recadrage de l’image
Une fois votre image sélectionnée, une interface vous propose de recadrer ce visuel:

Attention, le comportement de l’outil qui recadre dépendra des options ajoutées dans add_theme_support . Ici, je n’ai pas ajouté les attributs flex-height et flex-width sur true. Du coup, mon outil de recadrage respecte le ratio initial de ma fonction. Cette approche est la plus facile si vous souhaitez avec plus de contrôle sur la version HiDPI de votre en-tête.
Réglages des CSS
Thème Genesis Sample
Pour une image de 600px par 160px, dans les CSS, j’effectue les réglages suivants. Attention, par défaut, dans mon thème Genesis Sample, le titre et le slogan du site sont masqués.
.header-image .title-area {
max-width: 600px;
padding: 0;
}
.header-image .site-title > a {
background-position: center !important;
background-size: contain !important;
float: left;
min-height: 160px;
width: 100%;
}
Autre thème WordPress
Dans un autre thème, il s’agit de repérer le CSS qui permet d’afficher l’image de l’entête par défaut.
Autres ajustements CSS
Les réglages qui suivent concernent le même theme Genesis Sample:
Ajuster la hauteur pour les tous les petits écrans
@media only screen and (max-width: 350px) {
.header-image .site-title > a {
min-height: 60px;
}
}
Centrer le logo sur les iPad (Portrait)
@media only screen and (max-width: 1023px) {
.site-header .title-area {
margin: 0 auto;
float: none;
}
}
Afficher la description ou le titre du site
.header-image .site-description,
.header-image .site-title {
display: block;
text-indent: -9999px;
}
Juste enlever le site-description ou le site-title de la règle.
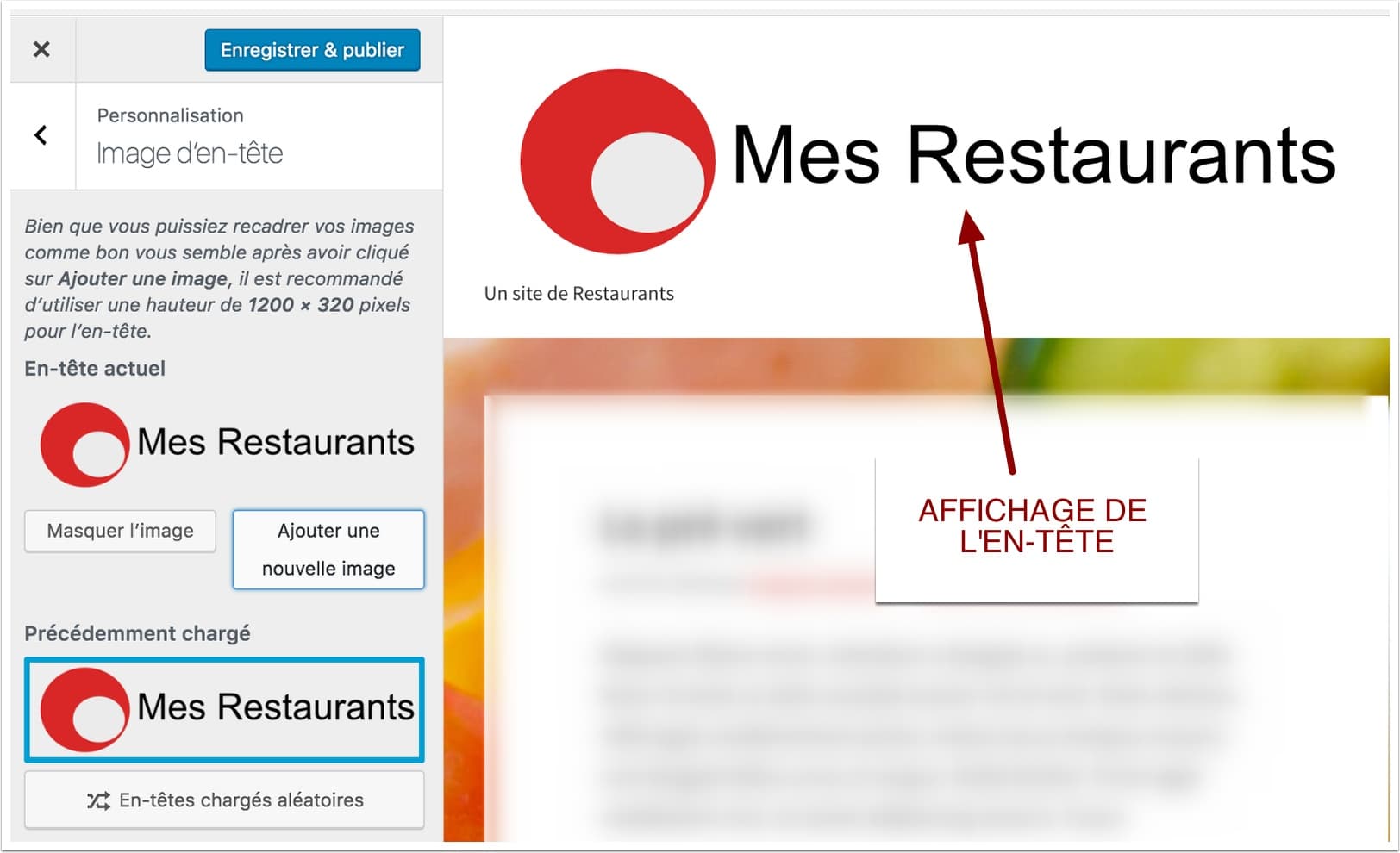
Résultat final

Liens
- How to Create Retina Friendly Logos for Genesis WordPress. Très bon tutoriel.
- Add a Retina Logo to a Genesis Template. Avec media query et images dans le dossier du thème.
- Flexible headers in WordPress 3.4 themes | sabreuse.com
- background-size | CSS-Tricks. Très bonne référence qui détaille l’utilisation de la propriété background-size.
- Theme Logo. Autre support possible depuis la version 4.5 de WordPress. Je le trouve à l’usage moins souple.
Autres tutoriels sur le sujet
- WordPress :: Gestion des images HiDPI (retina) dans vos contenus
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Gestion des médias depuis la version 3.5
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Intégrer une galerie Photo
- WordPress :: un PDF dans un article
4 réponses
Bonsoir, comment intégrer une image d’entête et son logo dans TOUTES pages du site alors que je ne peux garder l’image et son logo que dans la fenêtre d’édition svp.
je vous remercie d’avance de m’aider !
Cordialement
Bonjour,
Pour cette partie, cela dépend de chaque thème malheureusement.
Bonjour Grégoire,
j’ai essayé d’ajouter une photo sur l’en-tête de mon blog en suivant les explications données sur le codage.
Je vois bien apparaître désormais « en-tête » dans le menu « Apparences », je peux ajouter une photo, mais elle ne s’affiche pas sur mon blog. J’ai sélectionné le thème Comet car j’ai besoin d’avoir un thème à 2 menus / 2 ou 3 colonnes et un header avec une photo personnalisée.
Est-ce que vous pourriez m’aider?
Merci d’avance, je suis perdue!
Anne-Charlotte
Bonjour Anne-Charlotte,
Il faudrait plutôt voir avec le créateur du thème.