Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- L’éditeur moderne de WordPress avec Grid Layout CSS
- Placer les éléments avec Grid Layout CSS
- Unité de mesure avec Grid Layout CSS
- Construction de grilles simples avec Grid Layout CSS
- Déclaration et terminologie pour Grid Layout CSS
- Utiliser l’inspecteur de Chrome pour modifier et sauvegarder vos styles CSS en direct
- WordPress :: Utiliser Grid Layout CSS dans votre thème
- CSS3 :: Les outils pour inspecter
- less :: Comment ne pas compiler les mixins
- Outil css3 Please
Les sites « Responsive » deviennent incontournables en 2012. Par « Responsive » entendez tout site qui peut facilement s’adapter au contenu en se reposant sur la taille de la fenêtre du navigateur. Dans ce tutoriel, je me contenterai de vous donner quelques articles qui font référence et un moyen de peu à peu explorer la toile avec Chrome tout en intégrant le processus.
Quelques liens incontournables
Sur Webdesignerwall
- CSS3 Media Queries. Article de 2O1O sur l’écriture de base des media query. Une démonstration en ligne est disponible
- Responsive Design with CSS3 Media Queries. Article de 2011 avec démonstration et fichiers complets à télécharger pour aller plus loin.
- Responsive Design in 3 Steps. Comment installer plus facilement votre design.
- 5 Useful CSS Tricks for Responsive Design. Une série de trucs pour le responsive
Ailleurs
- Les media Queries CSS3 (sur Alsacreation)
- CSS3 : initiation aux media-queries pour adapter ses pages web à tout type d’écran (CSS débutant)
- Media Queries (article de la W3C de juin 2012)
Outil de développement de Chrome
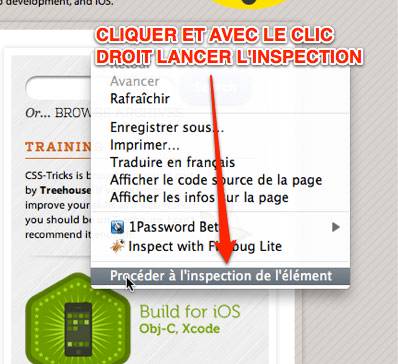
Le navigateur Chrome a un inspecteur de type « Firebug » intégré. Il suffit de placer le curseur sur la partie à inspecter et de lancer « Procéder à l’inspection de l’élément » (voir capture ci-dessous)

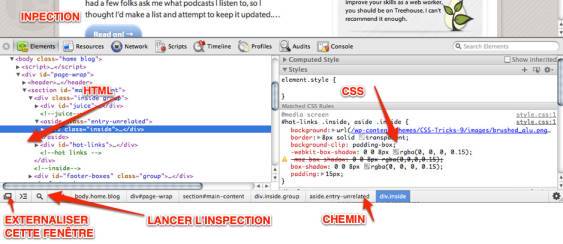
Après avoir lancé cette opération, une nouvelle fenêtre s’ouvre en bas de votre fenêtre principale (voir capture qui suit).

Observer les media queries sur un site
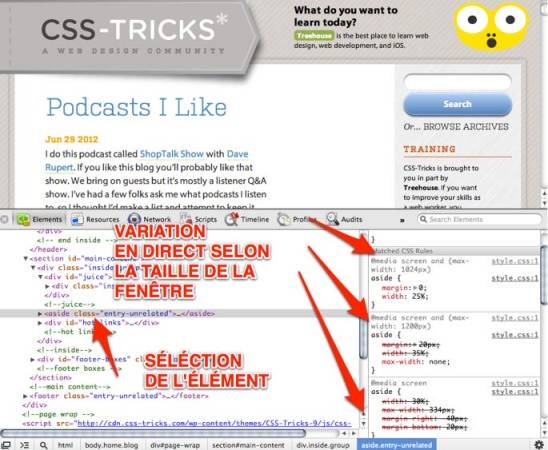
Avec le clic droit de la souris, inspecter un élément (ici la sidebar). Afficher la fenêtre de l’inspecteur à l’extérieur pour plus de confort en utilisant l’icône de gauche, en bas. Ici, je suis sur le site de Chris Coyier: css-trick.com Au moment où vous redimensionnez la fenêtre de votre navigateur, vous allez voir de nouveaux CSS qui apparaissent avec la media query qui correspond. Par exemple:
@media screen and (max-width: 1024px)
aside {
margin: 0;
width: 25%;
}
Ici, pour la taille de la fenêtre d’une largeur maximum de 1024px, la sidebar (ici « aside ») sera égale à 25% alors qu’elle était égale à 35% pour les fenêtres de 1200px. Voici une capture d’écran des différentes modulations:

Attention, il semble que cette fonctionnalité ne marche que dans les versions récentes de Chrome. J’utilise actuellement la version 20