Dans ce tutoriel, nous verrons comment modifier les attributs du squelette HTML dans le framework de thème Genesis

Le HTML de Genesis
Depuis 2010, le moteur de thème Genesis s’améliore de version en version. Avec l’achat de StudioPress (l’éditeur de Genesis) par WP Engine en juin 2018, des fonds importants ont été investis pour faire évoluer ce framework.
Un des grands avantages de Genesis réside dans le fait que le HTML est toujours identique. C’est un gain énorme quand on doit ajouter les styles CSS. Nous pouvons du coup nous concentrer sur les règles CSS que nous désirons implémenter. Le site officiel propose un document dans lequel on visualise toute la structure HTML.
L’approche que je vais développer ci-dessous va nous permettre de facilement modifier la structure de base pour l’ajuster au plus prêt de nos besoins de personnalisation: pour ajouter du JavaScript ou des règles CSS sur mesure à des parties spécifiques du site ou à un élément du DOM dans un modèle de page.
Modifier les attributs du HTML dans Genesis
Dans cette partie nous verrons comment modifier ou ajouter des attributs sur les principaux éléments du squelette HTML de Genesis.
Écriture de base
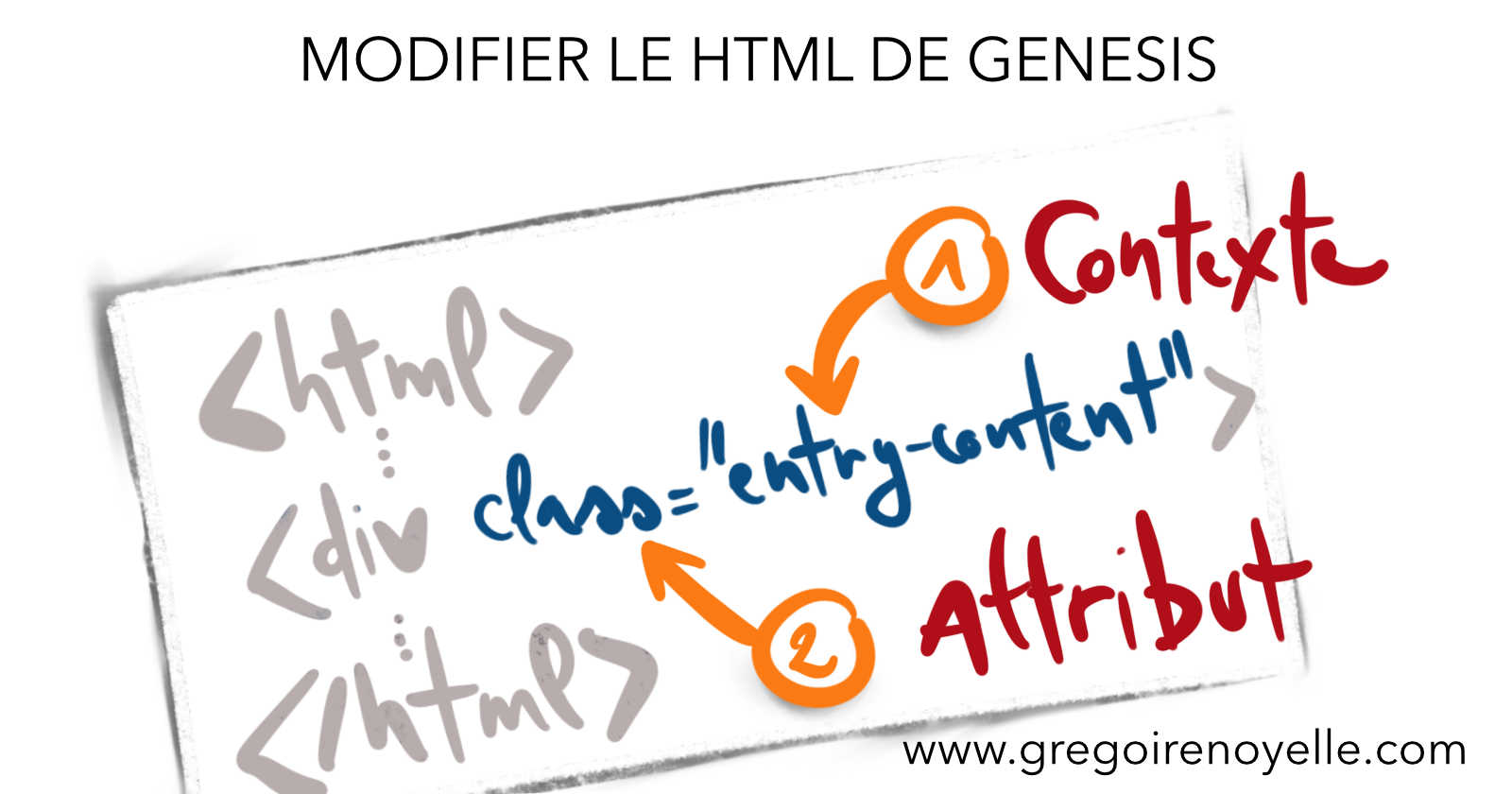
Nous utilisons pour un hook de type add_filter() pour modifier du contenu existant. Le paramètre $tag sera le contexte dans lequel nous voulons intervenir. Ce qui donnera dans sa manière simplifiée.
genesis_attr_mon-contexte-genesis
- La partie
genesis_attrsera toujours présente. - Pour les contextes, je donne plus bas la liste complète.
Ajouter un attribut
Dans ce premier exemple, je vais modifier la navigation principale en ajoutant un attribut ID qui n’est pas dans la structure d’origine. Pour cette partie, le contexte est nav-primary (la liste complète des contextes est plus bas). Cette fonction pourrait être ajoutée dans le fichier functions.php de votre thème.
Si le code ne s’affichait pas le voir en ligne.
- Comme à chaque fois que nous utilisons la fonction
add_filter(), nous devons retourner une valeur. Ici, c’est$attributes. - Un nouvel attribut
idavec sa valeur sera ajouté à la balise du menu primaire. - Attention, avec cette méthode, si un attribut
idexistait déjà, il sera remplacé. C’est plutôt une bonne pratique puisque nous devons avoir qu’un seulidpar balise.
Modifier un attribut
Dans ce deuxième exemple, je vais ajouter une valeur à un attribut qui existe déjà dans un modèle de page. Pour cette partie, le contexte est entry-content. Contrairement à la première méthode, je ne veux donc pas écraser la structure déjà en place.
Si le code ne s’affichait pas le voir en ligne.
- Je ne me lasse de la simplicité pour créer un modèle de page dans Genesis. Quand je vois les autres méthodes, je pleure (c’est presque vrai).
- Je me concentre sur la balise
entry-contenten ajoutant deux nouvelles classes qui me serviront pour créer des styles Grid Layout. Si vous êtes intéressé par des ressources en français sur Grid layout CSS, suivre le lien. - Attention ici, je ne remplace les classes existantes, j’ajoute de nouvelle. J’utilise donc la concaténation sur le tableau avec
.=. Il y a bien un.avant le=. Il faudra aussi ajouter une espace pour que la classe ajoutée ne soit pas collée à l’autre.
Voici le HTML original pour cette balise:
<div class=‘entry-content’>
Cela deviendra au final pour cet exemple:
<div class=‘entry-content section-grid-layout’>
Autres attributs
Il est possible d’ajouter n’importe quel attribut aux balises HTML qui ont un contexte.
Contextes disponibles
Tous ces contextes sont accessibles depuis le fichier genesis/lib/functions/markup.php. Dans ce fichier, tous les add_filter() sont déclarés avec les réglages par défaut. Par la classe elle est ajoutée automatiquement avec le $context. Voici la fonction d’origine qui est utilisée genesis_parse_attr():
Si le code ne s’affichait pas le voir en ligne.
Comme vous allez le constater, la liste est longue. La construction est toujours la même: dans le add_filter(), on changer le contexte en tenant compte de ce qui suit:
Contexte de base
Contextes de base.
- body: genesis_attr_body
- site-header: genesis_attr_site-header
- site-title: genesis_attr_site-title
- site-description: genesis_attr_site-description
- header-widget-area: genesis_attr_header-widget-area
- nav-primary: genesis_attr_nav-primary
- nav-secondary: genesis_attr_nav-secondary
- nav-header: genesis_attr_nav-header
- structural-wrap: genesis_attr_structural-wrap
- content: genesis_attr_content
- entry: genesis_attr_entry
- entry-image: genesis_attr_entry-image
- entry-image-widget: genesis_attr_entry-image-widget
- entry-image-grid-loop: genesis_attr_entry-image-grid-loop
- entry-author: genesis_attr_entry-author
- entry-author-link: genesis_attr_entry-author-link
- entry-author-name: genesis_attr_entry-author-name
- entry-time: genesis_attr_entry-time
- entry-modified-time: genesis_attr_entry-modified-time
- entry-title: genesis_attr_entry-title
- entry-content: genesis_attr_entry-content
- entry-meta-before-content: genesis_attr_entry-meta-before-content
- entry-meta-after-content: genesis_attr_entry-meta-after-content
- archive-pagination genesis_attr_archive-pagination
- entry-pagination genesis_attr_entry-pagination
- adjacent-entry-pagination genesis_attr_adjacent-entry-pagination
- comments-pagination genesis_attr_comments-pagination
- entry-comments genesis_attr_entry-comments
- comment genesis_attr_comment
- comment-author genesis_attr_comment-author
- comment-author-link genesis_attr_comment-author-link
- comment-time genesis_attr_comment-time
- comment-time-link genesis_attr_comment-time-link
- comment-content: genesis_attr_comment-content
- author-box: genesis_attr_author-box
- sidebar-primary: genesis_attr_sidebar-primary
- sidebar-secondary: genesis_attr_sidebar-secondary
- site-footer: genesis_attr_site-footer
Contexte pour les archives
- archive-title: genesis_attr_archive-title
- taxonomy-archive-description: genesis_attr_taxonomy-archive-description
- author-archive-description: genesis_attr_author-archive-description
- cpt-archive-description: genesis_attr_cpt-archive-description
- date-archive-description: genesis_attr_date-archive-description
- blog-template-description: genesis_attr_blog-template-description
- posts-page-description: genesis_attr_posts-page-description
Se former sur la conception de thèmes sur mesure
En plus des tutoriels sur WordPress, j’ai mis en place une formation WordPress à Paris sur la création de thèmes sur mesure avec Genesis. Elle est prise en charge par l’AFDAS, ou les OPCA. Pendant 5 jours, en tout petit groupe de 4 ou 5 personnes. N’hésitez pas à vous inscrire à la newsletter pour être tenu informé.e des prochaines dates.
Autres tutoriels sur le sujet
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
4 réponses
Bonsoir,
Pardon, mais dans votre bandeau de cookies, je ne vois pas le bouton « Je refuse ».
La loi dit, qu’il est interdit de forcer le visiteur a accepter les cookies, on doit pouvoir les refuser.
Et après on doit pouvoir revenir sur notre décision, avoir un bouton « révoquer les cookies »
J’accepte est plus explicite que le mot simple Ok, Merci
Bonjour,
J’ai changé le réglage. Merci.
Bonjour,
Comment personnaliser les shortcodes pour les meta entrées ?
il y a
Classé sous :Nom de la catégorie
Je voudrais juste avoir
Nom de la catégorie
Est-il possible de supprimer « Classé sous: » ?
Merci
Bonjour,
Dans les nouvelles versions de Genesis, des options dans le menu personnalisé ont été ajoutées. Voir l’article officiel.