Voici le premier volet d’une longue série sur le Framework de thème Genesis. Nous verrons des principes de base, en passant dans les réglages du back-office jusqu’à la conception d’un thème sur mesure.
Genesis est un Framework de thème
Le framework Genesis est conçu par la société StudioPress. Celle-ci conçoit des thèmes Premium. Son créateur Brian Gardner, fut un des premiers concepteurs de thème premium. Genesis est le passage obligé si vous voulez utiliser un thème gratuit ou payant qui repose sur ce framework. Genesis est vendu 59$. Il pourra être utilisé de manière illimitée dans la durée et pour le nombre de sites
Sur le site officiel de StudioPress, il est précisé que tous les thèmes StudioPress reposent sur le framework Genesis. Un lien dédié décrit les avantages de Genesis.

D’abord je vais éclaircir la notion de Framework. Un framework est pour simplifier un cadre de travail (c’est la traduction littérale). De nombreux frameworks existent dans des langages multiples. Dans notre cas, c’est une structure de base qui va nous servir pour installer ou concevoir des thèmes WordPress. Et comme c’est un cadre de travail, tous les thèmes reposeront sur la même structure de base. Du coup, vous gagnez énormément de temps sur plusieurs points:
- le HTML est toujours le même
- les classes sont toujours les mêmes
- le framework est audité régulièrement par Mark Jacquith
- quand le coeur (le framework) se met à jour votre thème fonctionne toujours
Après avoir plusieurs mauvaises expériences sur la modification de thème premium, j’ajouterai ces points suivants:
- Genesis est tout sauf une usine à Gaz qui ajoute des fonctions dans tous les sens. Le framework s’accorde toujours au plus des fonctions par défaut de WordPress. Les fonctions ajoutées dans le back-office sont très minimalistes
- Dès le début, une communauté (dont je fais partie pour la traduction en français) a veillé à rendre Genesis international quasiment dès le début. C’est Remkus De Vries qui centralise désormais les traductions avec son plug-in Genesis Translation
Au final, tous les thèmes qui reposent sur Genesis sont des thèmes enfants. Ils ont besoin d’avoir le framework installé pour fonctionner.
Genesis au quotidien
Les options d’un thème qui repose sur Genesis sont globalement toujours les mêmes. Genesis veillera toujours à utiliser les fonctions natives de WordPress sans ajouter des pages d’options à rallonge qui font que votre thème premium devient une usine à gaz.

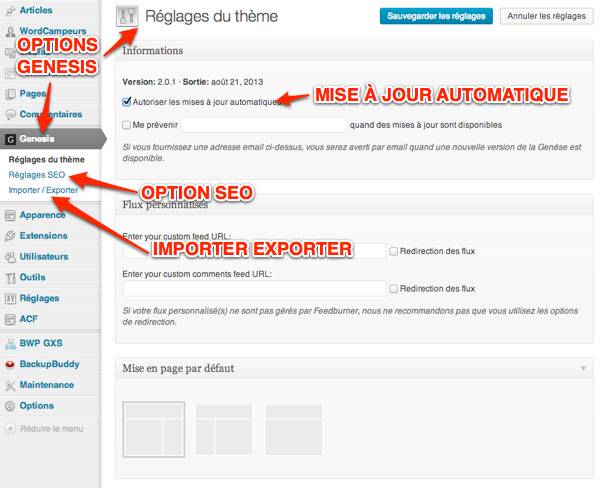
Réglages du thème
Pour la gestion des contenus principaux de votre site. Des menus en passant par le fil d’Ariane jusqu’au code Google Analytics à intégrer. Vous y retrouverez:
- Des options de mise en page
- Des options pour le fil d’Ariane quand votre thème le supporte
- Une gestion centralisée des commentaires
- Une préférence pour toutes vos archives
- Un modèle de blog avec option
- Des champs pour insérer vos scripts
Mise à jour
Genesis se met à jour en un clic. Du coup votre thème qui reposera sur Genesis sera également mis à jour. Vous aurez au final un thème qui suivra très facilement les évolutions de WordPress sans encombre.
Construire son thème sur Genesis
Tous les thèmes qui sont construits avec Genesis sont des thèmes enfants. Ils dépendent d’un parent et celui-ci, dans les cas, c’est Genesis. Autrement, si Genesis n’est pas installé parmi votre dossier thème, votre thème ne fonctionnera pas.
Une fois que l’on a acquis Genesis, dans votre compte StudioPress (accessible à l’adresse suivante: my.studiopress.com), vous aurez accès au téléchargement de Genesis Framework et du thème Genesis Sample. Ce dernier est un thème de base pour construire votre propre thème.
Ajouter du HTML
Parmi les points qui font gagner du temps, une question a fait sans doute surface « Si le HTML et les classes sont toujours les mêmes comment personnaliser son site ». Cette question revient souvent.
En fait, Genesis permet d’injecter à de très nombreux endroits des extraits plus ou moins longs de HTML. Pour preuve, cet outil fantastique Visual Hook Guide créé par Christopher. Cela correspond entre autres à toutes les zones où nous pouvons ajouter du contenu.
Supprimer du HTML
Vous pouvez supprimer très facilement du HTML en utilisant des fonctions (c’est plus propre) ou en utilisant les CSS.
Modifier les CSS
Genesis ne permet pas facilement de modifier les classes CSS à part sur les éléments que vous allez ajouter. Par contre, celles-ci sont très bien conçues et comme elles sont toujours identiques, votre workflow est optimisé.
Ajouter des nouveaux modèles de page
Genesis s’accorde parfaitement avec la hiérarchie d’un thème WordPress. En respectant ces principes, vous pouvez ajouter autant de modèles que nécessaire à votre thème. Tout le jeu s’effectuera ensuite avec des filtrages de fonctions ou de marqueur HTML que vous pourrez contrôler avec les fonctions natives de Genesis.
Comment avant goût, voici un modèle pour des single d’un custom post type particulier. L’exemple en ligne se trouve sur le site very french trip.
Dans cet extrait que nous apprendrons à construire, je supprime plusieurs données basiques de page pour ajouter mes propres éléments. La partie la plus importante est le genesis() que vous placez à la fin. C’est lui qui appellera toutes les fonctions intégrées dans le Framework.
Se former
Outre les articles que je partage sur ce site, depuis plus de 5 ans, je donne des formations pour créer son thème sur mesure avec Genesis.
Témoignage
De Bill Erikson dans un article de CodePoet
There’s a lot of great theme frameworks and base themes out there. StudioPress has done a great job building a community of developers and users around Genesis. Many top Genesis developers (including me) have access to the private GitHub repo where Genesis is developed. This allows us to submit tickets, write patches, and discuss the future of Genesis. With more than half of the developers not employed by StudioPress, Genesis is an active, open source project developed by its community of users.
En résumé, Genesis a beau être un framework payant, il est complètement GPL et une communauté très active le supporte bénévolement.
Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
134 réponses
Merci Grégoire pour ce tutoriel ! En ce qui me concerne, je ne connais pas du tout ce Framework, j’ai donc hâte de lire la suite de tes tutos consacrés à Genesis. ^^
Merci Jérôme.
Je vais aller assez loin dans la personnalisation de thème de manière à le démocratiser en France. C’est le framework de thème le plus utilisé, loin devant les autres.
Depuis 2010, je l’ai vu évolué vraiment dans le bon sens de mon point de vue.
[…] Ce tutoriel sur WordPress amorce une longue série de tutos qui seront dédiés au framework Genesis créé par StudioPress. […]
[…] Ce tutoriel sur WordPress amorce une longue série de tutos en français qui seront dédiés au framework Genesis créé par StudioPress. […]
Pour ma part j’utilise ce framework autant que possible, il est vraiment facile d’utilisation et d’intégration, leurs thèmes enfants sont de plus en plus beaux (ou moins moches, comme on veux 😉 ) et en html 5 depuis la version 2.0 de Genesis.
Le fait d’ajouter des plugins pour les options permet de ne pas avoir un thème surchargé d’options inutilisées c’est l’un de ces point fort ainsi que sa gestion du SEO.
Bref, une bonne expérience.
Merci Jean-Philippe. Je suis d’accord avec toi sur l’évolution des thèmes. L’aquisition du pack pro en 2010 fut un de mes meilleurs investissement.
Sinon, tu bosses dans quel coin? J’avais l’idée d’organiser des meet up autour de Genesis à Paris.
Je suis du Québec .. ça fait un peu loin, mais c’est une bonne idée ( je lirais les résumés que tu feras surement 😉 )
Ton idée de démocratiser Genesis est vraiment bonne car c’est un bon produit, j’avais commencé (un peu) sur mon site, mais le manque de temps me rattrape.
Effectivement 🙂
[…] Voici le premier volet d’une longue série sur le Framework de thème Genesis. Nous verrons des principes de base, en passant dans les réglages du back-office jusqu’à la conception d’un thème sur mesure. […]
[…] Parmi ces frameworks j’ai donc choisi Genesis parce que je n’avais que quelques heures à consacrer à cette V5 du blog. Pour les avantages propres à Genesis, je ne vais pas réécrire ce qui a déjà été très bien expliqué par Grégoire Noyelle. […]
merci grégoire,
Graphisme print venant de finir une formation de Web design, je recherchais un framework pour pouvoir créer mes sites.
j’avais essayer de créer un thème de A jusqu’a Z mais bon, on va pas réinventer la roue.
donc si je comprends bien, je peux partir de cela comme base, pour créer mes site. Il suffit de retoucher le code css ou html après ?
Avec plaisir Pierre-Yves
Oui, tu pars d’un thème enfant et tu modifies d’abord les CSS. Ensuite, pour des besoins, plus complexes, tu utiliseras les functions. Il y a pas mal de tutoriels dans ton espace membre chez studiopress.
voilà je l’ai acheté,
je vais refaire mon site perso avec Genesis,
bientot en vacances ! impatient de me mettre dessus !
Cool. Bonnes vacances !
Et bien moi je suis un peu en galère pour l’instant avec Genesis. Il faut dire que je n’ai que très peu de connaissance en html / wordpress et compagnie
Je ne parviens pas à traduire mon thème notamment le « leave a comment » et « speak your mind » . Savez vous comment je peux modifier cela ?
De plus ça m’agace d’avoir un #respond dans l’url pour les commentaires, mais bon ça ça me semble trop compliqué à résoudre. Si déjà je pouvais traduire les quelques phrases en anglais qui m’embêtent , ça m’aiderait beaucoup !!
Merci par avance pour votre aide et vos conseils 🙂
Bonjour
Pour les traductions, voir ce plugin Genesis translation. Genesis est traduit quasiment depuis le début et l’équipe est impliquée. Nous sommes à l’origine du plugin.
Pour les éléments spécifiques, des functions spécifiques, par exemple.
Pour le #respond dans l’URL, ou est le problème?
Merci beaucoup pour ta réponse!
J’ai téléchargé le plugin Genesis translation, qui a fonctionné à merveille mais que pour moi, c’est à dire que lorsque je suis connecté à mon wordpress et que je me rends sur mon site, tout est traduit, mais lorsque je me déconnecte et le voit comme un utilisateur lambda, rien n’a changé. :/
C’est sûrement un problème de cache. Il faut le vider ou regarder depuis un mobile ou un autre navigateur.
voilà j’ai fais mon thème enfant en téléchargeant « genesis-sample ».
1) on est obliger de reprendre tout le code du style.css? @import ne marche pas ?
2) j’essai de faire un template page. j’ai pris framework.php comme base,
enregistrer dans mon thème enfant, mis le « template name = porfolio ».
il apparait dans mon wordpress admin, mais dès que je lance la page sur mon site web ça plante.
3) les fichiers de bases sont dans le dossier lib ??
quelqu’un peut m’aider ?
Voir mon tutoriel. Genesis, c’est avec les hook. Et au minimum, il faut la fonction Genesis.
Si tu es moins à l’aise, il vaut mieux passer par un de leur thèmes qui utilise les widget et non le php.
Salut Grégoire
pour tes tutos,
Entrain de découvrir le php (je fais une formation en ligne), je vais rester en php, avec les hooks et les fonctions.
merci de ton aide
Voilà je pars pour un projet e-commerce et responsive, et je pense utiliser Genesis pour tous mes jobs à venir.
Est-ce qu’il a un forum français de genesis framework ??
je voudrais pas trop polué tes commentaires Gregoire,
Pierre-Yves. Je te recommande de t’inscrire sur la page formation. À droite en haut.
Bonjour,
il n’y a pas un framework porche de Genesis mais gratuit?
59$ trop cher pour ma bourse et je me demande is on a plusieurs sites, il faut payer pour chaque site ?
Merci et intéressant comme site, des articles bien utiles, j’ai juste un souci , pas trouvé le moteur de recherche,, je cherchais un article comme pour le menu personnalisé, qui explique bien le fonctionnement de widgets, merci
Bonjour
Le framework est à acheter une seule fois et à vie. Je ne connais pas moins cher comme investissement par rapport au service rendu.
Effectivement, j’ai enlevé le moteur. Je compte le remettre.
Le prix est vraiment bas, en sachant que tu te rembourses largement lors du premier site.
Je suis entrain de faire un site avec Genesis et Woocommerce (le plug’in est gratuit). Donc est l’investissement financier pour un site e-commerce est vraiment minime, par rapport au gain.
merci encore Grégoire, ne m’avoir fait découvrir ce framework.
Oui, c’est le meilleur investissement pro que j’ai fait.
Merci Pierre-Yves. J’ai des tutoriels plus poussés en cours. Il faut juste que je bloque un peu de temps.
Salut Pierre-Yves,
est-ce que le plug’in gratuit c’est https://woocommerce.com/products/genesis-connect/ ?
Et est-ce qu’il te permet d’utiliser tous les theme Woocommerce ?
Merci,
Bonjour,
merci pour vos réponses.
En euro ça fait 46 Euros, soit 301 Francs, peut être pas cher pour un site pro mais pour un site amateur ?
Il faut voir, mettre un peu d’argent de côté pour passer le cap, puis espérer que l’on ne regrette pas l’achat.
Peut-être essayer de ce builder qui cartonne en ce moment. Les résultats sont plus rapide si vous voulez aller moins dans le code. Par contre, il est aussi payant.
Merci je préfère attendre, mettre de côté pour prendre Genesis.
Bonjour,
Merci Grégoire pour cet article qui vient de me convaincre de me lancer dans l’univers Genesis. Seulement voilà, je ne trouve pas chez StudioPress de thèmes e-commerce qui correspondent à ce que je recherche. Aurais-tu un ou deux producteurs de thèmes à me conseiller ? Je suis bien tenté notamment par les choix proposés par Web Savyy. Des retours sur le sérieux du développement chez eux, notamment en terme SEO ?
Merci d’avance.
Stéphan
Bonjour Stéphan. Tu peux regarder sur ce site qui propose un choix très large de thèmes qui reposent sur Genesis.
Sinon, un Plugin StudioPress existe pour rendre compatible leurs thèmes enfants avec WooCommerce.
Merci pour ces conseils Grégoire. Je vais regarder ça. 😉
[…] Genesis, voir l'excellente présentation de Grégoire […]
Bonjour, je voudrais savoir s’il est possible de rajouter le framework Genesis APRES avoir déjà créé mon site, qui fonctionne bien. Après avoir lu des tas de commentaires positifs, je suis convaincu que c’est un bon outil de travail. Mais est-ce que je dois maintenant tout réimplémenter en installant d’abord Genesis, puis en réinstallant le thème premium que j’ai acheté ? ou bien puis-je rajouter maintenant sans risque, le framework, puis continuer à travailler avec ce nouvel environnement ?
Merci d’avance pour vos conseils 😉
Bonjour
Le framework genesis fonctionne avec des thèmes enfants qui reposent sur genesis. Si votre site utilise un thème qui ne repose pas sur ce principe, cela ne fonctionnera pas.
Bonjour Grégoire,
Super présentation, je compte mis mettre très bientôt!
Est ce que studiopress propose un plugin de réservation destiné aux hôtels ou bien en as tu un à me recommander?
Merci d’avance!
Bonjour
Merci pour ton retour.
Non, je ne connais pas de plugin de réservation. Mais tu peux utiliser WooCommerce qui est compatible. Ils ont une extension qui a ce type de fonctionnalité.
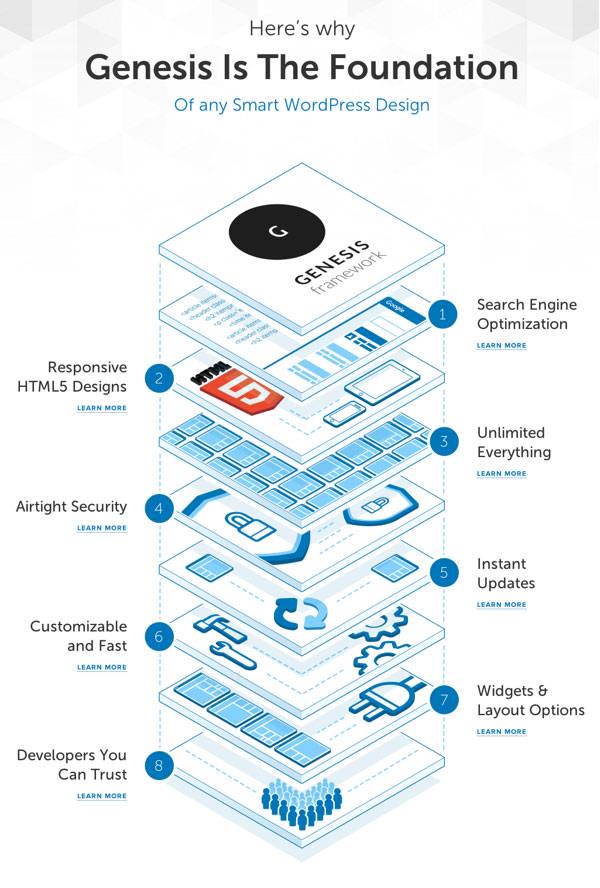
[…] Here's Why Genesis is the Foundation of any Smart WordPress Design. Tutorials – Genesis Framework. Présentation du Framework de thème WordPress Genesis en français. Page Builder Documentation | Beaver Builder. Plugin Tutorial Videos | Beaver Builder. Pricing | […]
Bonjour Grégoire, tout d’abord je voulais te remercier pour m’avoir fait connaitre Genesis par le biais de ta formation sur Elephorm. Je suis débutant dans le domaine de WordPress et j’ai deux questions :
Puis- je suivre la formation en utilisant le thème sample avec l’ajout de plugins et modification que tu explique etc….
Et je voulais aussi savoir si le plugin visual composing page builder était compatible avec Genesis ?
Merci pour ton retour.
Je voulais savoir si j’utilise le thème
@geriko. Merci pour ton retour. Oui tu peux utiliser le thème Sample et si tu appliques les réglages donnés dans ce tutoriel, tu auras le même type de page d’accueil que le thème utilisé dans la formation.
Le plugin Visual composer est compatible avec Genesis. Mais je conseille plutôt ce page builder.
Bonjour.
Je débute avec WordPress. Mais j’ai de bonnes bases en PHP/MySQL.
Je me demandais si avec ce frameWork on peut developper des themes que l’on revendra sur ENVATO par la suite.
Merci
Bonjour
Oui bien sûr. Par contre, la personne devra acheter Genesis (obligatoire) séparemment et une seule fois.
Bonjour Grégoire, je rebondis sur ce post, notamment pour ce qui concerne la vente de childtheme basé sur Genesis. En l’occurrence, si je développe un thème (unique) sur le framework Genesis et que j’installe ledit thème sur le site WordPress de mon client (site que j’administre), dois-je lui faire acheter Genesis ? Ce n’est pas clair pour moi.
Fred
Bonjour Fred,
Non, le client n’a pas besoin d’acheter Genesis. Il aura toutes les mises à jour automatiquement.
Bonjour,
Pardon, là je ne comprends pas, si un jour le client rompt le contact avec Fred, il ne pourra plus avoir les mises à jour, si ?
N’était-il pas prudent de faire acheter le framework Genesis au client ?
Qu’il soit le « propriétaire » à 100% du thème ?
[…] Il existe de nombreux frameworks pour WordPress mais Genesis est largement considéré par la communauté WordPress comme une valeur sûre. Il est très sécurisé, bien préparé à l’optimisation pour le référencement et facilite les mises à jour de thèmes. Si vous souhaitez en apprendre plus, je vous conseille les excellents tutos Genesis en français de Grégoire Noyelle. […]
[…] sont "SEO ready" & "responsive". Les thèmes de StudioPress sont principalement basés sur le framework Genesis et sont utilisées par plus de 134 000 […]
[…] au quotidien Mise à jour. Présentation du Framework de thème WordPress Genesis en français. Créer un groupe d'articles similaires avec Advanced Custom Fields et son shortcode intégré. […]
[…] The Genesis framework is more for intermediate and advanced developers, although keen hobbyists can become proficient relatively quickly. We would recommend the Genesis framework to intermediate and advanced developers who want a trusted platform on which they can build new child themes and sell them or churn out new client sites. Read our Genesis vs Divi review Headway. Présentation du Framework de thème WordPress Genesis en français. […]
Bonjour,
Merci pour tous vos conseils. J’ai suivi la formation complète sur Genesis.
Je suis actuellement en train de créer mon premier site. Je rencontre un problème concernant l’affichage des commentaires. Je les ai tous enlevés du site via l’administation de Genesis. Mais je voudrais en avoir sur une seule page : la page single, que j’ai renommée single-recipe.php. J’ai tenté d’insérer dans le code de cette page :
add_action (‘genesis_after_post’, ‘genesis_get_comments_template’);
Mais cela n’a pas marché.
Et je suis aussi allée voir sans succès dans les snippets de studio Press.
Merci pour votre aide.
Bonjour,
Merci pour ce retour.
C’est une page ou un article ou une single d’un Custom Post Type? Le modèle pour une page est page-recipe.php
Avant de personnaliser essayez toujours avec une action simple que le modèle est le bon.
Bonjour,
Il faut déjà bien différencer, page, single, categorie, etc..
Pourquoi ne pas simplement autoriser les commentaires sur une page? Comme un livre d’or.
bonjour,
Pour autoriser sur une seule page, il faut cocher pour toutes les pages dans les options de Genesis et décocher pour toutes les autres individuellement. C’est un contraignant.
Du coup avec une fonction c’est mieux.
Bonjour,
Parce que vous avez un nombre incalculable de pages?
Une page contact, une page galerie et après on fait quoi avec une page ?
une fonction ajoute une requête.
conseil sur Genesis;
Bonjour, cela fait un moment que je tombe sur les tutos genesis et sur vos bons conseils;
je vais réaliser un site pour lequel je dois fabriquer le thème sous wordpress.
Je pense que je vais utiliser Genesis.
j’aurais aimé une confirmation quand à la fabrication de ce thème.
Je dois utiliser sur les pages un background photo en pleine page, des pages fixes (pas de onepage)
et surtout placer une barre de menu sur le bord gauche (avec effets de déploiement latéral , un peu comme le menu du back-office de wordpress) celui-ci aura des icônes pour liens.
Pensez vous que ceci soit réalisable avec Genesis, et pensez vous que le thème de base suffit ? ou alors faut il utiliser un thème plus abouti?
merci pour vos conseils
Bonjour
Merci.
Oui, vous pouvez utiliser le thème de base mais vous avez du boulot en CSS.
Sinon, pourquoi pas prendre ce thème pour démarrer (lien pour l’acheter)
très bonne idée. merci beaucoup
Bonjour grégoire, je pense me spécialisé dans le framework génésis mais je me pose une question concernant la page d’accueil.
J’aimerai vraiment avoir une page personnalisé en page d’accueil composé principalement de html. Un peu comme sur mon site actuel vawec.fr .
Je suis en train de refaire ce site qui est statique pour en faire un wordpress. Actuellement je suis tout à fait capable de le créer en le transformant en thème mais j’aimerai en profiter pour me former sur le framework
Est ce possible ??
Merci d’avance de votre réponse.
Bonjour Alibert,
Pas de souci. C’est possible. Il suffit de retirer la boucle principale Genesis pour ajouter ton html sur mesure. J’ai un tutoriel sur le sujet. Ici, au lieu d’appeler des zones de widget, tu ajoutera dans ton cas du html.
Parfait merci de cette réponse rapide 🙂 Il va falloir négocier avec studiopress un pourcentage au vue du nombre de gens que vous réussissez à convaincre de bosser avec génésis ^^
Cependant une chose m’échappe un peu. Pourquoi tout le monde utilise un menu fixe en haut… Je trouve ça tellement standard..
Y a t’il un problème avec wordpress et le fait que le menu apparaisse au click d’un bouton ?!? Ou c’est une question d’expérience utilisateur ?
Pour le menu fixe en haut, c’est un choix comme un autre, une mode, une tendance. Mais pourquoi pas un modèle comme le vôtre.
Bonsoir j’aurais encore des petites questions ^^
Existe t’il une sorte de codex spécial génésis sur le site studiopress ? Ou faut’il se débrouiller avec le pdf fourni sur le site et le snippet qu’on trouve ici : http://my.studiopress.com/snippets/
Génésis est ‘il parfaitement compatible avec les autres extensions wordpress et WooCommerce ?
Une dernière question concernant votre formation elephorm :
Voit’on une utilisation un peu poussé de genesis dans la formation que vous vendez sur elephorm ou celle ci ne fait elle que survoler le framework comme j’ai peu voir un site concurrent ?
merci beaucoup pour vos réponses
Bonjour,
Si vous avez acheté Genesis, les ressources dans votre compte en ligne sont nombreuses.
Genesis est tellement utilisé aux US qu’il est compatible avec tous les plugins populaires. Et surtout il respecte tous les standards de WordPress.
Je compte lancer en début de l’année prochaine une partie premium de type Elephorm mais très orientée sur mon métier de créateur de thème. Sur la page Formation, en haut à droite, inscrivez-vous pour être tenu informé. Je vais ajouté des tutoriels poussés sur Genesis.
Parfait je vais donc acheter genesis afin d’être en règle 😉 et surtout de débloquer toute les fonctionnalité
Je me suis inscrit pour avoir accès en 2016 à vos contenu 🙂 En espérant que le prix sera raisonnable.
Mon nouveaux site sera dispo fin novembre je pense. Et je comptais faire moi aussi des tutos wordpress.
Cordialement.
Bonjour, j’ai fait le pas vers genesis et développe actuellement un theme sous le themechild sixteen nine.
(je souhaitais une image de fond et un menu gauche qui se développe) c’est en cours.
je reviens vers vous concernant les microdonnées sur Genesis, j’ai un peu cherché sans réellement trouvé .
existe t’il un plugin qui s’adapte bien ou faut il insérer manuellement les microdonnées dans le contenu ?
merci et en utilisateur convaincu, je m’inscrit également sur la news.
ps: la formation elephorm que j’ai suivi est une très bonne approche pour la création des templates de page et l’utilisation des functions genesis.
bonne continuation
jef
Bonjour Jef
Merci pour ce retour.
Pour les micro data, vous pouvez utiliser le plugin de Brad Potter ou suivre les directives de Ryan Meier en utilisant les filtres pour modifier la structure Genesis.
Par contre, si vous avez ajouté un squelette sur mesure, là c’est plus simple.
Désolé, je n’ai pas de tutoriels en français.
Bonjour, ça y est je me suis moi aussi lancé dans génésis grâce à vous. J’ai donc acheté votre formation également et du coup j’aurais une question.
Pourriez vous m’indiquer dans quel ordre regarder les vidéos du chapitre 3 car celui ci est totalement dans le désordre il me semble bien.
Cordialement
Bonjour,
Merci de m’aiguiller en me donnant le titre du chapitre et les leçons qui ne seraient pas dans le bon ordre.
section: Personnalisation avancées d’un thème Genesis
sous titre :
Créer des contenus personnalisés avec Custom Post Type UI
Affichage des archives des contenus personnalisés
Affichage d’un contenu personnalisé dans hiérarchie du site
/*********** ici pourquoi passer au model du thème ****************************/
Comprendre les modèles du thème dans Genesis
Principes des hooks dans Genesis
Ajouter un contenu sur mesure en utilisant le hook add_action de Genesis
Modifier du contenu en utilisant le hook add_filter de Genesis
Changer l’ordre d’affichage du contenu HTML avec les hooks de Genesis
/*************************** La on passe sur ACF *****************************/
Personnalisation du back-office avec Advanced Custom Field
Affichage des nouveaux champs personnalisés créés
Ajouter un conditionnel si ACF n’est pas actif
/*********************** Puis on passe sur les pages persos **************************/
Analyser la construction d’une page d’accueil dans Genesis
Créer des nouvelles zones de Widget dans Genesis
Appliquer un style à ces nouvelles zones de Widget
/*********************** puis boucle worpress *******************/
Comprendre les boucles WordPress sur mesure
Créer une boucle WordPress sur mesure dans un modèle de page
/**************** divers ******************/
Créer un format d’image personnalisé
Créer une interface sur mesure dans le back-office pour des contenus personnalisés
Centralisation des actions appliquées avec la fonction get_template_part
/****************** avis perso **********************/
Quand j’ai lu les commentaires certains sont d’avis que les contenus de cette section ne sont pas dans l’ordre.
Je suis assez d’accord. Je ne trouves pas intuitive cette section. Autant les autres le sont mais celle ci ne l’ai pas. On y distingue des groupes de leçons.
Dans la partie ACF, on voit des manipulations que nous n’avons pas encore vu et que nous voyons plus tard avec les hook.
C’est assez troublant car du coup arrivant au hook on comprend bien que ce n’est pas dans l’ordre et l’on cherche du coup le bon ordre
Du coup je me demandais si c’était l’ordre prévu ou si il y avait eu un mixe involontaire.
A part ça je trouve vos cours très bien fait. Et ça m’a permis de comprendre certain truc ainsi que comment faire une page d’accueil perso.
Dans un autre commentaire je vous demandais si l’on pouvait faire facilement une page d’accueil comme celle de mon site. Effectivement grâce au hook je comprend bien qu’il est assez easy de refaire celle-ci.
Mais une question mets alors venu à l’esprit. Au lieu de faire avec des hooks et de mettre du texte et du html en dur, ne serait t’il pas plus judicieux de créer des zones de widget spécifique à la front-page qui serait rempli par le widget éditeur visuel. Ensuite on pourrait mettre tout le code html dans la partie texte de celui-ci. Cela aurait pour conséquence de rendre toute la front-page administrable par un client pour ses image et ses textes.
Qu’en pensez vous ?
Effectivement, des zones de Widget avec le Widget Texte sont parfait. Vous avez aussi cet outil TinyMCE Widget qui permet les deux modes.
Avec plaisir.
J’utilise le widget indiqué. Je le trouve super et je l’ai découvert y a un tout petit moment avant d’acheter vos cours grâce à votre tuto sur page builder.
Merci de toutes vos réponses 🙂
Au plaisir de vous relires dans un nouvel article ou dans votre futur section prévu pour 2016 ^^
Merci infiniment Vincent. Je vais voir comment réorganiser le plan.
Bonjour et merci pour cet article.
Je me demandais si celui-ci était toujours d’actualité?
Genesis est-il encore le meilleur?
Quel sont les différences avec un web builder (style divi ou autre)?
Merci d’avance
Bonjour,
Genesis est orienté thème sur mesure, plus dans le code et moins avec une approche builder à la base.
Par contre, associé un builder et Genesis fonctionne très bien. Et pour ça, c’est le plus souple, sans hésiter.
Bonjour Grégoire,
Bien content d’avoir trouvé votre guidage vers Genesis et de commencer la formation idoine. J’ai monté une bonne dizaine de sites WP, avec l’approche webdesign et non prog.
Je viens de tomber sur mes limites avec un « gros site » (pour moi) tenté avec Divi, puis avec Extra (elegantthemes). Trop de multiples réglages d’une part, avec interactions parfois dur à identifier, et validation impossible W3C. Beaucoup d’erreurs et avertissements alors qu’il n’y avait quasi aucun plugin ajoutés..
Bref, je me tourne vers Genesis pour un moment ; le survol et l’apprentissage commencent.
Deux questions (peut-être y a t il un lieu plus approprié pour poster ce qui concerne la formation ? pas trouvé) :
Mon mac un peu ancien n’autorise pas sublime text, aussi ai je TextWrangler, jusque là pas de soucis. Mais dois je passer par Mamp obligatoirement ? Un travail en ligne sur serveur est il à bannir pour la suite des cours (je n’en suis qu’au début) ?
Enfin, sur les commentaires plus haut, deux builders sont indiqués, page builder et WP beaver builder. Question : En dehors du coût, sont ils comparables, l’un est il bien plus souple que l’autre ? Ou un qui n’est pas listé ?
Merci d’avance
Bonjour Pierre,
Pas de souci pour TextWrangler. Vous pouvez aussi travailler en ligne.
Pour les builders, les deux sont très différents. La plupart du temps, Page builder suffit.
… »Pour les builders, les deux sont très différents. La plupart du temps, Page builder suffit. »
Ce qui laisse entendre que Page builder est plus léger ?
Le Divi builder (avec Extra ou Divi) est performant certes, mais c’est une vraie « usine à gaz » avec des réglages partout, à différents niveaux, pas mal d’interférences et malgré tout des lacunes qui nécessite des ajouts de code dans les personnalisations. Malaisé, entre formatage moyen et réglages multiples, bref.
Ma seule préoccupation actuelle pour l’usage à venir d’un builder couplé à Genesis :
son emploi est il réversible ? Ne reste-t-il pas des traces si l’on change le thème ?
Merci
Oui Page Builder est plus léger
Je passe à Genesis (venant de Extra) ; j’avais rentré des catégories d’images assez conséquentes (avec Enhanced Media Library) : un simple changement de thème suffit-il, ou vaut il mieux « tout effacer » et repartir à zéro ?
Pensez vous qu’il puisse rester quelque chose qui puisse interférer après passage à Genesis + thème adhoc ?
Merci
Je ne suis pas sûr de comprendre pas ce message
Ce que je nommais « interférence » a bien lieu :
J’ai effectué le changement de thème Extra (eleganttheme) > Outreach Pro/Genesis, puis le remplacement des pages et articles (effacement et corbeille qui étaient construits avec le Divibuilder), puis remplacement par des articles et pages « nouveaux » montés dans Outreach.
Il persiste des liens de catégories d’image vers les pages/articles bâtis.
Dans Media, je peux lire que la photo P est publiée sur l’article A, alors qu’il n’y a pas de photo (aucune) dans l’article A.
Bref, y a t il moyen de « nettoyer » (rompre) les liens résiduels ?
Ou de vérifier la réalité des liens sur le site (en construction) et d’éliminer ce qui peut être « lien mort » ?
Faut il aller dans la base de données ?
Par avance merci
Bonjour Grégoire 🙂
je suis toujours aussi heureuse de mon thème Genesis et je reviens vers toi pour te demander une info ou un conseil sur l’endroit ou insérer les « mentions légales » : les pieds de pages proposés sont des bandeaux noirs qui arrivent « au-dessus » du dernier pied de page dans lequel ce lien est habituellement inséré. En revanche je ne trouve pas « ou » modifier cette dernière ligne qui mentionne actuellement « COPYRIGHT © 2016 · EXECUTIVE PRO THEME SUR GENESIS FRAMEWORK · WORDPRESS · SE DÉCONNECTER » avec des liens.
Pourrais-tu me dire comment faire ?
Merci pour tes articles 😉
Bonjour Fabienne,
Tu peux éditer toutes les parties stratégiques de Genesis avec cette extension Genesis Simple Edits. Le réglage utilise les shortcode ou un HTML sur mesure dans le footer.
Merci pour ton retour 🙂
Bonjour Grégoire,
merci pour ta réponse, je vois bien que c’est la bonne solution, mais j’ai essayé plusieurs fois de comprendre ce qu’il faut lui « dire » en vain. Je pense qu’il me manque un peu de vocabulaire pour dialoguer avec cet outil 🙁
Bonjour,
Vous indiquez que framework est vendu 59$, vendu à vie, pas de renouvellement tous les ans ?
Et « pour le nombre de sites », là aussi illimités, on peut l’utiliser sur X sites, sans conditions, ni limite ?
Merci
Bonjour
Oui sites et durée illimitée. Mais apparemment cela ne va pas durer, pour les prochaines offres en tout cas.
Bonjour,
merci de votre réponse, bien dommage que cela change.
Si vous l’achetez maintenant, votre offre sera illimité.
oui si j’avais l’argent pour, ce qui n’est pas le cas.
d’autres trucs à payer avant le site.
Bon, j’ai réfléchi, fais mes comptes, puis suivi votre conseil, je viens d’acheter le framework, maintenant on va s’amuser, déjà lire vos articles pour apprendre.
Je n’ai besoin que de télécharger Genesis Framework, Genesis Sample c’est juste pour montrer ce que donne le framework, ce que l’on peut faire, ou puis-je le renommer pour crér mon thème à partir de Genesis Sample ?
Merci
Le thème enfant Sample theme peut être renommé comme vous voulez.
Bonjour,
merci beaucoup
Bonsoir Grégoire, ça fait un moment que je me questionne au sujet de Genesis, j’avais du mal à comprendre le système, maintenant c’est plus clair mais pas non plus « limpide » ! Il m’arrive d’utiliser Underscore, mais finalement est ce que Genesis ne serait pas plus rapide ? Ce n’est pas vraiment pareil non ? C’est encore trop flou pour moi….
Bonjour Lycia. Vivement mon article sur wpformarion 🙂
Underscore ne se met pas à jour comme Genesis et ce sont beaucoup de hooks. Ce qui permet de gagner un temps fou. Sans compter tous les outils qui se sont développés autour de Genesis.
Bonjour,
Ca y est encore une convaincue à cette longue liste. Je suis webdesigner depuis longtemps, éduquée au code pur, mais je sens bien que la tendance n’est plus la même et qu’il faut que je me plonge dans genesis et worpress. Merci pour tes tutos !
Petit question, en tant que revendeur de site, faut-il avoir un framework que je peux utiliser pour tous mes clients ou faut-il un framework par site ?
Merci pour ta réponse.
Bonjour Carine!
Merci.
Une fois le framework acheté, c’est illimité dans le nombre de site.
Bonjour Grégoire,
Sur un site sur base Genesis, plus theme OutreachPro, et une dizaine d’extensions.
je dois faire des mises à jour (11) ;
j’ai fait une sauvegarde intégrale ( BackWpUp).
Quel est la chronologie à respecter :
1° passer genesis en 2.4.2,
2° mettre à jour WP
3° mettre à jour OutreachPro (si besoin)
4° les extensions
Vous m’aviez sorti d’embarras la fois dernière alors qu’une extension ne fonctionnait plus (Custum Post Type UI) mais je n’ai pas noté votre réponse, je ne la retrouve plus 🙁 – ni ici ni sur aucun moteur de recherche : je noterai votre réponse présente et espère que ça servira à d’autres.
Bonjour Pierre,
L’ordre est bon. Normalement, il n’est pas nécessaire de mettre à jour les thèmes enfants (ici outreach).
Merci !
Bonjour,
avec genesis + outreachpro, je cherche à avoir en page d’accueil, une partie blog/news sur 1/3 de la largeur à droite, et 2/3 gauche et centre avec des informations gérées en page et widgets.
Un peu comme sur le site de Libération, avec une colonne de droite moins séparée, plus intégrée vers le centre.
Je bloque, malgré siteorigin pagebuilder, à avoir un blog latéral.
Visible avant modification ici : http://semaineduminervois.com/wp/ je souhaiterais avoir la primarysidebar de droite qui contienne le blog.
Auriez vous une piste, Grégoire ?
Je réponds, pour poster ma solution à ma question ci-dessus.
Pour avoir une page d’accueil avec une colonne contenant le blog, il suffit de construire cette page avec le builder (siteorigin) et de glisser dans la colonne appropriée le widget genesis « recents posts ». Y définir la catégorie exclue si besoin, la longueur d’extrait texte, la publication de la photo « à la une ».
Bonnes fêtes !
Bonjour,
Si je comprends bien, on ne peut pas faire son propre thème enfant, on doit partir du thème Genesis Sample pour personnaliser son thème à sa guise, c’est ça ?
Bonjour,
On peut faire son thème enfant à partir de rien. Par contre certains appels dans le fichier functions.php sont nécessaires.
Bonjour,
Je comprends, je pensais que c’était comme pour un thème WP, au début alors j’ai cherché, mais je bloque, malgré un tuto que j’avais trouvé, cela ne reprenait pas le style de Genesis, on aurait dit un site vide sans style, sans apparence.
Merci
@Wolfneo
Bonsoir,
Pourquoi ne faites vous pas appel à un thème enfant qui soit déjà pensé, comme ceux de Site origin ? Vous allez payer quelques dizaine d’euros pour un résultat qui vous aurait demandé pas mal de temps. C’est ce que j’ai fait une fois, c’est ce que je recommence.
Le site du village http://www.felinesminervois.fr/
avec un theme enfant de Genesis, outreachpro.
Mais je ne veux pas faire de pub, je dis ce qui me convient.
Bonjour,
J’ai l’habitude de faire un thème enfant à partir d’un thème WP, je pensais faire de même avec le framework Genesis.
Autant parti du thème enfant offert avec le framework.
Le thème outreachpro est de StudioPress.
Bonjour,
Genesis fonctionne vraiment avec un thème enfant. Partir d’un thème enfant existant (Outreach ou autre) permet de gagner du temps. Mais oui, le genesis sample donné avec le framework est une bonne base de travail.
Bonjour,
Peut-être me suis-je mal exprimé, je n’ai pas voulu dire, que Genesis ne fonctionnait pas avec un thème enfant, je voulais dire, qu’il devait me manquait des codes dans mon thème enfant, puis que je ne récupère pas la feuille de Genesis lui-même.
J’ai fait un thème enfant, avec le fichier style.css et le code dans functions.php que lon trouve sur le codex de WordPress.
Actuellement j’ai le thème hueman je ne voudrais pas refaire tous mes images à la une, j’aimerai le style Genesis mais lieu d’avoir une colonne pour les articles, avoir 2 colonnes.
Après il faut que je cherche, la manière optimisée pour mettre les icônes de réseaux sociaux vers mes pages Facebook, Twitter, GooglePlus, etc..
Merci
Bonjour Grégoire,
Sur 2 sites WordPress, tous deux avec Genesis + Genesis Sample, l’un me propose de faire une MAJ de Genesis ( vers 2.5.0) l’autre ne me propose rien.
Y vois-tu une raison?
la MAJ Genesis est-elle risquée? à faire régulièrement?
merci,
Emmanuelle Lauer
Bonjour Emmanuelle,
Est-ce qu’ils ont la même version de WordPress?
En général j’attends la version .1 Je t’avoue que cette fois, j’ai mis à jour sur mon site et tout fonctionne.
Non effectivement ce ne sont pas les mêmes versions, c’est la plus récente qui propose la MAJ
Merci
Bonjour,
il faut toujours avoir la dernière version de WordPress, il n’est pas normal d’avoir un site qui n’est pas sous la version la plus récente, il faut faire la mise à jour.
Salut !
Je me demandais, peut-on customiser n’importe quel thème avec Genesis?
Merci pour toutes ces infos !
Bonjour Grégoire,
Je voudrais arriver à créer des thèmes et le chemin ne me semble vraiment pas clair ! Parfois, d’après mes lectures et formations, il ne me semble pas trop monstrueux, parfois d’une complexité infinie avec sans arrêt de nouveaux tiroirs qui apparaissent dans les tiroirs ! Déjà je cherche à comprendre les différences-avantages-inconvénients entre Genesis et Bootstrap. Ne vaudrait-il pas mieux apprendre carrément avec un « vrai » framework ? Après tout je vois que dreamweaver propose des modèles basés sur Bootstrap…
Bonjour Vincent,
Genesis est un framework de thème. Bootstrap un framework CSS et JS. Bientôt avec Grid Layout, ce dernier ne servira plus à rien. J’irai plutôt vers Genesis.
« Grid Layout » ?
Voir cet article traduit de l’anglais.
Ah, ouiii, effectivement ! Et je vois que l’auteur indique que ça y est, c’est pris en charge depuis mars 2017.
Je vais essayer de mieux comprendre Genesis maintenant mais, par exemple, vu qu’on est alors au niveau d’un framework de thème, arrivera-t-on à faire tout ce qu’on veut ? Ne sera-t-on pas prisonnier des structures mêmes de ce thème ? Ne faudrait-il pas se situer plus en amont dans la hiérarchie WordPress ? Par exemple si on voulait mettre un menu à la verticale au centre de la page, le pourra-t-on ?
(Je ne sais pas si je suis très clair, dans la mesure ou la hiérarchie de WordPress me semble encore brumeuse… 🙂
Salut Vincent,
La structure de Genesis est très souple et surtout elle est centralisée, d’où le nom de framework. On peut même éditer les balises HTML. En amont dans la hiérarchie WordPress, nous ne sommes plus dans le thème.
Si tu es intéressé, je fais des formations sur Genesis à Paris. Contacte moi si tu veux plus d’informations.
Hello Grégoire,
Oui, je devais même suivre la formation en ce moment mais j’ai été obligé d’annuler à cause de l’arrivée d’une commande client très prenante (sans rapport : en édition papier !).
Ok Vincent, n’hésite pas à me contacter directement pour ça. Bon we
Bon, allez, c’est décidé, je vais tester Genesis, directement sur un ou 2 sites que je fais, ça m’obligera à trouver le maniement et ça me permettra de voir rapidement si j’arrive à faire ce que je veux !
Merci des conseils, et sûrement à bientôt 😉
Bonne nouvelle Vincent.
J’ai des modules qui ouvrent en septembre. Je te conseille de t’inscrire et je te tiens au courant.
Bonjour,
J’ai terminé la mise en page de mon blog fin décembre 2017 (Genesis + thème enfant Scarlett), c’était parfait, tout fonctionnait très bien. Mais un jour (plusieurs semaines maintenant), j’ai ouvert mon site et toute la mise en page avait bougé…. je ne comprends pas du tout pourquoi. La personne qui m’a aidé à mettre en place le site et qui a conçu le thème ne comprends pas non plus. Auriez vous des réponses à mon problème car je ne sais plus du tout quoi faire… Je vous en remercie par avance 🙂
Bonjour,
Comme ça, je ne peux pas savoir la raison. Essayez de désactiver une à une les extensions ou bien demandez directement au créateur du thème original.
[…] base qui va nous servir pour installer ou concevoir des thèmes WordPress” , comme l’explique Grégoire Noyelle, qui s’y connaît un peu en la matière […]
Bonjour
Quel livres pouvez vous conseiller pour se former sur Genesis ?
Jacques
Bonjour,
A ma connaissance, je ne connais aucun livre en français sur Genesis.
[…] mets toujours le même thème quand je lance un nouveau projet perso. J’utilise le framework Genesis ainsi que certaines extensions dédiées pour gérer la traduction du thème ou encore éditer […]
Bonjour
Est-ce toujours valable d’investir dans le framework Genesis ?
J’ai vu qu’il y a des thèmes wordpress « constructeurs » comme DIVI et ELEMENTOR ?
Par ailleurs, certaines extensions citées dans l’article ne sont plus disponibles au téléchargement.
Quel est votre avis sur le sujet ?
Est-ce que le thème « Genesis Sample » proposé en standard avec Genesis est suffisant pour faire un site sympa ?
Bien cordialement,
Marcel
Bonjour Marcel,
Tout dépend du projet. Pour des thèmes sur mesure dont on veut maîtriser l’aspect, Genesis reste une très bonne alternative. Ce sont des projets plus chers et moins en mode « légo ».
Le « Genesis Sample » suffit.
Voici le dernier projet que j’ai réalisé avec Genesis: le Lab Présentielles pour Ouest France