Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: Réglages des thèmes enfants
- Genesis :: introduction au framework de thème WordPress
Nous verrons dans ce tutoriel tout le potentiel du modèle de page Blog qui est livré avec le framework de thème Genesis.
Modèle Blog de base
Ce modèle de page peut-être utilisé sur n’importe quelle page. Si aucun réglage n’est ajouté comme nous le verrons, ce sont les paramètres généraux du menu Genesis qui sont appliqués.

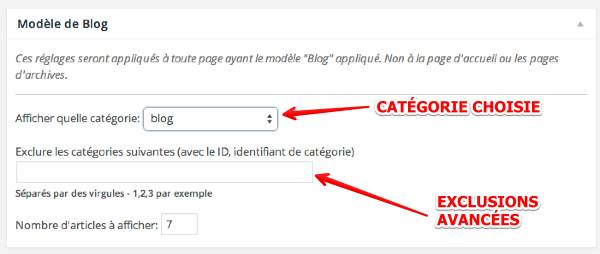
Dans le menu Genesis > Réglages du thème, dans la zone Modèle de Blog, vous pouvez choisir:
- la catégorie qui sera utilisée
- exclure certaines catégories ou sous-catégories en utilisant leurs identifiants et séparées par des virgules. Pour afficher les ID dans une colonne à part, je vous recommande ce plugin Reveal IDs
- choisir le nombre d’articles qui s’affichera pour la pagination
Modèle Blog spécifique
Dans beaucoup de cas de figure, ce modèle de base est suffisant. Et si je veux le réutiliser avec une autre page, une option masquée existe depuis les premières versions de [Genesis][lk-genesis].
Par exemple, j’ai une catégorie spécifique sur mon site qui affiche tous les tutoriels. Ce flux s’affiche dans une page Tutoriels sous la forme d’article, selon un modèle très similaire au blog. Pour ce faire, j’utilise le même modèle de Page Blog.
Or dans cette même page, je veux afficher une catégorie à part (tutoriels) en excluant certains mots clefs. Et pour ce faire, j’ai besoin d’un autre réglage un peu masqué.
Ajout du paramètre de requête
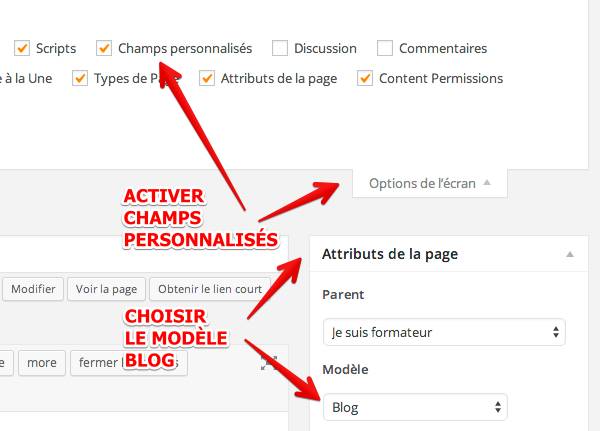
Nous allons pour ce faire utiliser un champ personnalisé (custom fields) qu’il faudra activer dans les Options de l’écran de votre page.

Ensuite, je choisis bien comme Attribut de la page le modèle Blog
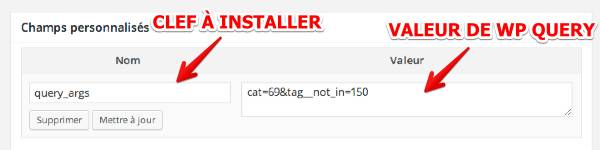
Enfin, j’ajoute un nouveau champ personnalisé avec comme clef query_args et comme valeur, ce qui est décrit dans l’article officiel de WP_Query. Cela donne par exemple une valeur de ce type:
cat=69&tag__not_in=150
En clair, j’affiche les articles dont la catégorie a le ID est 69 en excluant ceux qui ont le mot clef dont l’ID est 150.
Dans le site cela donnera

Fonction genesis_do_loop
Dans le dossier lib > structure du framework, voici la fonction qui est utilisée. C’est genesis_do_loop() (l.14) qui s’applique au modèle Blog
function genesis_do_loop() {
if ( is_page_template( 'page_blog.php' ) ) {
$include = genesis_get_option( 'blog_cat' );
$exclude = genesis_get_option( 'blog_cat_exclude' ) ? explode( ',', str_replace( ' ', '', genesis_get_option( 'blog_cat_exclude' ) ) ) : '';
$paged = get_query_var( 'paged' ) ? get_query_var( 'paged' ) : 1;
//* Easter Egg
$query_args = wp_parse_args(
genesis_get_custom_field( 'query_args' ),
array(
'cat' => $include,
'category__not_in' => $exclude,
'showposts' => genesis_get_option( 'blog_cat_num' ),
'paged' => $paged,
)
);
genesis_custom_loop( $query_args );
} else {
genesis_standard_loop();
}
}
- Cette fonction associe les options données dans les réglages du framework
- Elle utilise pour avec la fonction wp parse args qui permet d’assembler les arguments dans un seul tableau, elle ajoute la valeur donnée dans le champ personnalisé
À suivre
Nous verrons que pour cette même page et pour tous les articles affichés en solo, il est possible d’utiliser des barres latérales qui seront contextuelles.

3 réponses
Génial, merci.
N’hésitez pas à me contactez : [email protected]
[…] de votre thème enfant. <? <? Dans le back-office cela donnera Premier hook A noter. Comment mieux utiliser le modèle Blog dans le framework de thème Genesis. Nous verrons dans ce tutoriel tout le potentiel du modèle de page Blog qui est livré avec le […]
Bonjour Grégoire,
Je souhaiterai utiliser ce système pour afficher une page « archive ».
Dans cette page archive, je ne souhaite pas afficher une catégorie simple mais des postypes, et des catégories de postype.
Est-ce possible? Comment faire ?
Mille merci !