Autres tutoriels sur le sujet
- Modifier et ajouter des attributs HTML dans Genesis
- Devenir créateur de thèmes WordPress en 2019
- Utiliser le login de WooCommerce dans votre thème
- Ajouter un nouveau menu responsive dans Genesis
- WordPress :: Ajouter une image lightbox avant le titre dans Genesis
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Retirer les options de maquette Genesis pour un modèle de page
- WordPress :: Utiliser le champ Image d’ACF dans vos thèmes
- Genesis :: Collection de fonctions essentielles
- Page Builder WordPress par SiteOrigin
- WordPress :: ajouter des menus de recherche par date ou taxonomie
- Genesis :: Forcer la connexion dans les contenus réservés
- Genesis :: Créer un contenu réservé dans WordPress
- Genesis :: Comprendre et créer votre page d’accueil sur mesure
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Genesis :: Comment mieux utiliser le modèle de page Blog
- Genesis :: Utiliser les Widgets Pages et Articles à la Une
- Genesis :: Créer un modèle de page WordPress sur mesure
- Genesis :: introduction au framework de thème WordPress
Dans ce nouveau tutoriel sur Genesis, nous allons aborder les réglages généraux du thème Genesis.
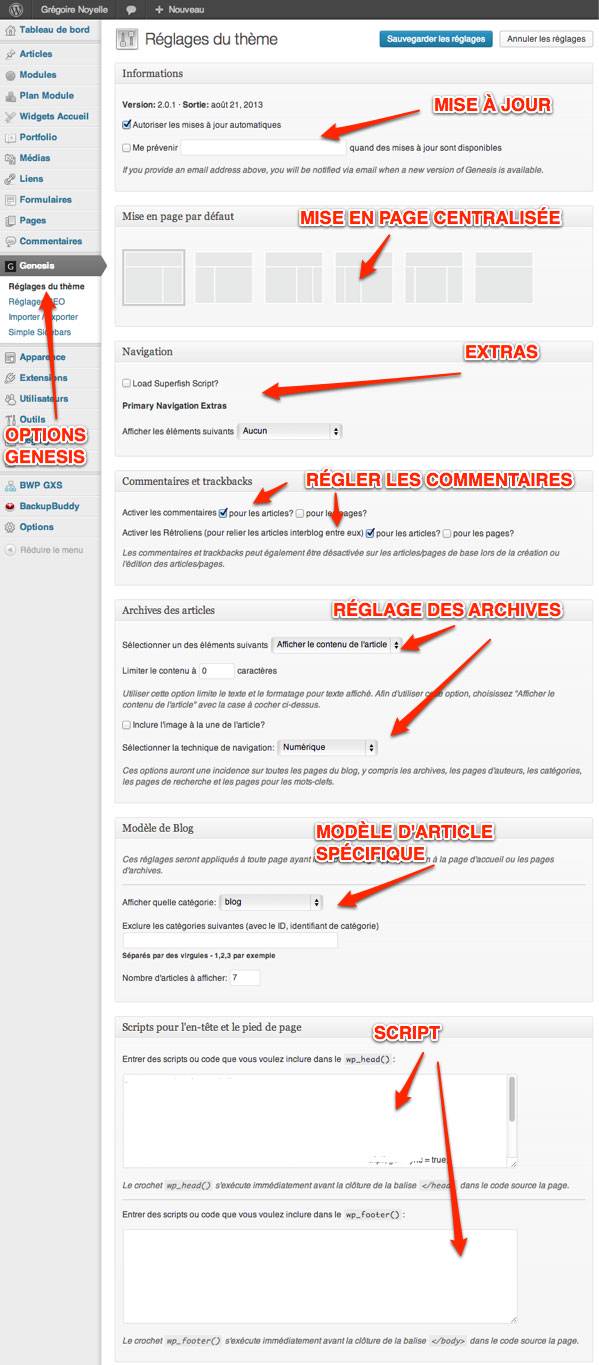
La page de réglage Genesis
Voici un aperçu de la page complète que vous retrouverez avec quelques variantes en fonction du thème enfant installé. Il est en effet possible d’ajouter des options supplémentaires propres à votre thème avec quelques hooks (ou crochets en français).

Les réglages Genesis en détail
Information
Cette option est assez simple. Elle permet de voir la version de Genesis et d’autoriser les mises à automatiques.
Mise en page par défaut
La majorité des thèmes enfant qui repose sur Genesis supporte plusieurs mises en page. Ces réglages sont présents à deux endroits. Dans la partie Réglages du thème et sur chaque page et article.
Dans les deux cas, vous aurez une prévisualisation des maquettes.

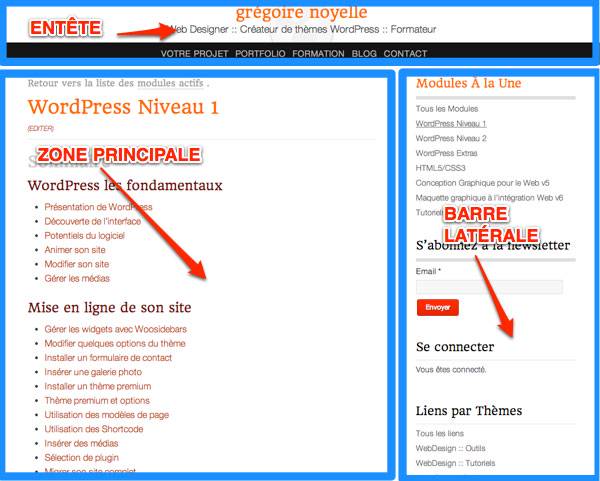
Ce qui donnerait sur une page réelle, ici une page de mon site.

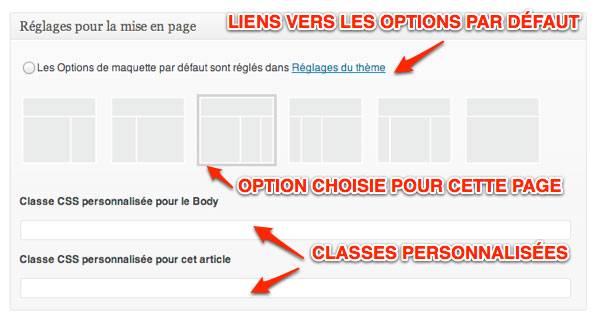
Dans une page ou un article, vous aurez ce type de réglage.

Vous aurez deux cas de figure:
- les Options de maquette par défaut sont cochées et dans ce cas, ce sont les Réglages du thème qui s’applique
- vous sélectionnez un réglage (comme sur la capture) qui écrasera les réglages par défaut.
Enfin, dans le même bloc d’options, vous pouvez ajouter des classes CSS spécifiques pour la page complète ou pour l’article dans le cas d’une archive. Ainsi, vous pourrez appliquer des CSS ciblés plus facilement.
Extras
Pour ajouter un nouvel élément dans la navigation principale. Au choix vous pouvez intégrer:
- la date
- le lien RSS
- un champ de recherche
- le lien vers Twitter
Commentaires et trackback
Une fois encore, vous avec une option centralisée pour afficher ou non les trackbacks (rétroliens en français) et commentaires dans vos articles et vos pages.
Attention, si vous désirez afficher les commentaires sur certaines page seulement, vous devrez cocher l’option pour toutes les pages et sur chaque page, dans le bloc d’options Discussion décocher les commentaires et rétroliens
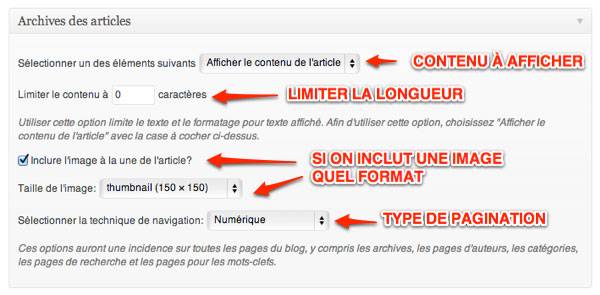
Archive des articles
Vous avez plusieurs options:
- Le type de contenu à afficher: contenu complet ou extrait
- dans le premier cas, vous pouvez contrôler la longueur
- Inclure l’image à la une. Si vous n’avez pas sélectionné ce type d’image dans vos articles, Genesis sélectionnera automatiquement la première image de l’article. Le format de cette image est sélectionné en fonction des réglages de votre thème enfant. Vous pouvez bien sûr ajouter d’autres formats. Nous le verrons dans des tutoriels plus avancés
- Affichage de la navigation pour toutes les pages d’archive de votre site

Modèle de Blog
Un modèle de page Blog est intégré automatiquement dans Genesis. Ce modèle est visible dans chaque page, dans le bloc d’options Attributs de page.
Une fois ce modèle choisi, vous n’aurez pas besoin de mettre du contenu dans cette page. Celle-ci affichera le contenu sélectionné dans ce bloc d’options de Genesis.

Nous verrons dans un tutoriel ultérieur qu’il est possible d’utiliser ce modèle de blog sur plusieurs pages avec des requêtes sur des catégories spécifiques. C’est une option un peu cachée.
Scripts pour l’en-tête et le pied de page
Ces deux champs comme leur nom l’indique permettent d’ajouter des scripts ou du code pour votre site. L’usage le plus courant est l’ajout du code pour le suivi avec Google Analytics.

7 réponses
[…] Nous verrons quelles options ces thèmes WordPress proposent. Le plus souvent, elles sont communes à tous les thèmes enfants créés pour le framework Genesis […]
Bonjour,
Je suis entrain de découvrir Génesis et je n’ai pas de mauvaises surprises pour le moment. C’est top et ça tient ses promesses.
Merci pour ton blog, précieuse source de bien d’info utile.
Juste une question, si je veux créer plusieurs thèmes… est-ce suffisant de faire un copier coller du thème enfant de base (pour bien sur les modifier)?
Bonjour
Merci Laurent. J’ai pas mal d’autres tutoriels en cours sur Genesis.
Oui, le thème de base est suffisant mais je te recommande d’acheter le thème Outreach (StudioPress) ou Executive (StudioPress) pour comprendre comment marche la page d’accueil avec Widget.
En 2010, j’ai acheté le pack complet et je n’ai jamais regreté car j’apprends toujours avec les nouveaux thèmes qui sortent au fur et à mesure.
Bonjour,
Vous m’avez convaincu de passer sur Genesis. Recommandez-vous toujours les thème Outreach ou Executive pour commencer ? Ou, puis-je plutôt partir sur le thème enfant de base fourni avec le framework avec beaver builder, ayant l’habitude de traviller avec un constructeur de page. Ou est-ce mieux de me contenter de Page builder (site origine).
Bonjour,
Il y a des thèmes plus actuels que Outreach ou Executive. Sinon, Genesis Sample est très bien. Vous aussi essayer avec Elementor qui en ce moment explose.
Bonjour
merci pour ce tuto
je n’ai pas l’habitude de travailler avec génésis. J’ai un souci pour le paramétrage du génésis slide je n’ai pas réussi à le mettre en ligne. Question : est ce qu’il faut partir de la médiathèque et lister les ID des images séparées par virgule dans le champ souhaité ou partir d’un article/page ?
Bonjour
Il faut choisir le type de contenu (post, page) et la taxonomie (catégories ou mots clef…) et bien placer le widget Genesis Slider dans la zone de votre page d’accueil.