Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- Page Builder WordPress par SiteOrigin
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
Dans ce tutoriel nous verrons en détail comment créer et gérer les menus WordPress. Aussi nous les intégrerons dans les différentes zones de widgets de votre site.
Création et gestion des menus
Une fois connecté à votre site, sur le côté, dans la partie Apparence, vous trouverez un lien vers vos Menus.
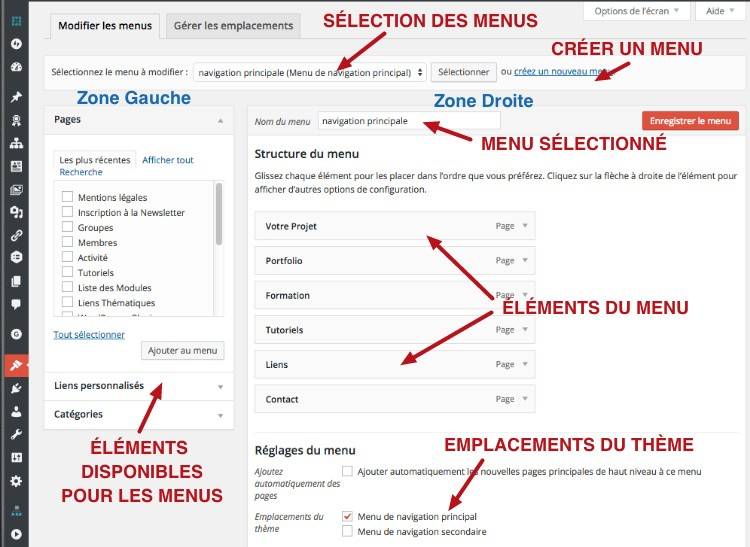
Présentation de l’interface
L’interface de la page Menus se présente en deux grandes parties. La zone droite et la zone gauche. En haut à droite, avec Options de l’écran, vous pourrez ajouter de nouvelles options, valables dans les deux parties.
Nous allons commencer par la zone droite pour juste créer notre premier menu. Cette action permettra d’ajouter le contenu qui se gère par la zone gauche. Entrez le Nom du menu et cliquez sur Enregistrer le menu. Du coup, la zone gauche ne sera plus grisée et vous pourrez l’utiliser.

Zone Gauche
Sur la zone gauche, vous choisissez les options d’affichage de vos menus et vous ajoutez du contenu. Plusieurs boîtes de dialogues vous offrent différentes options pour afficher les contenus qui sont à votre disposition. Dans la configuration pas défaut, vous trouvez:
- Liens personnalisés
- Pages
- Catégories
“Liens personnalisés”:
Cela vous permet d’ajouter des liens externes à votre site. Il suffit de copier/coller l’adresse complète de votre page web dans le champ réservé à cet effet. Attention a bien mettre “http://…” au début.
“Pages” et “Catégories”:
Il s’agit de cocher les éléments qui vous intéressent. S’ils n’apparaissaient pas, il suffit de choisir l’onglet “Tous” ou d’utiliser le moteur de recherche intégré. Une fois votre choix fait, vous cliquez sur “Ajouter au menu”. Les éléments vont se placer automatiquement dans le menu qui est ouvert. Remarque: les derniers contenus créés se placent en haut de la liste.
Zone Droite
Sur la zone droite, vous pouvez créer des menus et régler leur affichage. Nous allons réutiliser le menu créé au début de cet article.
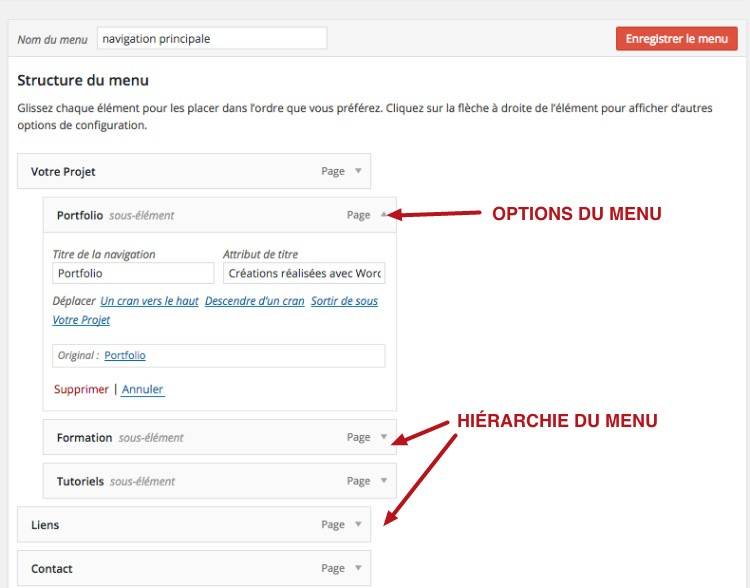
Dans la partie précédente, nous avons ajouté des éléments au menu. Une fois installés, vous pouvez les déplacer en glissé/déposer. Il est également possible de créer une hiérarchie parents/enfants. Vous cliquez sur un des menus et, sans lâcher la souris, vous le déplacez. En déplaçant l’élément sur la droite, il devient un enfant de l’élément supérieur. Pour déplacer tout un groupe, il suffit de sélectionner le parent et les enfants suivent le parent :-). Dans un même menu, vous pouvez mixer les contenus: afficher des pages à côté de catégories ou de liens.
Attention à bien sauvegarder les changements une fois les ajouts et modifications effectués.
Si vous cliquez sur la flèche de droite, vous voyez apparaître les options du menu (voir image ci-dessous). Il est possible de changer le Titre de la navigation par défaut. Attribut de titre donne une information supplémentaire sur le lien. C’est cette petite boîte de dialogue qui apparaît pour donner une information sur le lien.
C’est aussi lorsque les options du menu apparaissent que vous pouvez supprimer le menu. Malheureusement, il n’existe par encore de fonctions pour supprimer plusieurs menus d’un seul coup.

Il est bien sûr possible de créer autant de menus que vous voulez avec des contenus différents. Il suffit de cliquer sur Créer un nouveau menu à droite du menu sélectionné.
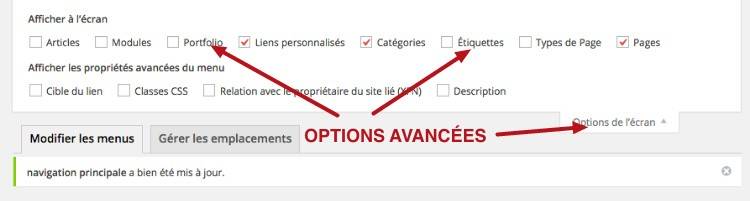
Options avancées
Les options avancées du menu se trouvent dans l’onglet, en haut à droite: “Options de l’écran”. Cet onglet est présent dans de nombreuses pages de l’interface WordPress. Souvent, il sert à ajouter de nouveaux éléments dans l’interface.
Vous pouvez ajouter ici:
- des liens pour les contenus personnalisés
- des liens vers les articles
- changer la cible du lien (pour ouvrir dans un nouvel onglet ou une nouvelle page)
- ajouter une classe CSS au lien

Intégrer les menus dans votre thème
Selon votre thème, les menus peuvent s’afficher à plusieurs endroits.
Réglage de votre thème
Certains thèmes permettent d’afficher plusieurs menus de manière optionnelle. Dans l’onglet Gérer les emplacements, vous avez cette possibilité de choisir, quel menu sera visible pour ces zones, dédiée. Le menu déroulant listera automatiquement les menus que vous avez créés (voir image ci-dessous).

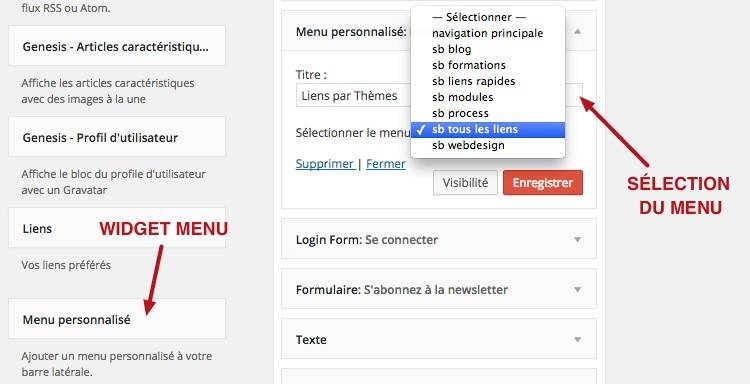
Utilisation du widget
Le Widget Menu personnalisé peut se placer dans vos zones de Widget. L’une des plus communes est la barre latérale de votre site.
Pour utiliser ce widget, il suffit de clic/glisser celui-ci dans la zone qui vous intéresse. Une fois installée, une liste déroulante affichera tous les menus que vous avez installés. Comme tout widget, vous pouvez empiler plusieurs fois cet outil avec d’autres menus personnalisés.

222 réponses
Article très intéressant. Merci !
Avec Plaisir
je cherche comment mettre une photo sur le menu defilent
pouvez-vous préciser?
comment faire dans « menu personnalisé » pour avoir une image à côté de chaque lien (menu principale et sous-menu)?
merci
Avec les CSS et les arrières plan (background-image). Chaque élément a plusieurs classes et les personnalisations possibles sont donc nombreuses.
bonjour,
j’ai suivi votre tuto pour mettre en place un menu (par catégories, uniquement).
J’ai hiérarchise mon menu, comme vous l’indiquez, mais sur le site, n’apparaissent que les articles de niveau 1, les autres semblent ne pas être pris en compte… Pourriez vous m’indiquer une raison à cela ? Erreur de renseignement des attribut de titre ? Des liens ?
Merci beaucoup d’avance
@simon
Regarde au niveau de « Emplacement du thème » (partie menu, en haut à gauche, voir cette capture) si tu as bien selectioné ton menu. Cette partie dépends des réglage de ton thème.
Merci pour cet article!
Néanmoins, lors de la gestion de mon menu sur mon blog WP, certains menus ne s’affichent pas en ligne. Les seuls qui fonctionnent sont ceux amenant à une de mes pages internes. Les menus amenant à des liens externes ou à une de mes catégories ne s’affichent pas.
(Mon thème est Bueno)
@Laura. Je t’en prie. As-tu bien vérifié dans la partie Apparence > Menu, à Gauche que « Emplacement du theme » (partie menu, en haut à gauche, voir cette capture)
Oui. Sauf qu’il y est écrit « Votre thème peut utiliser 1 menu. Sélectionnez le menu que vous voudriez utiliser. » (J’ai essayé un second thème et c’est écrit la même chose.)
Lorsque j’en choisis un, seul ce menu apparaît. Si je n’en sélectionne aucun, seuls les liens vers les pages internes apparaissent…
Ah! C’est bon j’ai compris! 🙂 Merci!
Bonjour Mr Noyelle
Grâce à votre vidéo sur youtube , j’ai réussi à intégrer une gallerie photo dans mon site et par la même occasion trouvé de l’engouement pour utiliser exclusivement wordpress au dépend de nvu et autres cms .
J’ai une question qui me taraude l’esprit et que j’arrive pas à résoudre , en voulant intégrer du javascript dans mon site , j’ai remarqué que l’unique et principale page de mon site et qui est la page d’accueil , n’apparaît pas dans le Menu » Articles » ; comment est ce possible ? et comment pourrai je le faire apparaître aussi dans le menu cité celui de « ARTICLES » ?
Merci de votre aide et conseils
Cordialement
Bonjour
Je suis content de voir que les tutoriels ont été utiles pour vous.
Par rapport à votre question, auriez-vous une adresse à me fournir pour votre site ?
Pour le moment , je développe le site en local . Ce sera un site de streaming légal .
la partie javascript devrait uniquement concerner l’intégration de fenêtres popup pour des publicités et en même temps occasionnées l’ouverture de pages de téléchargement de vidéos ou de films tombés dans le domaine public et de documentaires libres de droits de diffusions .
cordialement
Si vous n’avez qu’une page d’accueil, quelle est son origine? Un article, une page ou un fichier home.php?
Dans le menu Réglages > Lecture, vous pouvez choisir.
Le plus simple est de créer un « Template », l’appliquer à une page et la choisir dans les options de lecture.
Sans voir votre projet, ce n’est pas simple de vous répondre.
Bonjour Monsieur Noyelle
Ma page d’accueil a pour origine une page développé en local .. ffectivement , une fois que je l’aurai mise en ligne , je vous demanderai votre avis .
J’aurai surtout besoin de savoir si vous connaissez le plugin ou widget qui permet de créer des popup publicitaires sur chaque affiche de films cliquée par un internaute et en même temps ouvrir par le biais d’un lien ouvrir une page de téléchargement ou de lecture de vidéo ?
Merci d’avance de votre aide
Cordialement.
Bonjour
Non, malheureusement je ne connais pas de Plugin ou widgets qui gère ce type d’affichage.
Envoyez moi le lien quand c’est en ligne
[…] Comment utiliser les menus dans WordPress 3. […]
Bonjour,
Merci beaucoup pour cet article, très intéressant!
J’ai crée l’architecture du menu (partie droite de la fenêtre) mais je n’arrive pas à faire en sorte que ça soit effectif dans la partie de gauche… Il y a-t-il quelque chose que je ne fais pas?
en vous remerciant pour votre aide
Bonjour
Dans la partie du droite « Emplacement du thème », vous devez choisir votre menu dans le menu déroulant
Bonjour
J’aimerais savoir comment faire pour lorsque l’on clique sur un menu que l’on descende à un certain degré de la homepage (milieu, tout en bas, etc..)
Merci d’avance.
Bonjour
Je ne comprends pas votre question. Merci de détailler un peu plus.
Oui aucun problème j’aimerais savoir comment réussir à accéder à un certain endroit de la page d’accueil en cliquant sur un intitulé du menu, exemple dans mon menu il y’a l’intitulé « Grain de riz » dès que je clique dessus j’aimerais que la page d’accueil descende au paragraphe « Grain de riz » car tout le contenu du site est regroupé sur une et une seule page ( la page d’accueil).
Merci d’avance de votre réponse.
Ah ok. Il faut mettre un identifiant (id) à un élément HTML (partie texte) et faire un lien personnalisé (dans le menu) vers celui-ci. Cela donnera http://votresite/votrepage#nom-identifiant
Ne pas oublié le dièse. Vous pouvez en créer autant que vous voulez.
Merci beaucoup!
Bonjour,
J’ai essayé de faire ainsi également et cela fonctionne sur toutes les pages du site hormis l’accueil qui n’a pas de nom de page…Comment procéder svp ?
J’ai essayé http://votresite/#nom-identifiant et http://votresite#nom-identifiant et /#nom-identifiant mais en vain.
Merci pour votre aidre
Bonjour Mr Noyelle
A la suite d’un changement d’url au niveau de réglages de mon site wordpress , il m’est impossible d’entrer à nouveau dans mon dashboard .
Le changement d’url que j’ai eu à faire en local (changement du chemin localhost par l’url du site http://www.alertevoldevehicules.com ) avant de transférer le site vers mon serveur distant qui est chez free fait que je n’arrive plus à ma connecter sur mon site .
Comment pourrais je l’arranger ?
J’ai réussi à héberger la base de données chez free , de même que le fichier du site que j’ai réussi à retrouver parce que l’ayant sauvegarder au préalable .
Merci de votre aide
Cordialement
Bonjour
Quel est le rapport de votre demande avec l’article?
je connais ce tutoriel en anglais sur le sujet.
Salut. merci pour ton travail. J’ai une question.
Mon site a 7 items dans le menu principale:
ACCEUIL -VENEZ-LISEZ-MÉDITEZ-REGARDEZ-AIMEZ-CONTACT
Chaque élément à des sous-éléments et certains sous-éléments ont des sous-sous-éléments. Ils sont nombreux. Après avoir ajouter certains nouveaux sous- éléments, les éléments REGARDEZ, AIMEZ ET CONTACT ont disparu sur mes pages et même dans la structure du menu sur mon dashboard. Y a -t-il un nombre maximum d’éléments et de sous-éléments à respecter ??? Y a-t-il une étape que j’ai oublié ? merci de votre aide
Salut
Non, il n’y a pas de nombre maximum. C’est peut-être une histoire de CSS.
Bonjour,
connaissez vous un moyen de rapidemment dupliquer des sous menu ?
Je m’explique je veux créer des sous menu par exemple
1)
2)
3)
Ils vont être dupliqués à chaque fois dans les menus
I –
II –
III –
Je voudrai un truc un peu automatisé , connaissez vous un plug-in ?
Bonjour
Non, et ça serait bien utile effectivement. Si vous trouvez, merci de partager dans les commentaires, je l’ajouterai à ma liste de plugins
Bonjour,
besoin d’aide s’il vous plaît!
je voudrais lier une page à une catégorie! ceci étant dans le but de pouvoir modifier cette page depuis le front-end! je voudrais que l’admin puisse modifier la categorie pour y mettre les posts(non dynamique mais c’est l’admin ki les choisis)
Merci d’avance
je voudrais que l’admin puisse modifier la categorie pour y mettre les posts(non dynamique mais c’est l’admin ki les choisis)
Merci d’avance
Je ne suis pas sûr de comprendre la question. Merci de détailler.
bonjour comment ajouter les articles dans un menu
Bonjour
Dans les options de l’écran, en haut à droite, il faut cocher Articles
Bonjour,
il y a un souci avec cette image
https://www.gregoirenoyelle.com/wp-content/uploads/2011/08/hierarchie-menu.jpg
c’est embêtant car je m’en sers pour illustrer des propos sur le forum de WordPress-fr.net, un moyen en même temps de vous faire de la pub.
Pensez vous remettre la bonne image?
Merci
Bonjour
Pourrez-tu décrire le problème et me donner l’url du post sur le forum que je regarde?
Et je m’en occupe
En tout cas de mon côté, elle s’affiche.
Bonjour,
vous avez quelque chose, l’image est réapparu
http://www.wordpress-fr.net/support/viewtopic.php?pid=502037#p502037
merci
Bonjour
Je n’ai rien fait. Merci en tout cas de citer mes tutos.
bonjour,
bizarre l’image apparait puis disparait, à la place on lit » l’image ne peut être vu que sur le site Gregoire Noyelle »
Bonjour
C’est pour éviter le Hotlinking. J’ai ajouté l’url du forum à mes règles .htaccess, cela devrait fonctionner.
je m’en doutais, est ce vraiment important de lutter contre le hotlinking ?
Cela dépend du volume. Pour certains articles, cela consommait pas mal de ressource, sans parler des sites qui font ni plus ni moins des copier/coller d’articles.
je n’ai pas pensé que cela affecté aussi son site que d’autres utilisent nos images, jamais chercher à lutter contre ça, vous avez un article là dessus sur votre iste?
Merci
Non pas encore 🙂
Ce que me gêne le plus c’est le vol de contenu (copier/coller du html de l’article). Pour le reste, j’ai encore de la ressource sur le serveur.
merci, peut être un souci un tuto sur ce sujet ?
Vous êtes hébergé chez qui ?
Désolé de vous déranger.
Les articles de Jeff Starr.
Sinon, je suis chez Linode. Ce sont des VPS en SSD à monter soi-même. On peut choisir la région. Dans mon cas Londres. Et je paye 20$ / mois. Vous avez tout 🙂
merci
bonjour,jai cree des menus et j’aimerai qu’un de ces menus m’ouvre la page d’accueil et non une page quelconque, jutilise wordpress 4.0
Bonjour
Dans votre menu, avec l’onglet Page, si vous cliquez sur Afficher tout, le menu Accueil apparaît.
Bonjour, la première fois que j’ai créé un site avec WordPress, je trouvais justement que la gestion des menus n’était pas très naturelle ni intuitive… J’ai eu du mal au début parce qu’elle diffère des autres cms comme made simple… On apprend avec le temps… merci pour les infos!
Bonjour
Je trouve que la gestion s’est grandement améliorée depuis la publication de cet article. Merci pour le retour.
Bonjour,
quelqu’un peut-il me dire comment supprimer le menu d’une seule page. Je m’explique. Je fais un site bilingue et la première page contient uniquement le choix de la langue donc je ne veux pas qu’il y ait un menu qui apparaisse. Et peut-on faire plusieurs menu : 1 pour chaque langue et attribuer à chaque page, le menu qu’il faut. Je débute en wp donc désolée si c’est des questions évidentes pour d’autres. Merci
Bonjour
Un plugin comme WPML gère ce type de choix par langue. Sinon, deux sites en réseau avec Multilingual Press.
Bonjour,
Merci pour ces tutos extras.
J’ai une question que je n’arrive pas à résoudre.
Je publie des articles mais je ne veux pas que tous soient visibles dans la page d’accueil : cad que certains arrivent à l’intérieur d’un menu sans qu’il n’apparaissent en accueil. J’ai tenté d’utiliser Divi (elegant themes) mais faute de régler ce problème finalement j’ai trouvé un thème gratuit Mag. qui me va aussi bien. Mais je ne sais pas comment faire.
J’espère être clair !
Merci et bravo pour le travail.
Bonjour
Merci pour le retour.
Il y a beaucoup de solutions et ensuite cela dépend tellement du thème. Dans beaucoup, il est possible d’exclure une catégorie d’article.
Sinon, une solution plus universelle consiste à utiliser la fonction WordPress pre_get_posts
Merci Grégoire !
Je vais regarder ça de plus près mais c’était exactement ce que je cherchais à faire.
Bon ton site est désormais dans ma liste de lecture.
J’espère que ça marchera dans Mag. , un thème gratuit mais dont le potentiel m’intéresse bcp pour canaldutch.com.
Bonne soirée !
Bonjour,
Merci pour ce tuto intéressant tout d’abord !
Cependant j’aurai une question, je ne sais pas si elle va vous paraître hors sujet ou pas : quand je créé une page, cette dernière ce place automatique dans mon menu, chose non voulu bien évidemment.
La page en question me servira dans mon footer, et correspond aux mentions légales du sites.
Je n’ai pas envie de la créer en tant qu’article, car elle s’ajoute alors aux derniers articles publiés.
Auriez vous une solution ?
Bonjour. Tu dois dans ce cas créér un menu avec les éléments voulus et l’attribuer à un des emplacements créé par ton thème.
Bonjour,
Peut-on à partir de cette page Menus garder un onglet du menu dans la couleur souhaitée quand on a cliqué dessus et que l’on reste sur la page concernée, par ex avec l’option classes CSS ?
Merci !
Bonjour
Oui en CSS. Vous n’avez pas besoin d’ajouter de classes. Dynamiquement, WordPress ajoute la classe « current-menu-item » sur l’onglet actif. C’est le cas sur mon site actuel.
Bonjour,
Mes onglets changent de couleur quand je clique dessus mais reviennent à la couleur initiale une fois sur la page. Dois-je ajouter dans style.css un block style hover, active, focus, visited… ? j’ai tout essayé mais en vain…
Merci !
Oui vous ajoutez une régle css sur le style du hover avec la classe « current-menu-item ».
Bonjour,
Je voudrais ajouter des menus sur mon blog autre que « a propos », « accueil » et « contact ». Par exemple j’aimerais ajouter « Beauté », Gourmandises » etc… et y intégrer les articles correspondants. Cependant je n’y arrive pas. Quand j’ajoute un nouveau menu ça me retire les autres.
Comment dois-je procéder ?
Merci d’avance,
Cordialement,
Estelle.
Bonjour
Dans la partie Apparence > Menus, voir si des emplacements de menus existe dans votre thème. Vous auriez un onglet Gérer les emplacements. Si oui, créer un menu avec les éléments souhaités et attribuer à un emplacement et voir ce que ça donne.
Merci pour votre aide.
Cependant quand je vais dans Apparence => Menus je ne peux que créer un menu ou modifier les existants. A aucun endroit j’ai un onglet « Gérer les emplacements »…
Cordialement,
Estelle.
Dans ce cas, essayer de voir au niveau de la doc de votre thème.
Bonjour, suite à une modification du menu je rencontre un problème . En effet je suis sur la page d’accueil et peut importe ou je clique dans mon menu je retombe sur la page d’accueil. Que dois je faire svp merci beaucoup
Bonjour. N’avez-vous pas une adresse à donner pour votre site?
Bonjour,
Suite à un gros problème j’ai du reprendre les commandes de notre site internet et remettre l’intégralité de notre site sur pied. N’étant pas du métier, ça craint… Donc je me permets de faire appel à vos bons conseils actuellement je cherche à faire un sous menu à un sous menu (je sais vous désapprouvez mais nous sommes un institut de formations avec beaucoup de formations et de niveaux) et dans ma structure de menu elle apparaît mais à la publication cela n’apparaît pas en visuel sur le site. pourriez vous m’aider cordialement
Bonjour. Merci de nous donner une URL et un peu plus de détails.
[…] propose un tutoriel pour tout savoir des menus dans […]
Bonjour,
J’ai crée un site et j’aimerais avoir une page d’accueil avant d’arriver sur mon site que j’ai déjà créé avec tous ses menus. J’explique, j’aimerai avoir une partie blog et une partie portfolio. Pour ce faire j’aimerai une page d’accueil qui permettrai de diriger le visiteur vers ces deux liens différents d’un même site cependant je n’aimerais pas avoir le meme menu sur Blog et Com. Je ne sais pas si c’est totalement clair ?
Merci pour votre aide.
Un tout grand merci pour ce tuto très utile!
Cool. Merci
Bonjour et merci pour votre article
J’ai basculé ce mois ci un site programmé à la main vers un site wordpress pour des raisons de responsive.
Je l’ai fais uniquement avec des pages pas d’articles.
Pour conservé ma hiérarchie d’url tel que:
http://www.monsite.fr/dossier1/dossier2/page1.php
j’ai créé des pages vides dossier1 dossier2 dans wordpress et créé ainsi le menu.
Je ne pense pas que ce soit la solution mais je ne trouve pas comment faire cela proprement.
Google WT me trouve beaucoup d’erreur 404 (plus de 1000 pour un site de 50 pages) et je me demande si ce n’est pas ça le problème.
Pourriez vous m’éclairer à ce sujet ? Merci
Cordialement Jean Claude
Bonjour
Ce n’est effectivement pas une bonne idée. La partie responsive n’a pas de rapport avec la hiérarchie des URLs. Pourquoi garder ces répertoires?
Bonjour et merci de votre réponse
J’ai fait ceci par souci de référencement.
Si au lieu de ça http://www.monsite.fr/dossier1/dossier2/page1.php
j’aurais fais ça http://www.monsite.fr/dossier1-dossier2-page1/
est ce que il y aurait eu un impact sur mon référencement ?
Jean Claude
Bonjour
Si votre but est d’avoir des mots clefs dans l’url alors, la dernière version est mieux.
Merci pour votre réponse, j’en prend note.
Jean Claude
Bonjour,
Niveau : Difficile pour moi
Comment creer une colonne dans un menu wordpress déroulant ?
Bonsoir,
Après avoir suivi cet article, très bien expliqué.
Je rencontre un soucis.
Quand je charge le site, le menu créé n’apparaît pas.
Seul le « Home » de départ est toujours visible.
Comment faire pour qu’il n’apparaisse plus et soit remplacé par mon propre menu ?
Merci d’avance,
Agathe
Bonjour,
Et dant la page Menu, en bas, vous n’avez pas une case à cocher, Emplacement du thème. Si c’est le cas, faire des tests en cochant les zones proposées.
Bonjour,
Suite à vos tutoriels bien faits, clairs et compréhensible et votre expérience et réactivité, je me permets de vous adresser cette question, à laquelle je ne trouve pour le moment pas de réponse, ce qui m’embête.
Sur mon site wordpress que je suis en train de créer http://www.audreymattio.com, j’aimerais mettre la nav de la page d’accueil en blanc. Actuellement elle est en noir sur tout le site. Mais dès que je change la couleur de celle-ci dans le css tout change et non juste celle de l’accueil. J’imagine que je dois isoler l’élément de la nav d’accueil par un span ou un truc du genre, mais je n’ai pas l’impression d’avoir accès à l’html me permettant de faire ça.
Auriez-vous, s’il vous plaît, des suggestions ?
Je vous remercie par avance
Audrey’
(PS: Template utilisé = MAKE, template gratuit)
Bonjour
Merci.
Oui, chaque élément du menu a un identifiant unique (id). Il suffit d’isoler cet élément avec les css. La règle CSS devra être plus spécifique.
bonjour, j’ai fait deux bêtises au moment de la création de mon blog
tout d’abord j’ai cree les pages avant de faire les catégories pour mon menu, résultat mes articles malgré les catégories ne se mettent pas dans le menu
et deuxièmement j’ai fait mon blog sur wordpress sans hébergeur comment je peux faire
Merci de ton aide tes explications sont au top
Bonjour,
Je souhaite que toutes les catégories (13 environ) de mon menu s’affichent sur une seule ligne .
J’ai essayé plusieurs plugins dont Méga Menu (version Free) mais je n’arrive pas étendre la longueur d’affichage du menu !
Avez-vous une solution SVP ?
Cordialement
Bonjour
Comme ça non. Cela dépend beaucoup de la structure de votre thème et ce sera une modification à faire probablement dans les CSS.
Bonjour, et merci pour vos explications qui sont précieuses;
Je souhaite faire ce qu’on appelle un portfolio filtrable, avec le thème Divi, mais pour afficher des vignettes cliquables qui renverraient chacune sur une page du site. Pensez-vous que c’est possible, ou bien on ne peut utiliser ce module qu’avec des articles?
Sinon j’ai pensé introduire un menu qui ne serait visible que pour cette fonction, mais là non plus je ne sais pas si on peut avoir un menu qui n’apparait pas dans toutes les pages du site…
J’espère être claire,
avec mes remerciements
Bonjour
Oui on peut faire un menu que pour une page mais par contre je connais mal le fonctionnement de Divi.
salut Grégoire. Pas mal tes explications mais il me manque une grosse info, sauf si je ne l’ai pas vue. J’ai créé une page « enfant » dont le titre apparait quand je positionne le curseur sur son « parent », mais il ne reste pas!… On ne peut donc pas ouvrir la page « enfant » autrement qu’en cliquant « droit »!… Comment faire pour figer le titre « enfant » pour avoir le temps de cliquer dessus et donc d’ouvrir la page qui lui correspond? Merci pour ta réponse rapide… 😉
Salut,
C’est sans doute un problème du thème. As-tu une URL?
http://www.auxvieuxarceaux.com/
suite à ta demande. Cdlt. GG
C’est un problème du thème avec les CSS. Il faudrait contacter le créateur (du thème).
Bonjour,
Je suis entrain de créer un site wordpress avec le thème twenty fifteen.
J’ai créer des sous elements (= des « sous menu ») aux menu principal mais les sous éléments ne s’affichent pas ! et je ne sais pas comment faire pour que cela fonctionne.
Savez vous comment resoudre cela ?
A l’avance, merci beacoup
Bonjour
As-tu bien vérifié que le menu est coché dans Emplacement du thème?
Bonjour,
Tout d’abord , merci beaucoup pour votre reponse.
Oui, il est coché dans emplacement du thème : Menu principal.
Egalement, les sous éléments sont bien placés sous les éléments : Je ne comprend vraiment pas pourquoi cela ne fonctionne pas…
J’aurais souhaité vous envoyez une impression ecran pour que vous visulisez cela mais je ne peux pas le faire via les commentaires.
A l’avance, merci pour votre aide.
Guillaume
Je pensais avoir trouvé la solution du problème (en cochant dans chaque pages représentant les sous éléments du menu , dans « Attribut de la page », le nom de la « page parent » (et donc de l’élément « parent » de la page) mais ça ne fonctionne pas non plus !
Bonjour,
totalement novice avec WordPress, je tâtonne beaucoup et j’ai découvert vos tutos comme par miracle!! Merci pour toutes ces infos.
Il me reste quand même un petit problème. J’ai fait un menu déroulant avec la structure suivante:
News
Calendrier expo
expo 2015
Archives
expo 2014
expo 2013…etc.
Mon problème: Pour pouvoir intégrer ces différents items à mon menu j’ai fait les pages correspondantes.
Quand je clique sur calendrier expo, le menu déroulant s’ouvre en même temps que la page calendrier des expos que je ne veux pas voir puisqu’il n’y a rien dessus. De même pour l’onglet archives.
Comment faire pour que ces pages inutiles ne s’ouvrent pas?.
Merci pour votre réponse et encore bravo pour vos tutos.
Bonjour. Merci pour ce retour.
Vous pouvez créer un onglet qui ne s’ouvre pas en ajoutant un type « Lien Personnalisé ». Pour l’adresse du lien vous mettez un # Et pour le texte, ce que vous voulez.
bonjour !
tout d’abord merci pour votre site, c’est génial !
par contre il y a une question où je n’ai pas trouvé ma réponse.
j’aimerais savoir comment réussir à accéder à un certain endroit de la page d’accueil en cliquant sur un intitulé du menu.
par exemple, dans mon menu il y a l’institulé « ostéo ». dès que je clique dessus, j’aimerais que la page d’accueil descende au paragraphe « ostéo », car pour ne pas avoir 10 pages de 20 mots, j’ai choisis de regrouper différents paragraphes sur une seule page ( la page d’accueil).
Merci d’avance de votre réponse !!
Bonjour
Merci pour le retour. Pour se déplacer dans la page utiliser des ancres. Vous pouvez voir ce tutoriel. Dans le cas d’un menu WordPress, vous devez utiliser un Lien personnalisé et un lien de type #nom-ancre
Bonjour,
Je suis tombé sur ce tuto mais je n’ais pas la solution a mon souci . Je tente donc ma chance par commentaire .
Je souhaite créé un menu qui ne soit visible que dans une seul page défini . Je le souhaiterais vertical et j’iggnore comment le positionné dans une page spécifique ; En incrustant un code dans un fichier php ? si oui, Lequel ? Si non , comment faire ? S’il vous plais .
Merci d’avance
Bonjour,
Apparemment vous êtes un pro de wordpress, et c’est exactement l’aide dont j’ai besoin. Je suis une novice de wordpress. Mes problèmes sont les suivants :
1- Je n’arrive pas à attribuer des « articles » à des « pages » du menu. Je ne sais pas comment attribuer un article à une page en particulier.
2- Aussi je ne sais pas exactement comment faire pour créer des sous-éléments, pour chaque « pages » du menu.
Mes questions sont très basiques, malheureusement, ces obstacles m’empêchent de pouvoir faire fonctionner mon site. Merci d’avance pour votre réponse ! Si vous pouvez m’indiquer des tutoriels basiques pour démarrer également, ce serait super !
Bonjour
Vous pouvez en plus de mon tutoriel suivre celui-ci de wpmarmite.
Du coup est-ce que tu as trouvé une solution ? Sur Wpmarmite on explique même pas ce qu’est un menu…
Bonjour,
J’ai un souci avec le menu de http://ohlavachebleue.fr . L’onglet « Totem Pub » parent est normalement cliquable et ouvre sur du texte et a deux pages enfant.
J’ai essayé le lien personnalisé, rien y fait il ne s’ouvre que s’il n’est pas attaché à ses 2 enfants !
Comment faire ?
Merci d’avance.
Bonjour,
Je souhaiterais que sur la page d’accueil, mes menus soient plus à gauche ou au centre et je n’y arrive pas avec les outils proposés. Vous trouverez mon site en cours de construction sur ce lien: http://conseil-successions.com
Comme vous voyez, une partie du menu se retrouve sur l’image.
Comment faire? Merci par avance
Bonjour,
Avez-vous bien lu la documentation du thème. Le mieux serait de demander à son créateur. Je ne connais pas ce thème et ce sont les thèmes qui gèrent les affichages des menus.
Merci bcp. J’y vais de ce pas. Cordialement
Bonjour Grégoire,
j’ai réalisé plusieurs portfolio filtrable avec DIVI, je pense connaître ce module en long et en large maintenant, pourtant une question subsiste comment ordonner différemment le menu filtrable, qui utilise un ordre alphabétique par défaut, j’aimerais l’ordonner par ID au mieux sinon par date,
sauriez-vous comment faire ?
Je cherche desespérement l’info mais il semble que personne n’ait encore posé la question !
Merci de partager votre savoir !!
Bonjour Carovy
Non, je ne vois pas avec le menu portfolio. Le mieux serait de demander sur le support officiel.
Bonjour, je débute sur WordPress et vos tutos sont d’une grande aide, merci beaucoup pour cela !
J’ai une question à laquelle vous pourrez peut-être répondre :
J’ai dans mon thème un menu déroulant qui me permet d’afficher les éléments (liens personnalisés, pages, articles) de premier niveau horizontalement.
Au survol, le menu déroule les liens de second niveau hiérarchique (qui sont des pages).
Mon souci, c’est que je souhaiterais que les liens de premier niveau ne soit que des « catégories » et ne soient donc pas cliquables. Hors mon approche qui consiste à mettre en premier niveau des pages parents, ne fonctionne pas puisque le lien est cliquable.
J’ai essayé de feinter avec des liens personnalisés (avec un # ou un bout de javascript) mais même si j’arrive à rendre le clic inopérant cela n’empêchera pas le lien de mon chemin de fer d’être cliquable…
Bref, c’est de la bidouille, et j’imagine difficilement que cela soit la bonne façon de hiérarchiser des pages dans wordpress, quelque chose doit m’échapper et si vous pouviez m’orienter dans la bonne direction, je vous en serait très reconnaissant.
Bien cordialement,
Bonjour
Merci pour le retour.
La bonne méthode est bien avec un lien personnalisé et un #. Pour la gestion du chemin de fer (Fil d’Ariane), vous allez contre la logique globale qui normalement affiche une hiérarchie. Du coup, ça me paraît un peu « tordu » 🙂
Bonjour Madrius et Grégoire,
Madrius, avez-vous réussi à supprimer le survol des sous-éléments en plus de les rendre non-cliquables ? J’ai le même problème que vous, ça me prend la tête depuis des jours quel casse tête 🙁
Grégoire, votre site est super, merci ! Est-ce que ce serait abusé de vous demander une explication spécial Blondes pour cette histoire de menu non déroulant svp ?
Merci d’avance si quelqu’un a une méthode infaillible !!
Bonjour,
Depuis hier soir, j’ai un petit souci. Mon thème wordpress m’autorise 2 menus, un « top menu » et un « main menu ». Habituellement, je conserve uniquement le « Main Menu » et masque le « Top menu» de mon site.
Hier donc, j’ai fait quelques modifications à mon menu, et depuis, le « top menu » que j’avais masqué jusqu’à présent, est réapparu. Ce qui fait que je me retrouve avec, sur mon site, les 2 menus affichés.
J’ai été dans « gérer les emplacements » et, pour Top Menu, j’ai laissé « choisir un menu » et pour Main Menu j’ai sélectionné « Mon menu ». (le nom du menu créé).
De même, dans l’onglet « Modifier les menus » j’ai coché Main Menu pour « Emplacement du thème » tout en bas de la page… et laissé décochée la case face à Top Menu.
Je ne comprends rien. Avant ça fonctionnait. Je ne sais pas si je suis assez claire pour vous ? Mais j’aimerais vraiment trouvez une solution à ce problème, donc si vous êtes en mesure de m’aider, ce serait vraiment super !
Merci beaucoup !!!
Bonjour
Etrange. Et vous avez mis à jour WordPress ou votre thème?
Bonjour,
Merci de votre réponse !
J’ai effectivement fait une mise à jour de mon thème mais il y a une ou deux semaines déjà…
Bonjour,
J’ai un petit soucis avec le menu du thème Seasonal. Impossible d’organiser le menu comme je veux, les onglets se rangent par ordre alphabétique.
Par exemple les pages du menu choisies dans l’ordre désiré sont :
accueil, services, parcours, contact
et sur le site l’affichage sera dans l’ordre : accueil, contact, parcours, services
Il y a surement quelque chose qui cloche, mais où?
merci de votre aide.
Bonjour
Avez-vous essayer d’attribuer des emplacements pour ce menu.
Sinon, il faut demander au créateur du thème surtout et voir si des options existe.
Bonsoir, svp j’ai un problème je n’arrive pas a modifier le menu de mon theme ou plutot le style de page, dans le theme on m’a donné plusieurs style et a chaque fois que je modifie ou je supprime un des styles tous le menu s’efface …
Mon theme est : MediCenterVersion : version 6.9 Par QuanticaLabs merci
Bonjour
Le mieux est de contacter le support dans ce cas. Chaque thème peut ajouter des gestions particulières pour les menus.
Ok Merci beaucoup 🙂
Très complet ton article, merci..!. je cherchais tout simplement à quoi servait l’attribut de titre…
Bonjour,
J’ai inséré un widget menu personnalisé dans la zone de contenu haut.
Le résultat est un menu verticale. (qui du coup prend beaucoup de place sur la page)
Je souhaiterais avoir un menu horizontale à la place.
Savez-vous s’il est possible de faire cela et comment ?
Merci d’avance pour votre retour.
Benjamin
Bonjour
En changeant le CSS de ce menu en particulier. Voici des pistes.
Bonjour,
Je suis fan de vos articles merci beaucoup ça m’a beaucoup aidé.
Voilà je suis novice et je travail sur le démo de thème aszok.
J’ai supprimer et remplacé les menus puis rajouter des sous menus.
Mon problème c’est que je souhaite intégrer les produits dans les » SOUS MENUS ».
Exemple : menu principal » ÉLÉGANCE » sous menus » ROBES, TOPS, JUPES… ».
JE n’arrive pas à intégrer les produits dans les sous menus. Il s’affiche ailleurs mais pas dans les sous menus.
Pourriez-vous m’aider svp. Je ne sais plus quoi faire
Marie
Bonjour,
Merci pour ce retour. Pour les menus, certains thèmes font des réglages très spécifiques. Le mieux serait de contacter directement le créateur.
Bonjour,
Je lance une bouteille à la mer!:
Je souhaite tout simplement contrôler le contenu d’un iframe par le biais d’un menu.
Il n’est cependant à priori pas possible de définir de « target » puisque l’url ne peut être définie en html.
Quelqu’un a-t-il une solution?
Si une solution exploitant le système de menus WP n’est pas possible, j’envisage de supprimer la barre latérale contenant le menu et d’en faire une dans laquelle mon menu serait rédigé en texte avec des liens html simples dans ce cas. Mais ça implique aussi de coder le css pour garder une harmonie avec le reste du site et puis, je ne suis pas sur que ma secrétaire trouverait ça drôle (de devoir éditer la page) alors qu’un simple copier coller dans la gestion de création des menus pourrait faire l’affaire.
Je précise n’avoir que des rudiments de notions en webdesign 😉
Mon site est sous WP avec un Theme
Bonjour,
Super article !
je cherche a créer une page regroupant l’ensemble de mes sous catégories. Comment faire ?
Merci beaucoup,
Hadrien
Bonjour
Merci de préciser.
Bonjour,
L’idée est de créer une page dans laquelle je pourrais mettre x images correspondant à x catégories.
Exemple : sur un site de voyage, lorsqu’on clique sur le menu voyage on serait redirigé vers une page regroupant Birmanie Thaïlande Cambodge etc. chaque pays serait illustré par une photo. Et lorsque l’internaute clique sur la photo de la Birmanie, il est redirigé vers l’ensembles des articles du pays.
Est ce plus clair ?
Merci beaucoup
Bonjour
C’est plus clair. Pour ce type de page, vous devez passer par un page builder en créant votre grille de visuels sur mesure. Et chaque visuel aura un lien vers la catégorie de voyage.
Top merci beaucoup je pensai le faire avec visualcomposer mais il bug sur mon thème depuis quelques temps. Tu en as d’autre sous la main d’aussi complet ?
Merci
Bonjour,
J’ai trouvé votre article très intéressant, je souhaiterais juste savoir comment afficher plusieurs articles sur le site… à chaque fois j’ai juste 2 articles même dans les catégories alors que j’ai plus de 121 publications, j’aimerais en avoir au moins 5…
le thème c’est COLORLIB sur wordpress
Je ne peux pas vous donner mon site car il est en cours de construction pour lui donner un coup de jeune 🙂
Je vous remercie pour votre aide.
Bonne soirée
Bonjour
Typiquement dans votre cas, c’est lié aux options de votre thème que je ne connais pas
Bonjour Grégoire,
Merci pour tes demos. En revanche, j’ai un souci c’est que je souhaite:
1. créer une liste déroulante des catégories et sous catégories.
2. créer une liste géographique des régions et département français.
3. Que ces deux listes soient situées en haut-centré c’est à dire en dessous du menu header.
Comment faire?
Merci d’avance pour tes lumières.
Bonjour
1. Ajouter des catégories et sous-catégories dans le menu directement
2. Liste avec les étiquette ou une taxonomie sur mesure
3. Tout dépends du thème
Bonjour,
Est-ce-qu’il est possible sur wordpress de mettre un menu différent pour une page particulière ?
Merci
Bonjour
Oui, l’idée est de créer un menu qui affiche certains éléments selon les conditions qui vous déterminez avec cette extension: Conditional Menus
Merci beaucoup, c’est ce que je cherchais ! 🙂
bonjour, jai crée un site woldpress du coup mon menu en haut et le footer on disparu. impossible de trouver la solution. ca fait 2 jour je cherche solution en vain. pouvez vous m,aider. quand je remplace mon thème actuel avec celui de woldpress par default, le menu lateral apparait sauf celui d’en haut et footer. les dernier n’apparait pas. et quand je remets celui que je veux, rien ne fonctionne.
Bonjour
Menu Apparence > Menus
Et vous créez un menu + emplacements prévus par le thème
Bonjour Grégoire,
On ne voit aucune image, dans ton article !
« Voici une capture de l’ancien code » : Rien !
« Voici la preuve en image » : Rien !
etc…
Es-tu au courant ?
Malgré tout merci pour tout tes articles, ils son clairs et compréhensibles.
Eric Bertolaso.
Bonjour Eric,
Merci pour ce retour.
Je ne vois aucun problème. Peux-être as-tu un bloqueur de pub qui n’affiche pas les visuels.
Bonjour,
j’ai perdu le moteur de recherche intégré de mon site web aujourd’hui. J’imaginais que c’était un widget et que j’allais le retrouver. Et bien, pas du tout. J’ai besoin d’aide.
J’ai bien cherché à trouver un autre moteur de recherche dans mes extensions, mais j’ai renoncé car trop compliqué à installer. Il s’agissait de celui-ci : WP-Advanced-Search, mais il fallait changer la boucle, je n’ai pas osé.
Je poursuis mes recherches, et si je n’ai pas de réponse ici, je finirai tout de même par trouver la solution.
Cordialement
Laurent
Bonjour
Est-ce suite à une mise à jour du thème ou de WordPress?
Sinon, vous avez le widget Recherche qui pourrait être placé dans votre en-tête si vous thème le permet.
Bonjour,
Merci pour ce tutoriel très utile.
Je souhaiterai savoir comment faire pour faire en sorte qu’il y ait un retour à la ligne pour les titres longs dans certains menus du site : http://le-reve-eveille-en-psychanalyse.com/atelier-imaginaire/.
Merci.
Cordialement.
Bonjour,
Vous devez dans l’intitulé du menu ajouter la basise <br> pour déclancher le retour à ligne.
Bonjour,
Super ça marche.
Problème résolu.
Cordialement.
DB
Bonjour,
Je ne sais si vous pourriez m’aider, mais je tente. Dans une des catégories (Evenements 2016), mes articles disparaissent. Alors que j’ai environ 25 articles, il n’y a que 6 ou 7 qui s’affichent. Pourtant, dans le tableau de bord, ils y sont tous et j’arrive à y les voir lorsque je prévisualise la page. J’arrive aussi à aller sur un article qui n’apparait pas sur la catégorie, à partir de ma page FB. Et chaque fois que je reblogue un article, un autre disparait. Pourriez-vous m’aider svp?
Merci d’avanche
Olésia
Bonjour
Avez-vous regarder dans le menu Général > Lecture, le nombre d’articles à afficher.
Bonjour,
Je viens de regarder. Il est marqué 15 articles. Mais ils ne sont pas tous affichés.
Bonjour et merci pour ce tuto. Je suis un novice de wordpress et j’ai une question.
J’ai créé un menu, puis des catégories en les ajoutant au menu. Cependant, lorsque je vais dans artcile, je ne peux pas les ajouter car c’est écrit « aucune entrée ». Auriez vous la solution ?
Merci de votre réponse
Bonjour,
Si vous n’avez pas d’article avec cette catégorie, c’est normal 🙂
Bonjour tout d’abord merci pour l’article.
J’ai un soucis sous mon ecommerce wordpress (bon je suis novice lol)
Mais il me semble quie depuis la mise à jour le menu via les smartphones (uniquement) ne fonctionne plus !? par ailleurs mes produits dans la boutique ont la description qui est apparut alors que ce n’était pas le cas.
Comment pourrais-je régler le pb du menu dans un premier temps puis des produits ?
Merci par avance.
Super article merci! (bonjour!!)
Ca m’a déjà bien aidé mais j’ai encore une petite question.
Je voudrais rajouter un « portfolio » dans mon menu mais de base wordpress ne me le propose pas.
Je suis donc allé dans option de l’écran comme indiqué dans ton tuto, mais n’ai pas la case « portfolio » comme dans ton screenshop… J’ai « portfolio catégories » et « portfolio tag » par contre.
Une idée du pourquoi?
Merci
Bonjour
Tout dépend si ce contenu personnalisé est activé dans les menus.
bonjour,
merci pour ce tuto ! Je souhaite ajouter une couleur spécifique à un lien de mon menu. J’ai vu sur votre topic qu’il pouvait être ajusté en activant la classe css. Mais comment modifier cette couleur exactement ?
Merci pour votre aide,
bonjour
Il s’agit d’ajouter la classe dans le menu et ensuite d’ajouter le style css dans le fichier style.css de votre thème.
Bonjour,
Sur mon menu, j’aimerais que certaines de mes pages n’affichent plus leur contenu lorsque celles-ci sont un lien pour arriver a un sous dossier.
Je m’explique … Dans mon menu, pour mon site je ne voudrais pas que lorsqu’on clique sur « l’assoc », page qui contient un sous-titre, il y ait une page vide! Je voudrait que quand on clique sur « assoc » il ne se passe rien (qu’aucune page s’affiche) et qu’il faille cliquer sur son sous dossier « Nos projets » pour qu’il se passe quelque chose…
Est-ce possible? Dois-je créer un head sur WP est-ce possible???
Bonjour,
C’est possible en utilisant un Lien personnalisé comme élément du menu. Dans l’adresse vous mettez un # Et le texte, ce que vous voulez.
Bonjour,
J’ai un souci de visualisation que je n’arrive pas à régler : quand je clique sur une page du menu (donc dans la première page d’accueil de mon site), cela me met bien sur la page du menu concerné, mais elle ne s’affiche pas bien, elle est décalée (le titre de ma page également), comment puis-je régler ce souci ?
Merci pour votre aide
Bonjour,
Et quel est le rapport avec le menu?
Bonjour,
Merci de votre retour, je suis novice sur WordPress, et quand on clique sur « un onglet » du menu si je peux dire sa me renvoi bien à la page concernée sauf que celle-ci s’affiche mais en décalé : le titre et la page ne s’affiche pas au correctement au début du texte, sauriez-vous si c’est un réglage à faire sur le menu ou sur un autre « module », svp.
Merci de votre retour
Bonjour Grégoire,
Bon article bien clair, merci bien.
J’ai pu faire le menu comme vous l’avez indiqué. J’aimerais rajouter dans le menu de mon blog « catégories » pour faire défiler les différentes catégories justement. J’ai du manqué un épisode, mais je n’arrive pas à mettre « catégories » dans la structure du menu. :/
Merci de votre aide.
Bonjour Seb,
Il faut ajouter un lien personnalisé avec # dans l’Adresse web et ce que vous voulez dans le Texte du lien.
Bonjour Grégoire,
Merci pour l’article intéressant, c’est un peu rare de trouver des infos en français sur le net.
Ma question est: dans mon bandeau menu, j’ai « 4 mots menu », « mon logo » et « 3 mots menu » comme ceci:
a b c d LOGO e f g. J’aimerai savoir comment faire passer un des mots situé sur la gauche (le d) du logo à droite de celui-ci?
Le « d » est à la bonne place dans la liste des mots du menu mais n’apparaît là où je voudrais c’est à dire à droite du logo! Merci par avance pour votre aide.
Bonjour David,
Je ne suis pas sûr d’avoir compris. Avez-vous une page disponible en ligne?
Bonjour
Merci pour ce tuto très bien fait ! en français c’est super…
Je débute sous WordPress en thème Oblique et j’ai plusieurs questions
1- comment figer mon menu sur la gauche ?
2- sur ma page d’accueil je voudrais seulement quelques articles parmi eux que j’ai créé, comment faire pour les sélectionner ?
Merci de votre aide
Bonjour,
Novice j’apprécie beaucoup ce tuto 😉 Merci !
ma question : suis dans ma structure de menu mais je ne trouve pas de liens à insérer pour la navigation entre mes pages…
merci du coup de pouce
Patrice
Bonjour,
Ce type de fonctionnalité n’existe pas dans les menus.
Bonjour,
J’adore vos articles ils sont très bien fait les modop pas à pas sont clairs merci.
Concernant cette étape de personnalisation du menu, depuis le tableau de bord WP, dans la gestion des menus : >les pages et les articles ne remontent pas !
– dans la liste « page » il est indiqué « aucune entrée », alors que j’ai plusieurs pages de créees mais non publiées
– dans lla liste « article » il ne m’en remonte qu’un seul alors qu’il en existe plusieurs
et meme en faisant une recherche rien ne remonte
( theme onepress et site non publié en cours de création)
Merci pour votre aide.
Bonjour
Merci pour le retour. Les pages en brouillon n’apparaîtront pas dans le menu. C’est normal.
Bonjour,
Un petit tuto sur comment supprimer le menu, notamment quand on est sur une page en particulier, que ce soit la page d’accueil ou une autre page, serait bienvenu 🙂
A moins que cela n’existe déjà et que je sois passé à côté.
Bonjour Grégoire,
Bravo pour votre travail très précis 🙂
J’ai une question. J’ai essayé de chercher sur pas mal d’articles de votre site mais je n’ai pas trouvé la réponse.
Je n’arrive pas à intégrer ma barre latérale de droite (dans la version bureau) dans la version mobile. Elle n’apparait absolument pas alors que quand des tests sont fait comme sur le site responsinator, cette barre latérale s’affiche à la fin de chaque page.
Lorsqu’on regarde le site sur la version mobile, cette barre latérale n’y est pas.
Bizarre bizarre.
Que ça soit sur iphone ou Android c’est la même chose.
Mon thème est Graphene.
Merci beaucoup pour votre aide.
Bien cordialement,
Patrice
Bonjour Patrice,
Merci pour ce retour.
Voir plutôt avec le créateur du thème. Il y a souvent des comportements très exotiques dans les thèmes premiums.
Bonjour,
L’interface menu wordpress est pratique, mais plutôt pour les menus ayant de petites arborescences, en effet pour les menus ayant de grandes arborescences et intégrant des sous-menus, il devient fastidieux d’ajouter à la liste le type de nouveau lien, puis de lui faire remonter toute l’arborescence jusqu’à sont emplacement désigné. Je m’explique:
J’ai par exemple une de mes rubriques de menu qui reprends des catégories correspondant à des escales qui sont classées par ordre alphabétique, donc un nombre certain! lorsque j’entre dans la gestion de mon menu, l’arborescence complète de mon menu se déroule vers le bas dans liste impressionnante.
Ma Question est la suivante: existe-il une interface différente (via un plug-in ou autre) permettant au moins de pouvoir masquer les sous-arborescence et ainsi avoir une liste moins longue d’affichée dans l’interface, avec toute la facilité de visibilité que cela peut entraîner, un peut dans le sens d’une liste de rubrique principale avec les sous-rubriques disponible à partir d’un petit (+) avant ou après la rubrique.
J’espère avoir été limpide dans les explications…
Mon site si vous souhaitez jeter un coup d’œil sur mon menu: http://www.croisiere-tour-du-monde.info
Cordialement
Hervé
Bonjour,
Effectivement, je rejoins ton avis. Même si je suis partisan des menus sur un seul niveau. Si je trouve une extension, je l’ajouterai.
Bonjour !
Je suis encore une peu novice en matière de WordPress.
Je voudrais qu’un des items de mon menu principal renvoie vers l’article le plus récent d’une de mes catégories (sans avoir à mettre à jour le lien à chaque fois que je rédige un nouvel article ;)).
Est-ce possible ?
Merci d’avance pour votre retour 🙂
Bonjour,
Il faudrait trouver une extension qui utiliserait comme un shortcode dans le menu. Je ne connais pas ce type d’outil.
Bonjour.
Je cherche désespérément une solution afin d’afficher 2 menus déroulants différents. Le 1er en horizontal en haut du site et le second sur la left sidebar. J’utilise le theme Fluida. Mon site est en local pour le moment (ouais le brouillon avant de faire le propre 😉 )
Le thème permet jusque 4 menus, le soucis c’est que seul le menu primary est déroulant mais pas celui de la left sidebar. Ce dernier se contente de lister les catégories ajoutées au menu. J’ ai testé avec plusieurs thèmes sans succès sauf avec twenty fourteen. mais il y a tellement de travail a faire pour rendre 2014 attirant que bon….
Connaissez-vous une solution ou bien pouvez-vous m’aider a m’orienter vers quoi chercher svp ?
Merci
Bonjour,
A part intervenir dans le code en CSS ou trouver le thème qui aurait ce type de présentation, je ne connais pas d’outils pour faire cela.
Bonjour
Invité par l’administrateur d’un site pour gérer ce dernier je souhaiterais accéder à la page réglages > apparence > menu pour apporter qq modif. Merci bien.
Bonjour,
Pour régler les menus, vous devez avoir un rôle d’administrateur au minimum.
Bonjour Grégoire,
Merci beaucoup. Pardonnez-moi de vous déranger, ça fait des heures que je cherche une solution à mon problème.
Mon thème fait apparaitre par défaut les derniers articles en page principale.
J’ai créé une page que j’ai complètement modifié la mise en page via le widget « Elementor ».
J’ai sélectionné cette page comme page d’accueil (Réglage > Lecture > Page statique).
Mon menu n’apparait plus. Je ne sais pas comment l’activer sur cette page.
Merci de votre aide.
Belle journée <3
Bonjour Estelle,
Avez-vous regardez dans l’onglet Gérer les emplacements disponible dans la page Apparence > Menus ?
Bonjour Grégoire,
Je suis en pleine conception de mon site web, j’utilise wordpress et DIVI et je puis trouver la réponse à ma situation.
Je cherche a placer mon menu de manière similaire à celui-ci :
http://www.espace-adequation.com/
D’autre part, savez vous comment placer une image qui reste fixe lors du scroll?
Etant débutant, je m’instruit tout les jours sur la conception web.
Un coup de main d’un expert serrait la bienvenue 🙂
Par avance merci,
Ps: Article complet
bonjour Grégoire,
Nouvelle dans la création de site et avec seulement 5 jours de formation sur WordPress je dois monter le site de mon patron.
Malheureusement je pense que je me suis compliquée la tache dès le début en intégrant un LAYOUT déjà tout fait et dont je voulais modifier certaines fonctionnalités pour le mettre en adéquation avec le site recherché !!
Apparemment je ne peux pas modifier grand chose et me retrouve donc bloqué dans pas mal d’endroit !
Je souhaitais mettre en avant le logo de l’entreprise mais je n’y arrive pas plus que ça !
Je souhaitais aussi faire apparaître certaines choses en style machine à écrire mais je n’y arrive pas non.
J’ai quelques soucis de mise en page aussi.
Bonjour Grégoire,
Voici mon problème : j’ai modifié le nom de ma Home page. Depuis, lorsque je me rends sur une de mes pages qui correspondent aux sous-menus rattachés à cette Home-page, sur Mobile le Burger d’affichage du Menu ne marche plus. où et comment vérifier l’activation du Burger ?
Pour être + clair : ma Home s’appelais avant « Test-home » elle s’appelle maintenant « aventures ».
Sous cette Rubrique j’ai 2 pages : « fantastique », « Science-Fiction ».
Sur Mobile quand je suis sur la page « fantastique » le Burger n’est pas opérationnel.
Merci d’avance pour votre aide !
Bonjour Marie,
En regardant rapidement sur votre site, je n’ai pas vu le problème.
Bonjour,
Je cherche depuis un certain temps la technique pour faire apparaître un sous-sous éléments à mon menu mais je ne trouve pas la solution. (menu>catégorie>sous-éléments>sous-sous éléments)
Si vous avez une idée, je suis preneur
merci d’avance
Bonjour. merci pour ce tuto j’ai deux questions:
1) je voudrais savoir comment supprimer un fichier inserer via le plugin document-gallery
2)je voudrais savoir comment s’il y a moyen de metrre les pages sur le footer et s’il y a aussi un plugin qui peut montrer le nombre des visteurs du site qui sont en lignes
Bonjour
SOS.
Mes articles apparaissent dans le blog de mon site sur ordinateur, mais impossible de les rendre visibles sur portable – tablette. D’ailleurs dans apparence menu blog, aucune entrée. comment basculer mes articles dans le blog (pourtant dans chaque article j’ai sélectionné « blog » dans la fenêtre de droite) ?
Mille mercis
Bonjour Grégoire,
J’ai besoin de votre aide car je suis perdue.
J’ai créé un menu et des sous menus, ça c’est bon. Je voudrais que les pages dans le menu principal, qui ont des sous-pages, ne soient plus actives. Comme si elles n’étaient que des boutons pour afficher le sous-menu. Les pages concernées sur le menu sont « Qui sommes nous? » et « Nos services ».
Merci beaucoup pour votre aide.
Belle journée.
Bonjour Mélanie,
Il suffit dans ce cas d’ajouter un lien personnalisé dans le menu en plaçant un # pour le champs « Adresse web ».
Bonjour,
Je cherche à régler les liens du menu principal. En effet, mon site a plusieurs langues. Je voudrais que, pour chaque langue, le menu renvoie à la catégorie correspondant à telle langue. Actuellement le menu renvoie toujours à la langue française.
Quand je place la souris sur le menu, je vois bien apparaître en bas à gauche l’adresse du lien correspondant. Mais comment changer ce lien pour qu’il renvoie à la catégorie de l’autre langue ? Merci d’avance.
Bonjour,
Il faudrait dans ce cas utiliser les Liens personnalisés dans le menu.
Bonjour,
J’ai dénombré environ 110 pages actives sur le site que je gère… quand le back office wordpress en affiche 170. Comment retrouver facilement les pages qui ne sont plus liées au menu (histoire de faire un peu de ménage) ?
Merci d’avance !
Bonjour,
Pour ce cas, malheureusement, je ne connais pas de méthode.
Bonjour,
il est très compliqué de trouver une réponse quand on s’intéresse au problème des onglets (menu) et des pages sur WordPress : quand on effectue des recherches on se trouve vite confronté à une avalanche d’informations sur les liens, les pages et autres catégories qui finissent d’opacifier la question, si bien qu’après avoir parcouru la toile on ne sait plus ce que l’on cherchait, comme si l’on tournait autour du pot sans que personne ne dise clairement les choses…
Si j’ai bien compris, WordPress est l’adaptation d’un blog pour la création de sites, c’est pourquoi chaque onglet du menu principal est associé à une page et une seule.
Le problème, c’est lorsque l’on crée des sous onglets à l’intérieur d’une page, une fois lancé (appel vers des pages liées à la page parente), on ne sait plus à quel onglet du menu principal on se réfère, à moins d’utiliser des stratagèmes comme sur mon site : http://www.amis-museum.fr
D’où ma question : est-il possible de lier des pages filles à l’onglet de référence de la page parente et de le maintenir activé ?
Ou autrement dit, de créer un lien entre les pages filles et l’onglet de référence de la page parente.
Merci par avance pour la suite donnée.
Bien cordialement.
Philip
Bonjour. je suis un peu perdu (je débute ;))
J’ai créée un menu et des sous menus. Un peu plus tard, j’ai voulu rajouter un sous menu et là, impossible!
lorsque je fais « ajouter au menu » ma page, il apparait à droite en « élément du menu » et en lien personnalisé! je ne comprends pas.
Pourriez-vous m’aider svp?
un grand merci
Claire
Bonjour Claire,
Il faut faire des test avec les emplacements des menus.
Bonjour
D’abord, compliments pour tour ce que vous faites, c’est tres didactique !
Je suis en train de créer un site qui va comprendre une page d’entrée sous forme de « vitrine », pour les visiteurs, et un seconde page pour les membre déja inscrits appelée « page membres »
Je n’ai pas de pb pour la page « vitrine »; par contre, gros pb pour la page « membres » : je ne suis pas arrivé à mettre un menu horizontal (ou deux). comment puis je faire cela ?
D’une manière générale, peut on, avec WP construire un menu spécifique pour une page donnée, cette dernière n’étant pas la page d’accueil ?
Merci d’avance
Gérard
Bonjour,
Merci pour ce retour.
Oui, il est possible de créer des menus qui iront dans des modèles de page spécifiques. Par contre, je ne sais pas faire sans coder. Il doit exister une extension pour rendre un menu conditionnel.
Bonjour,
en fait je souhaite insérer un lien externe personnalisé dans un menu. Pas de difficulté jusque là. Par contre je veux que ce lien s’ouvre dans un autre onglet, et là je ne trouve pas de case à cocher : Ouvrir dans un nouvel onglet. Y a t’il une astuce pour faire cela ? Il s’agit bien d’insérer un lien externe (lien personnalisé) dans le menu principal du site.
merci de votre aide
Alexis
Bonjour,
Pour activer cette option, il faut aller dans l’onglet Options en haut à droite et activer l’option « cible ».
Bonjour Grégoire,
le lien ancré te permet de te diriger vers une partie de la page. Cependant je voudrai creer une barre latérale visible tout au long du parcours de la page qui me permet de me diriger à tout moment vers une partie plus haut ou plus bas de la page. Si ce n’est pas claire voila un exemple https://www.holycow.ch/en/notre-carte/#boeuf.
Si vous avez une astuce ou savez comment je peux le faire avec elementor je serai trés reconnaissante! Merci d’avance 🙂
Bonjour Emma,
Dans ce cas il faut dans le lien personnalisé mettre l’URL complète de la page avec après le lien vers l’ancre. Par exemple: https://monsite.com/page-specifique/#mon-ancre
bonjour Gregoire,
auriez-vous une astuce pour que les icones ajoutées dans un menu soient d’une couleur différente ? et que cela reste visible dans le menu sur toutes les pages du site ?
J’ai inséré un lien personnalisé dans le menu tel que suit :
URL
#
Titre de la navigation
la couleur qui s’affiche est celle indiquée par défaut dans la personnalisation de l’apparence du site (et du menu) et non celle indiquée plus haut.
D’autre part, ces icones ne sont plus visibles quand je navigue sur une page autre que la page d’accueil…
Si vous avez des astuces, je suis preneuse ! merci par avance !
Bonjour Céline,
Il s’agirait d’ajouter une classe CSS pour chaque élément du menu. Elle doivent être activées dans les options de l’écran.
Ensuite, vous devez ajouter vos styles pour ces classes.
Bonjour la communauté,
Je rencontre une difficulté depuis plusieurs jours. Je suis venu ici car j’ai pas pu trouver de solutions sur la FAQ de WordPress.
En faite j’ai fait mon menu avec les différentes pages que j’ai crées, mais le souci c’est que mon menu n’apparaît dans la page d’accueil même en l’actualisant, J’ai pourtant crée et enregistré le menu avec les différentes pages que j’ai hiérarchisé par ordre d’importance, j’ai aussi accès au lien de la page mais lorsque que j’actualise la page d’accueil, le menu ne s’affiche pas, j’ai alors testé les plugins et la configuration manuelle du thème enfant en mettant les lignes de codes comme on m’a indiqué sur le site d’aide WordPress, mais le menu ne s’affiche toujours pas sur la page d’accueil, je me suis dit que c’est peut être une question de mise à jour, mais on me dit que j’ai la toute dernière version, voire une question de plugin, je les ai désactivé 1 par 1 pour voir lequel qui gênait potentiellement, mais ça n’a rien changé, et pourtant dans « personnaliser le thème » il est bien présent avec le nom du menu et les différentes pages mais ça n’apparaît pas pour autant sur la page d’accueil. Et même avant que je programme mon menu, j’avais remarqué que ma page d’accueil n’affichait pas « page d’accueil » en haut à droite de la page alors que chez d’autres personnes, cela apparaissait Que puis-je faire pour y remédier svp? (désolé pour les fautes)
Bonjour,
Je créé un site internet avec wordpress. J’ai importé un modèle de site que j’ai modifié en conservant la structure générale du site. Quand j’ai voulu organiser le menu (onglet apparence, menu), mes pages n’apparaissent pas dans la partie de gauche et je ne peux donc pas créer ou modifier le menu existant en les ajoutant.
Merci par avance pour votre aide.
Del
Bonjour,
Il faut bien vérifier que pages sont publiées et non en brouillon.
Merci, le problème était bien là.
Bonjour M. Noyelle,
Merci pour votre article, c’est top!
Mais je me pose une question … Peut-on diminuer la taille (en hauteur) du menu ?
Esthétiquement, je le trouve trop grand… Je démarre à peine dans ce monde alors je ne sais pas trop où regarder…
Merci d’avance !
Bonjour,
Merci pour ce retour.
Cela dépend des options du thème.
Bonjour, où puis-je les trouver ?
Bonjour,
Il faut essayer de voir dans le menu Personnaliser (tout en haut dans la barre noire).