Autres tutoriels sur le sujet
- Photoshop :: Créer un vignettage photographique sur mesure
- Photoshop :: blanchir les dents avec les calques de réglages
- Photoshop :: Utiliser l’option remplir pour supprimer une zone de l’image
- Photoshop :: Comment utiliser la fenêtre Niveaux et Courbes
- Photoshop :: Créer des calques à partir des styles
- Photoshop :: Les masques de fusion
- Photoshop :: Le Mode Masque
- Photoshop :: Utilisation des paramètres prédéfinis depuis la CS6
- Photoshop CS5 :: présentation des formes (pinceaux)
Utilisation basique de l’outil
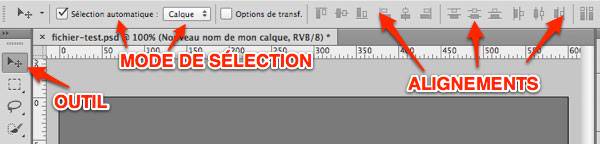
Cet outil se trouve dans la barre d’outils. Le raccourci pour l’activer est la lettre V. Dans Photoshop, il est incontournable.
Une fois l’outil activé, dans la barre d’application, vous avez accès à plusieurs options.

Pour ma part, je préfère modifier les options par défaut de Photoshop et cocher sur “Sélection automatique” et “Calque”. Cela signifie qu’en cliquant sur un élément de calque, il est sélectionné automatiquement.
Si vous activez dans le Menu Affichage > Afficher les “Repères commentés”, vous verrez que des repères roses très utiles apparaissent pour le placement de plusieurs objets.
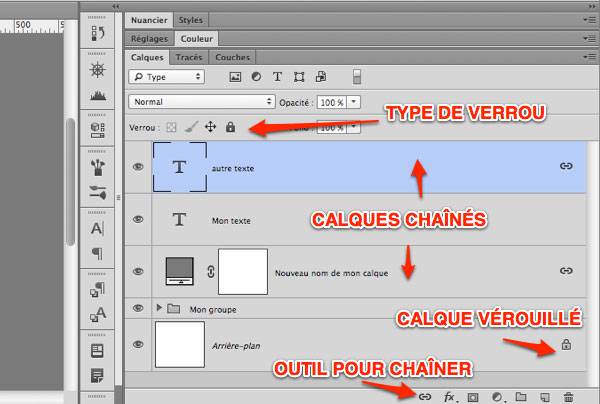
Chaîner plusieurs calques
Chaîner les calques permet de lier entre eux plusieurs calques sans les placer dans un groupe.
Pour activer le chaînage, cliquez sur les calques à assembler et cliquer sur la petite chaîne. Et inversement pour déchaîner.

À ce moment, les calques deviennent solidaires quand vous les déplacez.
Verrous
Plusieurs verrous existent dans Photoshop. Il sont facilement accessibles depuis la palette calque. Se référer à la capture précédente pour voir l’emplacement.
Nous pouvons verrouiller dans l’ordre d’affichage:
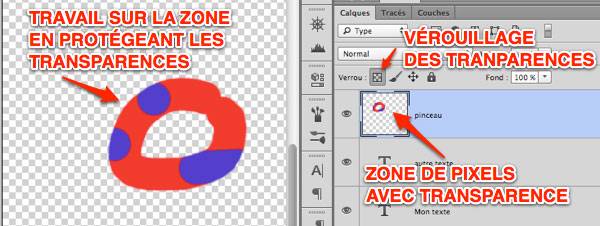
- la transparence
- les pixels
- l’emplacement
- tout
Attention certains verrous fonctionneront avec seulement certains types de calque. Aussi, quelques verrous peuvent se combiner.
Voici deux cas pratiques:
- travailler sur un dessin au pinceau sans toucher aux zones transparentes autour
- verrouiller tout un groupe pour être sûr de ne pas sélectionner un des ses éléments

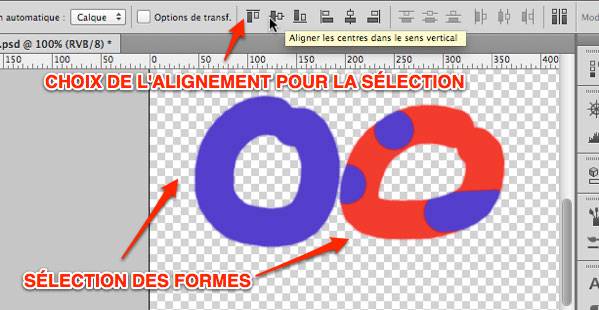
Alignements
Une fois les calques ou formes sélectionnés, il est possible des les aligner en utilisant les options données dans la barre d’application:

Sans utiliser l’outil déplacement, vous pouvez sélectionner les formes en cliquant sur les calques. Par contre, pour avoir accès à ces options de la barre d’application, l’outil déplacement devra être actif.
Enfin, les “Repères commentés” s’avèrent être également un outil très utile dans ce cas.
2 réponses
[…] Dans ce tutoriel sur Photoshop CS6, nous verrons comment utiliser l'outil déplacement, d'une utilisation basique aux fonctions d'alignement. […]
[…] Comment utiliser l'outil déplacement dans Photoshop CS6. Utilisation basique de l’outil Cet outil se trouve dans la barre d’outils. […]