Dans cet article, nous verrons comment ajouter des images avec ACF (Advanced Custom Fields) dans le thème Tweentysixteen et dans un thème enfant Genesis.
Création du format d’image
Déclaration du format
Tout d’abord, j’ajoute un nouveau format d’image qui utilisé dans mon modèle et dans mon back-office. J’utilise pour ce faire la fonction WordPress add_image_size que je place dans le fichier functions.php de mon thème WordPress. Ce qui donne dans mon cas:
add_image_size( 'cuisinier', 650, 650, TRUE);Voici le détail de la fonction:
- cuisinier: nom du format que je vais appeler dans mes modèles
- 650: largeur en pixels
- 650: hauteur en pixels
- TRUE: pour imposer le recadrage. Toutes les images seront au même format. À moins qu’elles soient trop petites.
Attention, si l’image est trop petite elle ne sera pas recadrée.
Régénérer les Images à la Une
Si vos modifiez les formats et que vos images sont déjà chargées, il faudra régénérer ces vignettes avec une extension comme Regenerate Thumbnails. L’option de cette dernière se trouve dans le menu Outils. Vous pouvez aussi régénérer certaines images dans le menu Médias en choisissant Actions groupée dans le mode d’affichage en liste.
Création du champ ACF
Enregistrement du champ
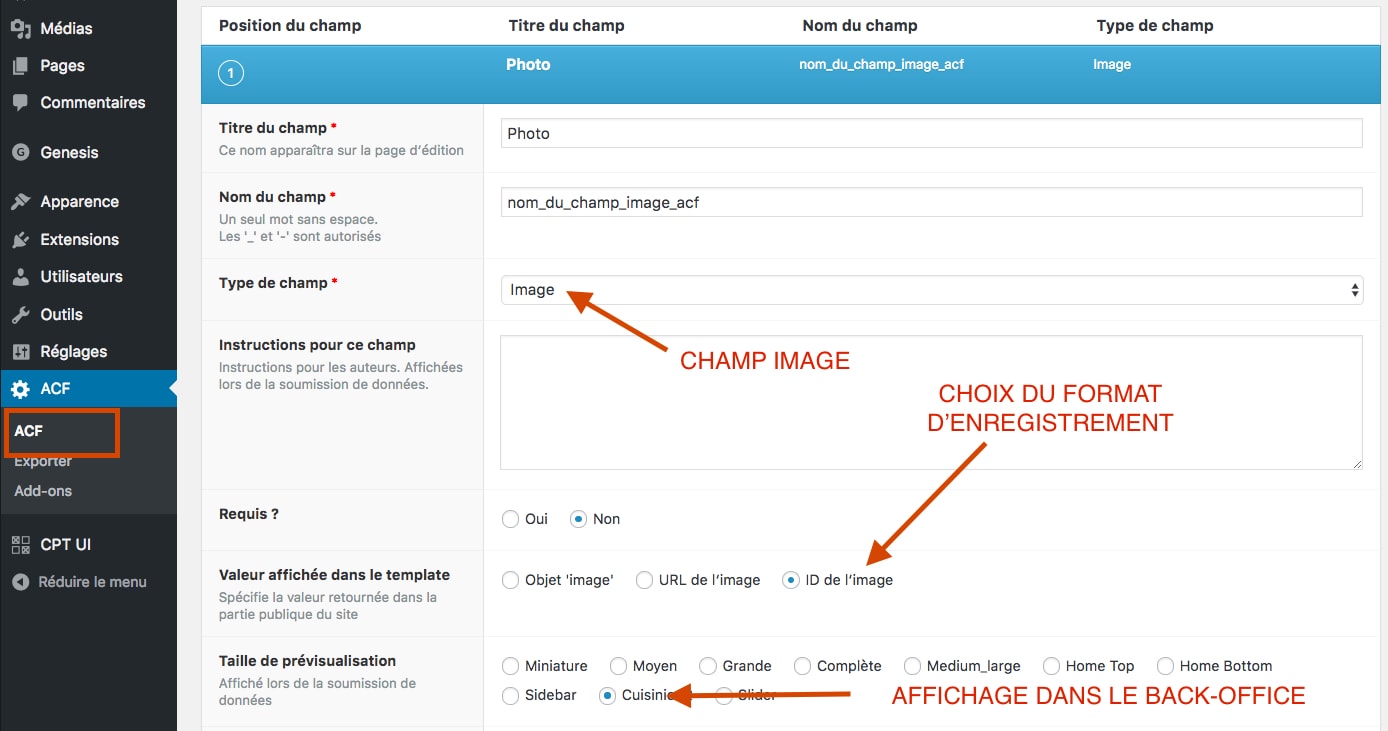
Dans mon groupe ACF, j’ajoute un champ image et je choisis bien de sauvegarder ce champ avec l’option ID de l’image.

Pourquoi utiliser ID de l’image
C’est la méthode la plus complète et la moins gourmande en ressource. L’identifiant de l’image sera utilisé par la fonction WordPress wp_get_attachment_image qui affiche une balise img complète avec toutes les données nécessaires pour un rendu optimisé sur mobile ou écran retina. Et ce, grâce à l’attribut HTML srcset qui est apparu avec la version 4.4 de WordPress.
Appel dans mon modèle (template)
Pour vos différents modèles, attention à bien mettre une fonction afin de vérifier que l’extension ACF est bien active dans votre site.
Dans le thème tweentysixteen
Ici, je le place dans le fichier /template-parts/content-page.php qui est utilisé pour toutes les pages. Évidemment, vous pouvez créer un modèle de page spécifique.
https://gist.github.com/gregoirenoyelle/d3e7cd7884e78feff5726bce70a4df1e#file-wp-acf-image-tweentysixteen-php
Si le code n’affichait pas, le voir en ligne.
Dans un thème enfant Genesis
Dans Genesis j’ai créé un modèle de page. Voici le code pour afficher une image avant le contenu principal.
https://gist.github.com/gregoirenoyelle/d3e7cd7884e78feff5726bce70a4df1e#file-wp-acf-image-genesis-php
Si le code n’affichait pas, le voir en ligne.
Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Réduire les dépendances d’Avanced Custom Fields
- Créer une date internationalisable avec ACF
- WordPress :: Utiliser les cases à cocher d’Avanced Custom Fields (ACF)
- WordPress :: Créer des articles relatifs avec Advanced Custom Fields (ACF)
- WordPress :: Utilisation basique d’Advanced Custom Fields (ACF)

7 réponses
Juste parfait, clair et complet concernant ce field.
Je te rejoints également à propos de return l’ID ?
Merci Maxime 🙂
Bonjour Grégoire,
je me sers assez régulièrement de ce tuto et je te remercie pour sa clarté.
Néanmoins, je me retrouve parfois bloquée pour afficher l’image relative à un article, dans une page listant tous mes articles. Dans ce cas l’ID persiste à s’afficher … Y a t’il une astuce pour cela ?
Merci d’avance,
Bonjour Capucine,
As-tu une URL à me donner?
Bonjour Grégoire,
Ton tuto est super clair, mais je ne trouve pas les fichiers dont tu parles et je ne sais pas où les trouver et à quel endroit, il faut modifier les éléments… je suis un débutant avec ACF.
Pourrais-tu m’aider avec cela ?
Merci d’avance.
Bonjour JC,
Merci pour le retour. De quel fichier parles-tu?
Bonjour,
Désolé du retard dans ma réponse, je parlais du fichier /template-parts/content-page.php .
J’aimerais afficher une image pour un certain nombre de catégories sur la page d’accueil, dans le style de ce thème : http://preview.themeforest.net/item/neptune-theme-for-food-recipe-bloggers-chefs/full_screen_preview/12915290.
Merci d’avance.