Autres tutoriels sur le sujet
- Soumettre des contenus WordPress sur mesure avec Gravity Forms et ACF
- Concevoir les sites de demain avec Grid Layout et WordPress
- WordPress :: Ajout d’une image d’en-tête retina (HiDPI) pour votre site
- WordPress :: Créer un widget Text Rotator avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget Slick Slider avec ACF Pro et ACF Widgets
- WordPress :: Créer un widget avec ACF Pro et ACF Widgets
- WordPress :: Utiliser les champs Repeater ACF
- WordPress :: Utilisez le glissé-déposé pour afficher vos contenus personnalisés
- WordPress :: Comment forcer l’activation d’Advanced Custom Fields (ACF)
- WordPress :: Gestion optimisée de l’organisation des médias
- WordPress :: Utiliser le glisser-déposer pour afficher vos articles
- WordPress :: Sauvegarder son site WordPress avec BackWPup
- ACF Pro :: Ajouter des pages d’options WordPress
- WordPress :: Masquer les sous-menus de votre back-office
- WordPress :: Tester votre back-office selon les rôles
- WordPress :: Personnaliser le menu TinyMCE 4
- WordPress :: Accorder le style de l’éditeur WYSIWYG avec votre thème
- WordPress :: Utiliser les icônes Dashicon pour vos contenus personnalisés
- WordPress :: Créer des contenus personnalisés avec Custom Type UI
- WordPress :: insérer des médias vidéos ou Google Maps
- WordPress :: Gestion complète des Menus
Dans ce tutoriel, nous verrons comment utiliser le Page Builder par SiteOrigin d’abord dans un thème de base et ensuite avec les thèmes enfants de Genesis.
Présentation du Page Builder
Le constructeur de page Page Builder est un plugin gratuit. Il est supporté par la société SiteOrigin qui réalise aussi des thèmes WordPress où souvent ce même builder est intégré.

Par rapport aux autres builder que j’ai pu utiliser, il présente plusieurs avantages. Il est gratuit et il est simple à mettre en place. Et si vous le désactivez, ce ne sont pas des shortcodes qui seront générés, mais du HTML. Les standards de WordPress sont aussi vraiment respectés aussi bien dans l’interface globale que dans la mise en place. Tous les éléments ajoutés dans votre constructeur sont issus des widgets disponibles dans votre site WordPress. Du coup, vous avez accès à toute la variété d’outils que propose les thèmes ou les plugins WordPress.
Ainsi, vous pourriez ajouter par exemple:
- Slider
- Galerie
- Widget Météo
- Widget de réseau social
- Suite d’article
- Formulaire
- Éditeur basique
- ….
Plugins recommandés
Avant d’aller plus loin, nous allons installer trois extensions recommandées par le plugin. Dans cet article, je ne détaillerai pas l’utilisation de celles-ci.
Black-Studio Tiny MCE Widget
Black Studio TinyMCE Widget est le plugin essentiel. Il permet d’ajouter un éditeur visuel à n’importe quelle zone de Widget. Entendez par là le même éditeur natif que l’on retrouve dans les pages ou les articles. Vous aurez accès aux styles, aux boutons Ajouter un média. Attention, dans le back-office, ce Widget se nomme Éditeur visuel.
Meta Slider
Meta Slider permet de réaliser des diaporamas. De nombreuses options sont disponibles. Bien sûr, pour les diaporamas toute autre extension qui propose ce type de fonctionnalité peut être utilisée à la place.
Bundle Site Origin
Site origine propose Widgets Bundle qui ajoute de nouvelles fonctionnalités au plugin d’origine pour intégrer:
- Google Maps
- Vidéo
- Boutons
- Widget Image
- Widget Slider
- Tableau de prix
- Carousel d’articles
- Liens sociaux
- ….
Utiliser le Page Builder
Dans cette partie nous nous concentrerons sur les étapes principales pour la mise en place. Veuillez à au moins activer l’extension Black-Studio Tiny MCE Widget.
Activer le Page Builder
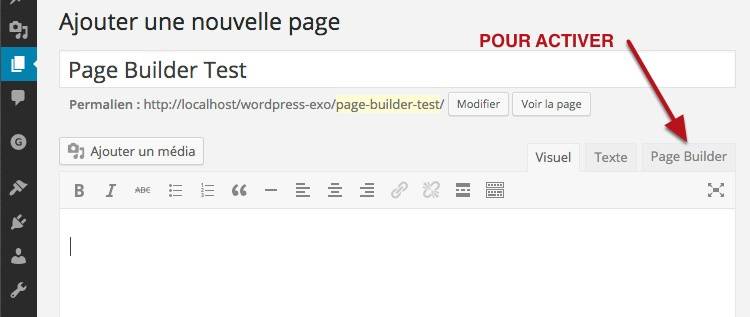
Sur les pages ou les articles, un nouvel onglet Page Builder se place en haut de votre boîte d’outil. Si vous cliquez dessus, on bascule dans le mode Page Builder.

Si vous avec activer Black-Studio Tiny MCE Widget, le contenu de la page ou de l’article sera automatiquement ajouté à votre constructeur de page sous la forme d’une rangée.
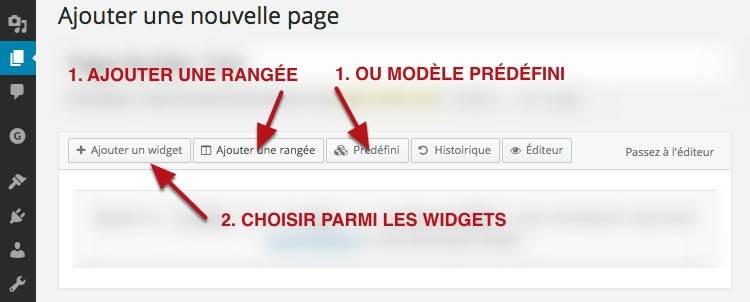
Vous devrez suivre dans l’ordre, Ajouter une rangée ou un Prédéfini et ensuite ajouter les widgets.

Créer une rangée
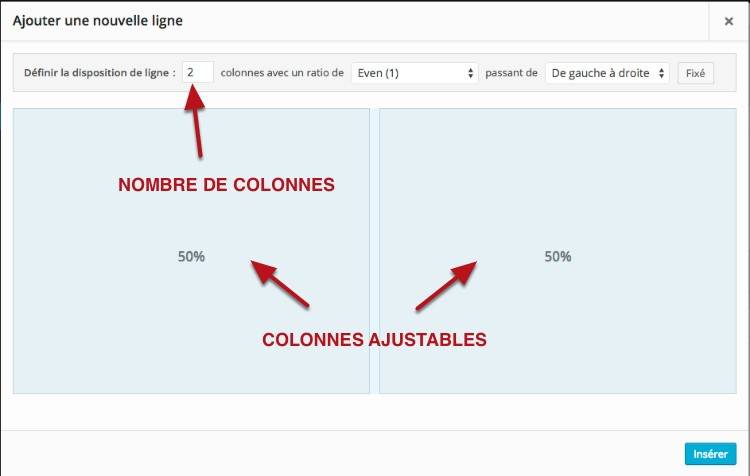
Si vous n’aviez pas de contenu dans la page, il faut dans un premier temps ajouter une rangée. Celle-ci permettra de créer une nouvelle zone de Widget à la volée avec un nombre de colonnes que vous déterminez. Dans chaque colonne, il est possible d’ajouter autant de widgets que vous voulez.

Au moment de la création d’une rangée, des réglages de proportion, comme le nombre d’or, vous sont proposés. Une fois la rangée créée, vous pouvez ajouter une nouvelle zone. Elles peuvent à tout moment être déplacées en glissez-déposé.
Après la création, la rangée est éditable avec le bouton en forme de clé, sur la droite.
Le lien avec les Widgets
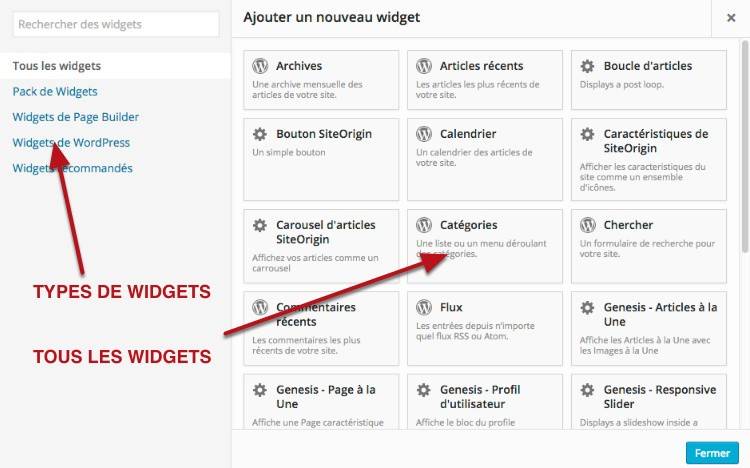
Comme nous l’évoquions précédemment, Page builder ajoute des zones de widgets localisées dans les pages ou les articles. Dans vous cliquez sur une des colonnes créées, il est possible de choisir parmi les widgets disponibles dans votre installation WordPress. Pour rappel, ceux-ci sont ajoutés par WordPress, les thèmes et les extensions.

Une fois le widget en place, il est possible de le dupliquer en un clic en embarquant tous ses réglages. Pour certains widgets qui ont beaucoup d’options, cela s’avère rapidement très utile. On peut également en glissé/déposé déplacer le widget d’une zone à une autre.
Options avancées
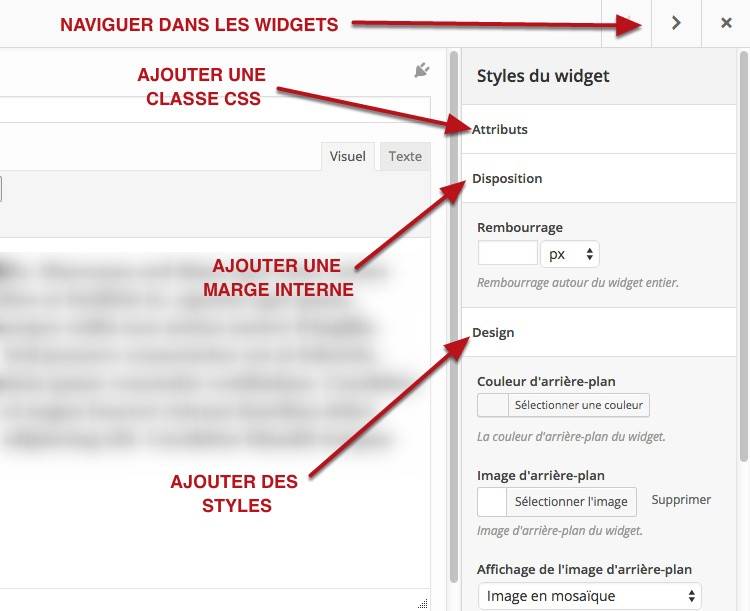
Dans cette partie, nous verrons les options que propose Page Builder pour chaque rangée, à droite de la fenêtre d’édition.

Classe et styles personnalisés
Ce champ permet de créer une classe CSS sur mesure pour personnaliser les CSS de votre zone.
Marge interne
Ce réglage, traduit bizarrement par Rembourage concerne la marge interne de la boîte. Il faut juste ajouter une valeur qui sera interprétée en pixels.
Couleur et fond
Plusieurs réglages permettent dans cette partie de changer la couleur du fond, d’ajouter une image en arrière-plan ou de placer une bordure colorée.
Créer un modèle
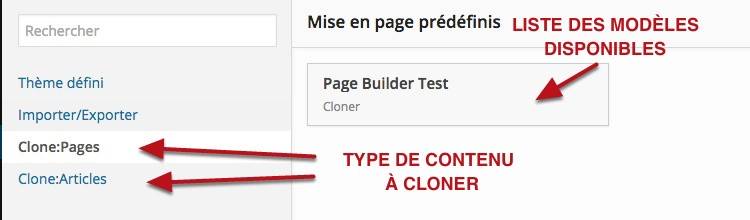
Il est possible de créer un module sur mesure ou plus simple de reprendre le modèle d’une page ou d’un article existant.Le bouton Prédéfini se trouve en haut de la barre d’outils (voir la capture plus haut).
Une fois cliqués sur le lien, nous pouvons choisir Article ou Page. Une fois sélectionnés, les contenus qui utilisent Page Builder s’affichent automatiquement. Une fois choisi, tout le contenu de cette page sera exporté.

Pour optimiser ce type de processus, vous pourriez imaginer des pages privées, non visibles par les internautes qui ne serviraient que de modèle pour amorcer des nouveaux contenus.
Utilisation avec Genesis
En natif, le Framework de thème Genesis propose des widgets très intéressants avec le Page Builder
Widget de Genesis
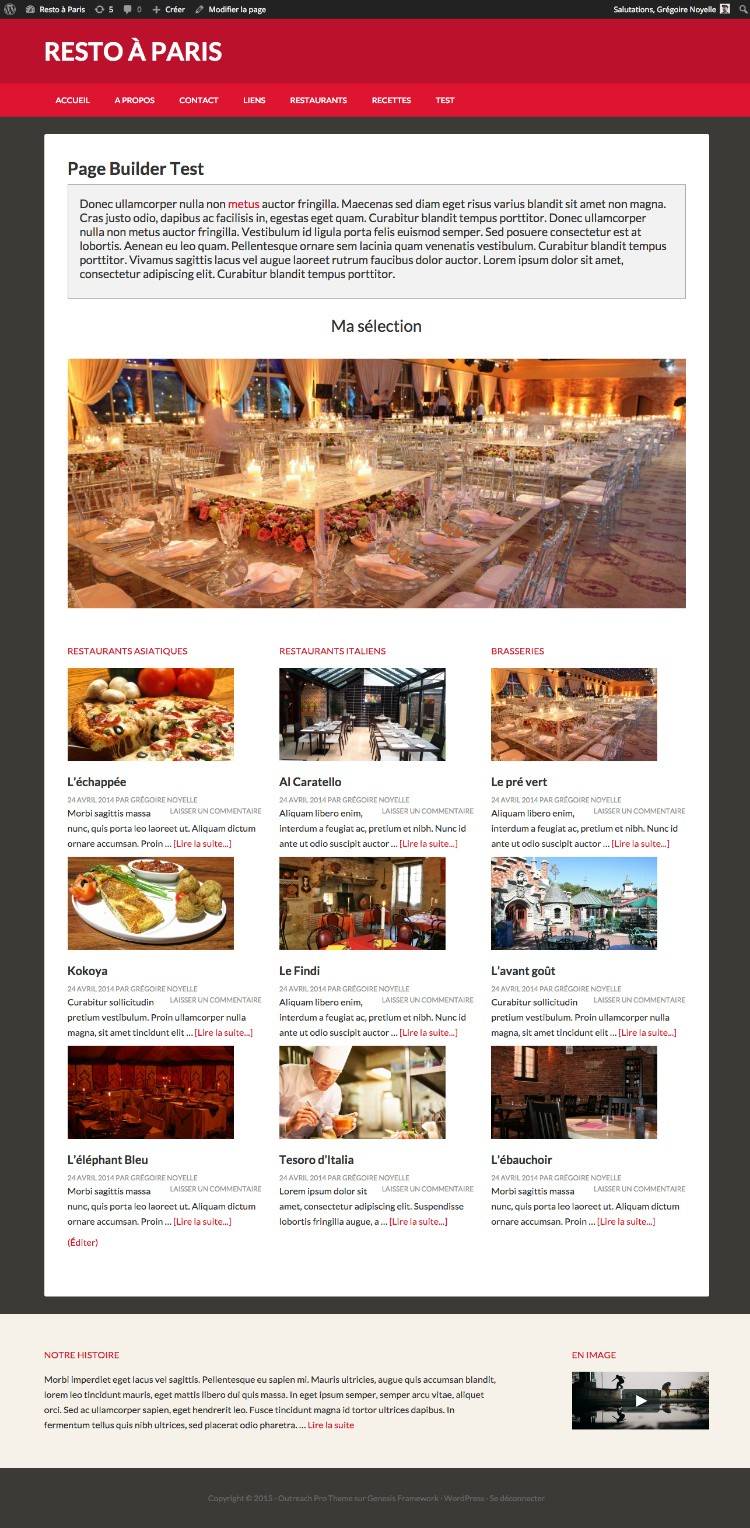
Dans n’importe quel thème enfant Genesis, vous avez accès à deux widgets essentiels: Genesis Page à la une et Genesis Article à la une. Pour mieux comprendre leur fonctionnement, je vous recommande la lecture de l’article: Comment utiliser les Widgets Genesis pour les Pages et les Articles à la Une. En quelques clics, ils permettent d’afficher une page et son contenu ou une série d’articles. Dans tous les cas, plusieurs options d’affichage sont disponibles.

Dans la capture d’écran, les deux premières zones textuelles utilisent Black Studio TinyMCE Widget, appelé Éditeur Visuel dans le back-office. Pour le reste, tout repose sur le widget Genesis Article à la une.
Ajustement des styles
Vous allez rapidement constater que les titres utilisés dans les widgets Genesis sont trop gros quand ils sont utilisés dans le Page Builder. La raison est simple, c’est le style du titre de la page qui est utilisé. Dans les zones de widgets natives des thèmes enfants Genesis, ce style est ajusté pour ces zones. En trouvant ce réglage avec l’inspecteur web de Chrome, vous pourrez ajouter les styles pour les nouvelles zones créées par le Page Builder. Cela ressemblera à ça:
/* Modifier le margin sous les Widgets Genesis Article à la une */
.panel-grid .entry {
margin-bottom: 10px;
}
/* Modifier la taille du titre dans les Widgets Genesis Article à la une */
.panel-grid .entry-title {
font-size: 20px;
}
Autres Builder disponibles
En conclusion, voici quelques autres extensions de Page Builder:
- Beavy Builder (Payant). Cette extension est de plus en plus recommandée
- Visual Composer (Payant)
- Velocity Page (Payant)
Je vous recommande également, la présentation Fabrice Ducarme sur les Constructeurs de Page pour WordPress et l’article qui reprend toutes les données de la présentation.